1.node中使用定時器的問題在於,它並非精確的.譬如setTimeout()設定一個任務在10ms後執行,但是在9ms後,有一個任務占用了5ms,再次輪到定時器時,已經耽誤了4ms.
好了node中的定時器就簡單的講這麼多.
2.看代碼:
代碼如下:
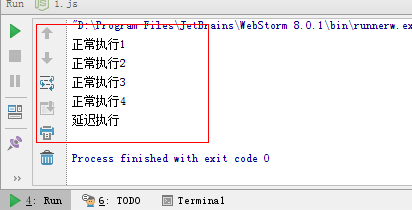
process.nextTick(function(){
console.log("延遲執行");
});
console.log("正常執行1");
console.log("正常執行2");
console.log("正常執行3");
console.log("正常執行4");

通過這個例子,我想大家很清楚的就能看到nextTick()是用來干嘛的了.主要是用來異步執行的.
在看代碼:
代碼如下:
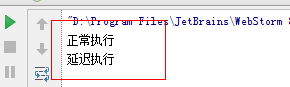
setImmediate(function(){
console.log("延遲執行");
});
console.log("正常執行");

我們發現setImmediate也是異步執行的.奇怪了
那麼它與nextTick()有什麼區別呢?
看代碼:
代碼一:
代碼如下:
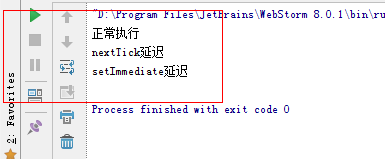
process.nextTick(function(){
console.log("nextTick延遲")
});
setImmediate(function(){
console.log("setImmediate延遲");
});
console.log("正常執行");
結果:

代碼二:
代碼如下:
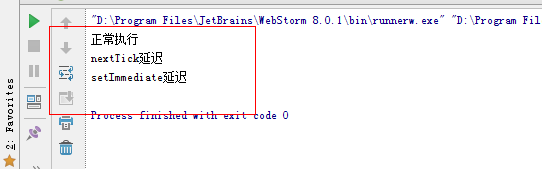
setImmediate(function(){
console.log("setImmediate延遲");
});
process.nextTick(function(){
console.log("nextTick延遲")
});
console.log("正常執行");
結果:

發現代碼雖然順序不一樣,但是執行的結果是一樣的.
從結果可以發現:
nextTick()的回調函數執行的優先級要高於setImmediate();
process.nextTick()屬於idle觀察者,setImmediate()屬於check觀察者.在每一輪循環檢查中,idle觀察者先於I/O觀察者,I/O觀察者先於check觀察者.
在具體實現上,process.nextTick()的回調函數保存在一個數組中,
setImmediate()的結果則是保存在鏈表中.
在行為上,process.nextTick()在每輪循環中會將數組中的回調函數全部執行完.
而setImmediate()在每輪循環中執行鏈表中的一個回調函數.
代碼如下:
//加入2個nextTick()的回調函數
process.nextTick(function(){
console.log("nextTick延遲執行1");
});
process.nextTick(function(){
console.log("nextTick延遲執行2");
});
//加入兩個setImmediate()回調函數
setImmediate(function(){
console.log("setImmediate延遲執行1");
process.nextTick(function(){
console.log("強勢插入");
});
});
setImmediate(function(){
console.log("setImmediate延遲執行2");
});
console.log("正常執行");

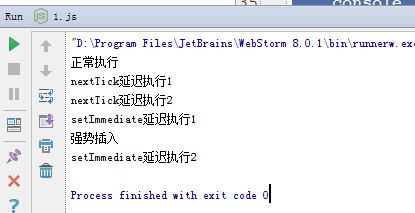
從執行結果上看出:當第一個setImmediate()的回調函數執行完後,並沒有立即執行第二個,而是進入了下一輪循環,再次按nextTick()優先,setImmediate()次後的順序執行.之所以這樣設計,是為了保證每次循環能夠較快的執行結束.防止CPU占用過多而阻塞後續I/O調用的情況.
以上就是相關node.js中的定時器nextTick()和setImmediate()區別的資料了,小伙伴們是否清楚了他們之間的區別了呢?
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】