讓nodeJS跑起來
第一步當然是安裝nodeJS環境了,現在windows安裝nodeJS比較快了,直接下載即可:
http://www.nodejs.org/download/
這裡根據需要下載,下載完成後直接下一步下一步即可,完了我們就具有nodeJS環境了
第二步,為了方便我們後面操作,我們直接在D盤見了一個文件夾blog
然後打開windows命令行工具,進入d盤,輸入:
代碼如下:express -e blog
然後裡面可能有依賴包,我們需要進入blog目錄安裝(安裝的配置由package.json提供):
代碼如下:npm install
這個樣子,我們依賴包就下載下來了,其中依賴包與java的包文件,.net的bll文件應該是一個概念
這個時候,我們的程序已經可以運行了:
代碼如下:node app
代碼如下:D:\blog>node appExpress server listening on port 3000
這個時候打開浏覽器就有反應了:

這裡我們使用的是express(一個流行的nodeJSweb開發框架),並且使用了ejs模板引擎
文件結構
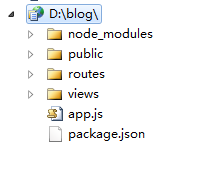
初始化文件目錄結構如下:

app.js 為入口文件
package.json 為模塊依賴文件,我們使用npm install時候他會以其配置在網上下載相關包
node_modules 為下載下來的模塊文件(package.json)
public 存放靜態資源文件
routes 存放路由文件
views 存放相關視圖模板文件
這個樣子,我們基本目錄結構就出來了,我們這裡先簡單說下node_modules這個目錄
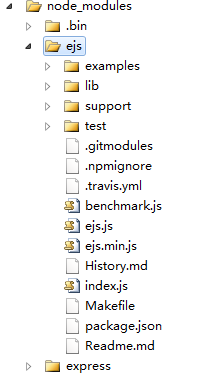
node_modules/ejs
我們剛剛說了,這裡面存放著下載下來的模塊,說白了就是js文件集合

代碼如下:
var parse = exports.parse = function(str, options){
var options = options || {}
, open = options.open || exports.open || '<%'
, close = options.close || exports.close || '%>'
, filename = options.filename
, compileDebug = options.compileDebug !== false
, buf = "";
buf += 'var buf = [];';
if (false !== options._with) buf += '\nwith (locals || {}) { (function(){ ';
buf += '\n buf.push(\'';
var lineno = 1;
var consumeEOL = false;
for (var i = 0, len = str.length; i < len; ++i) {
var stri = str[i];
if (str.slice(i, open.length + i) == open) {
i += open.length
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') + lineno;
switch (str[i]) {
case '=':
prefix = "', escape((" + line + ', ';
postfix = ")), '";
++i;
break;
case '-':
prefix = "', (" + line + ', ';
postfix = "), '";
++i;
break;
default:
prefix = "');" + line + ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, start = i
, include = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
consumeEOL = true;
}
if (0 == js.trim().indexOf('include')) {
var name = js.trim().slice(7).trim();
if (!filename) throw new Error('filename option is required for includes');
var path = resolveInclude(name, filename);
include = read(path, 'utf8');
include = exports.parse(include, { filename: path, _with: false, open: open, close: close, compileDebug: compileDebug });
buf += "' + (function(){" + include + "})() + '";
js = '';
}
while (~(n = js.indexOf("\n", n))) n++, lineno++;
if (js.substr(0, 1) == ':') js = filtered(js);
if (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('\n')) js += '\n';
buf += prefix;
buf += js;
buf += postfix;
}
i += end - start + close.length - 1;
} else if (stri == "\\") {
buf += "\\\\";
} else if (stri == "'") {
buf += "\\'";
} else if (stri == "\r") {
// ignore
} else if (stri == "\n") {
if (consumeEOL) {
consumeEOL = false;
} else {
buf += "\\n";
lineno++;
}
} else {
buf += stri;
}
}
if (false !== options._with) buf += "'); })();\n} \nreturn buf.join('');";
else buf += "');\nreturn buf.join('');";
return buf;
};
就如,我們這裡使用到的ejs模板以及express模塊,然後我們好奇的走進了ejs的程序看看究竟有何不同
打開,ejs.js後,我們抽一點代碼出來看:這段代碼我們比較熟悉,他與underscore的模板引擎代碼思想一致,都是將模板解析為字符串
然後通過eval或者new Function的方法將之轉換為函數,並且傳入自己的數據對象好解析
至於具體工作流程,現在我們還不知道,只能放到後面點研究了,好了我們現在進入其他模塊
app.js
作為入口文件,app.js扮演著舉足輕重的角色:
代碼如下:
/**
* Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
我們通過require()命令加載express、http模塊,並且會加載routes目錄下index user等模板文件
app.set('port', process.env.PORT || 3000)為設置啟動時候的端口
app.set('views', __dirname + '/views')為設置存放模板文件的路徑,其中__dirname為全局變量,存放當前腳本所在目錄,我們這樣可以查看:
代碼如下:
console.log(__dirname);//index.js加入以下代碼
/**
D:\blog>node app
Express server li
D:\blog\routes
*/
至於這個__dirname是如何獲得的,我們暫時也不需要關注
app.set('view engine', 'ejs') 為設置模板引擎為ejs
app.use(express.favicon())是設置圖標想修改的話就自己去搞public下面的images文件
app.use(express.logger('dev')); express依賴於connect這裡就內建中間件會輸出一些日志
app.use(express.json()); 用以解析請求體,這裡就會把字符串動態轉換為json對象
app.use(express.methodOverride()); connect內建中間件,用以處理post請求,並可以偽裝put等http方法
app.use(app.router); 調用路由器解析規則
app.use(express.static(path.join(__dirname, 'public'))); connect內建中間件,設置根目錄下的public存放靜態文件
代碼如下:
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
這句話意思是開發狀況下要輸出錯誤信息
代碼如下:
app.get('/', routes.index);
app.get('/users', user.list);
這兩句都是訪問時刻具體的處理文件了,比如這裡直接訪問時默認訪問的是routes.index
然後其內部才真正解析模板數據:
代碼如下:
exports.index = function (req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
最後會調用上述代碼創建http服務器並監聽3000端口,成功後便可在網頁上訪問了
路由
前面我們使用這個方法構建路由
代碼如下:app.get('/', routes.index);
上面代碼可以使用這個代碼取代(寫在app裡面)
代碼如下:
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
這段代碼的意思是訪問主頁時,調用ejs模板引擎,來渲染index.ejs模板文件
現在再做一點修改,以上代碼實現了路由功能,但是我們不能將路由相關代碼放到app中,路由多了後app就會變得臃腫,所以我們將相關配置放入index中
所以刪除app中相關路由功能,在app結尾加入代碼:
代碼如下:routes(app);
然後修改index.js
代碼如下:
module.exports = function(app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
};
這個代碼是怎麼組織的現在還不清楚,也不去關注了,我們後面慢慢看
路由規則
express封裝了多種http請求,我們一般使用get/post兩種
代碼如下:
app.get();
app.post();
第一個參數為請求路徑,第二個參數為回調函數,還是兩個參數為request與response
然後,對於req(request)又有以下規則
req.query 處理get請求,獲取get請求參數
req.params 處理/:xxx形式的get或者post請求
req.body 處理post請求,獲取post請求體
req.params 處理get和post請求,但查找優先級為req.params->req.body->req.query
路徑規則還支持正則,具體我們以後再說......
添加路由規則
當我們訪問不存在的鏈接時:

因為不存在/y的路由規則,他也不說public下的文件,所以就404了
現在我們在index.js中添加相關路由:
代碼如下:
module.exports = function (app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('葉小钗');
});
};
這裡我頁面亂碼了:

原因是下載下來後,我的文件是gbk的編碼,我們要將他改成utf-8就可以了,模板引擎這塊我們就不管他了,我們進入下一節
注冊功能
這裡我們跟著原博主一起做一個注冊的簡單功能,這裡使用mongo db作為數據庫,後面我們再依次完善功能
新建一個register路由,並且為其新建register模板,於是我們開始吧
① 在index中新建路由
代碼如下:
app.get('/register', function (req, res) {
res.render('index', { title: '注冊頁面' });
});
代碼如下:
module.exports = function (app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('葉小钗');
});
app.get('/register', function (req, res) {
res.render('register', { title: '注冊頁面' });
});
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<form method="post">
<div>用戶名:<input type="text" name="name"/></div>
<div>密碼:<input type="password" name="password"/></div>
<div><input type="submit" value="登陸"/></div>
</form>
</body>
</html>
這個樣子,我們頁面就形成了:

基本程序有了,我們現在需要數據庫支持,於是我們要安裝mongoDB環境
MongoDB
MongoDB是一個基於分布式文件存儲的NoSQL的一種,由C++編寫,MongoDB支持的數據結構松散,類似json,我們知道json可以支持任何類型,所以可以搞出很復雜的結構
代碼如下:
{
id: 1,
name: '葉小钗',
frinds: [
{ id: 2, name: '素還真' },
{ id: 3, name: '一頁書' }
]
}
安裝MongoDB
首先去http://www.mongodb.org/downloads下載安裝文件,然後將文件拷貝到D盤改名mongodb,然後在裡面新建blog文件夾
然後打開命令行工具將目錄切換至bin,輸入:
代碼如下:mongod -dbpath d:\mongodb\blog
設置blog文件夾為工程目錄並啟動數據庫,為了方便以後我們寫一個命令以後直接點擊就啟動數據庫了:
代碼如下:d:\mongodb\bin\mongod.exe -dbpath d:\mongodb\blog
鏈接MongoDB
數據庫安裝成功後,我們的程序還需要相關的“驅動”程序才能鏈接數據庫,這個時候當然要下載包......
打開package.json在dependencies新加一行
代碼如下:
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
然後運行npm install下載新的依賴包,這個樣子與mongoDB相關的驅動就有了,要鏈接mysql等數據庫還需要其他依賴包
這時在根目錄下創建setting.js文件,保存數據庫連接信息
代碼如下:
module.exports = {
cookieSecret: 'myblog',
db: 'blog',
host: 'localhost'
};
db是數據庫名稱,host是數據庫地址,cookieSecret用於cookie加密與數據庫無關
接下來根目錄下新建models文件夾,並在models文件夾下新建db.js
代碼如下:
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), {safe: true});
代碼如下:new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
設置數據庫名,數據庫地址和數據庫端口創建一個數據庫實例,並通過module.exports導出實例,這樣就可以通過require對數據庫進行讀寫
需要成功寫入數據庫,服務器端程序就需要處理post信息,於是我們在models文件夾下新建user.js
代碼如下:
var mongodb = require('./db');
function User(user) {
this.name = user.name;
this.password = user.password;
};
module.exports = User;
//存儲用戶信息
User.prototype.save = function (callback) {
//要存入數據庫的用戶文檔
var user = {
name: this.name,
password: this.password
};
//打開數據庫
mongodb.open(function (err, db) {
if (err) {
return callback(err); //錯誤,返回 err 信息
}
//讀取 users 集合
db.collection('users', function (err, collection) {
if (err) {
mongodb.close();
return callback(err); //錯誤,返回 err 信息
}
//將用戶數據插入 users 集合
collection.insert(user, {
safe: true
}, function (err, user) {
mongodb.close();
if (err) {
return callback(err); //錯誤,返回 err 信息
}
callback(null, user[0]); //成功!err 為 null,並返回存儲後的用戶文檔
});
});
});
};
代碼如下:
//讀取用戶信息
User.get = function(name, callback) {
//打開數據庫
mongodb.open(function (err, db) {
if (err) {
return callback(err);//錯誤,返回 err 信息
}
//讀取 users 集合
db.collection('users', function (err, collection) {
if (err) {
mongodb.close();
return callback(err);//錯誤,返回 err 信息
}
//查找用戶名(name鍵)值為 name 一個文檔
collection.findOne({
name: name
}, function (err, user) {
mongodb.close();
if (err) {
return callback(err);//失敗!返回 err 信息
}
callback(null, user);//成功!返回查詢的用戶信息
});
});
});
};
這裡一個寫數據,一個讀數據,處理程序有了,現在需要在index.js前面加上如下程序
代碼如下:var User = require('../models/user.js');
再修改其中的app.post('/register')
代碼如下:
app.post('/register', function (req, res) {
var name = req.body.name;
var pwd = req.body.password;
var newUser = new User({
name: name,
password: pwd
});
newUser.save(function (err, user) {
//相關操作,寫入session
res.send(user);
});
});
然後點擊注冊後便會有反應了


如果此時不能確定是否寫入數據庫,便可進入數據庫查詢一番,首先切換至數據庫目錄
代碼如下:D:\mongodb\bin>
輸入:
代碼如下:mongo
然後切換其數據庫連接至blog
代碼如下:use blog
最後輸入
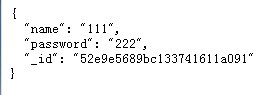
代碼如下:db.users.find()

我們大家就開心的看到數據寫入了,於是今天的學習暫時告一段落
結語
今天我們跟著一篇博客完成了從安裝到寫入數據庫的操作,明天讓我們來將其它方面加入,逐步深化nodeJS的學習
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】