首先看我們的源代碼。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>深入理解Javascript</title>
<script type="text/javascript" charset="utf-8">
console.log(this);
</script>
</head>
<body>
<h1>深入理解Javascript</h1>
</body>
</html>
我們知道,通過浏覽器打開這個頁面,包含在<script> </script>標簽中的 腳本會被執行,
那我們看一下 console.log(this); 這個this 到底指向的是誰呢?
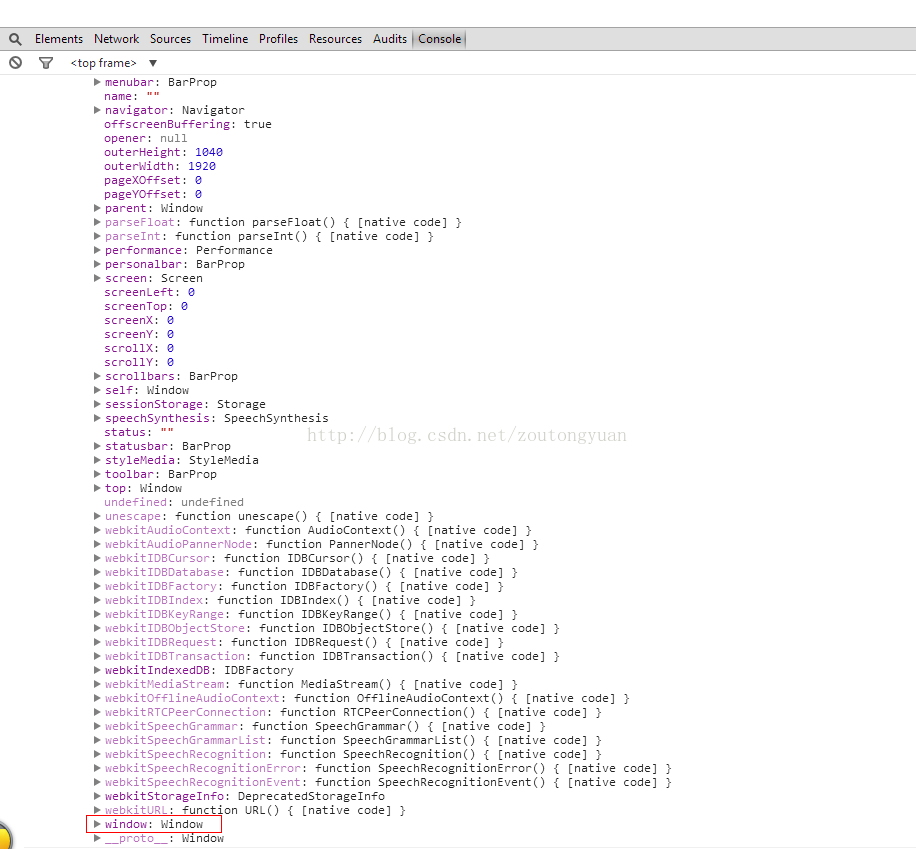
在Google Chrome 中我們看到:

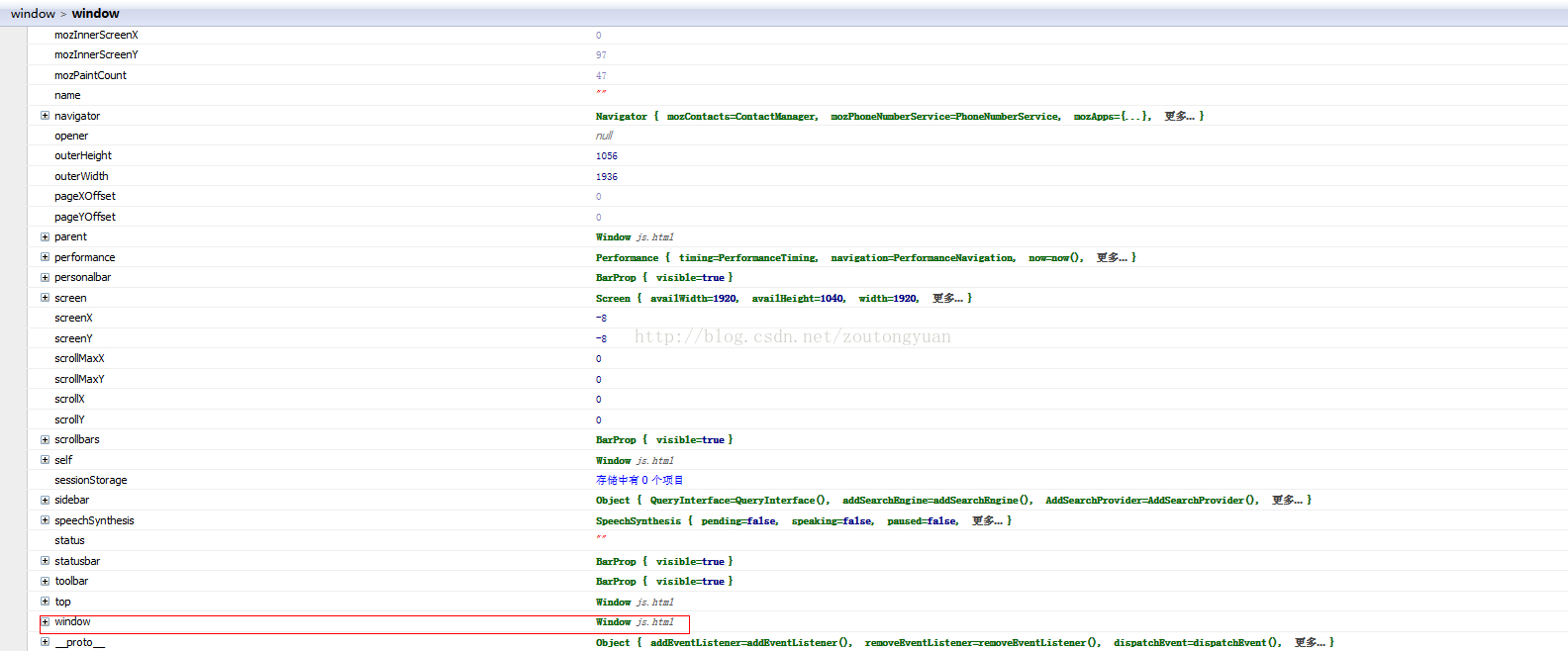
在Mozilla Firefox 中我們看到:

我們都看到輸出的Window,那這個Window 與window是不是相等呢?
接著我們的測試
代碼如下:
<script type="text/javascript" charset="utf-8">
console.log(this);
console.log('this == window ? ', this == window);
</script>
運行代碼,輸出this == window ?true ,這說明 Window== window,真的是這樣嗎?
為了搞清楚它們之間的關系,我們又接著測試
代碼如下:
<script type="text/javascript" charset="utf-8">
console.log('this = ', this);
console.log('this == window ?', this == window);
console.log('window = ', window);
console.log('Window = ', Window)
console.log('Window == window ?', Window == window)
</script>
看浏覽器輸出:
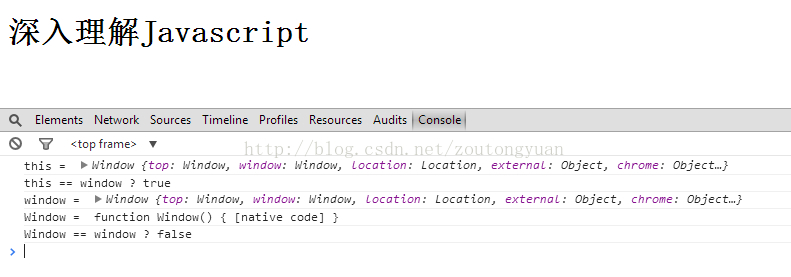
Google Chrome :

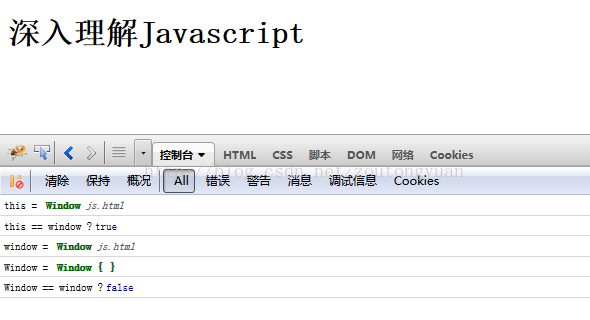
Mozilla Firefox :

從輸出結果我們可以推出,
代碼如下:
this是指向Window對象;
this也等於window對象;
window也是指向Window對象;
Window是指向Window{},是浏覽器提供的對象;
Window不等於window;
為什麼會這樣呢?
我們在浏覽器控制台中查看Window對象的結構;


原來 Window對象包含的一些浏覽器廠商實現的API,比如 html5中 的規范 sessionStorage;
它還有一個window的屬性,這個屬性的值就是指向Window對象;
我的理解:Window對象 是為浏覽器廠商服務的,我們不能直接操作Window對象的屬性,Window新增的API會反映到 window 對象中;
我們操作window 的屬性 會反映到 Window 對象中。
比如 定義一個全局變量 window.a = 'aaa';
JavaScript的所有對象都存在於一個運行環境之中,這個運行環境本身也是對象,稱為“頂層對象”。這就是說,JavaScript的所有對象,都是“頂層對象”的下屬。不同的運行環境有不同的“頂層對象”,在浏覽器環境中,這個頂層對象就是window對象。
所有浏覽器環境的全局變量,都是window對象的屬性。
可以把window理解成JavaScriptContext 上下文環境。