Node.js的http服務器
通過使用HTTP模塊的低級API,Node.js允許我們創建服務器和客戶端。剛開始學node的時候,我們都會遇到如下代碼:
代碼如下:
var http = require('http');
http.createServer(function (req,res) {
res.end('Hello World\n');
}).listen(3000,"127.0.0.1");
console.log("Server funning at http://127.0.0.1:3000");
這段代碼的包括了http模塊的信息,意思是:
1.從`Node.js`的核心請求HTTP模塊並賦予一個變量,以便在以後的腳本中使用。
於是腳本就可以訪問一些方法來通過`Node.js`使用`HTTP`。
2.使用`createServer`創建新的web服務器對象
3.腳本將一個匿名函數傳遞給服務器,告訴web服務器對象每當其接收到請求時會發生的是什麼
4.腳本第4行定義了web服務器的端口和主機,這意味著可以使用`http://127.0.0.1:3000`
來訪問服務器
Http頭
對於每個HTTP請求和響應,都會發送HTTP頭,HTTP頭發送的是附加的信息,包括內容類型、服務器發送響應的日期以及HTTP狀態碼
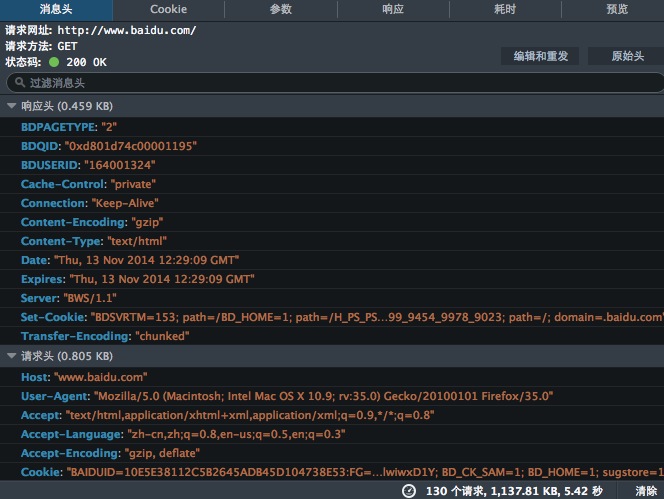
http頭包含了許多信息,以下是我的百度首頁包含的http頭的信息:

由於我的百度首頁添加了較多的網站,所以這裡的數據和讀者們的可能不一樣。從中我們可以看出百度是web服務器是BWS/1.1
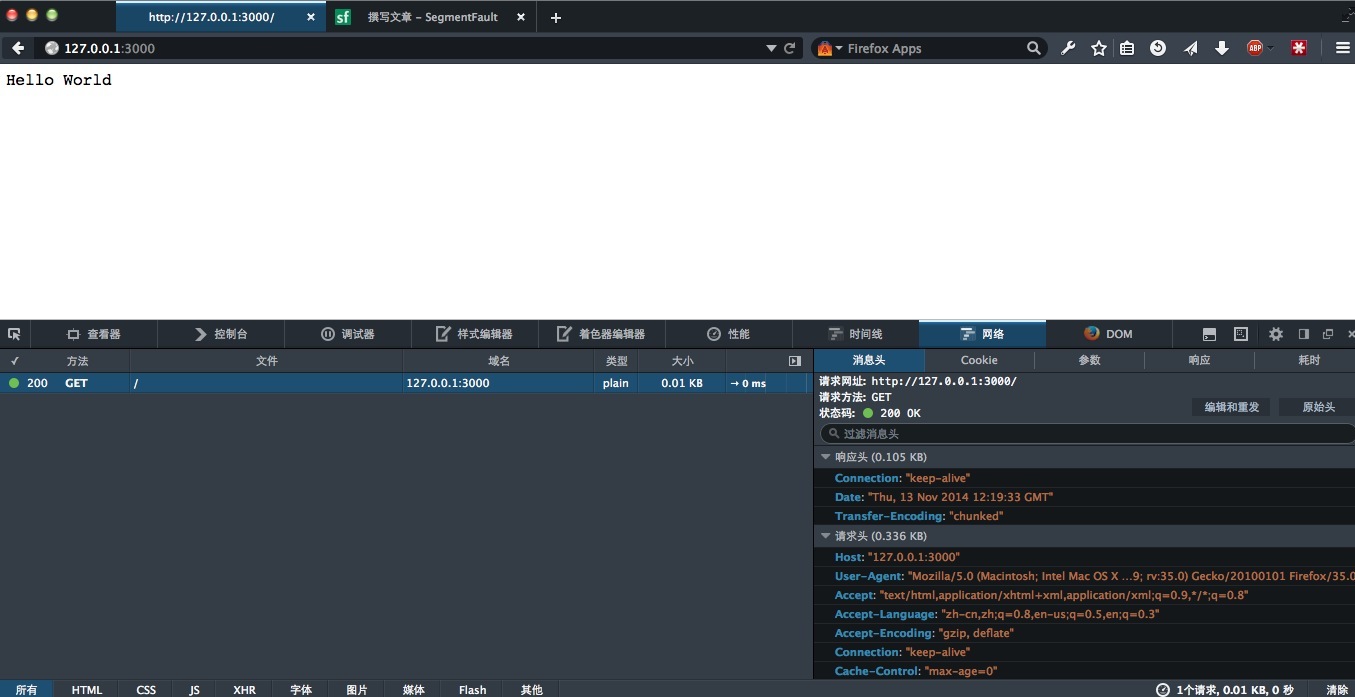
下面是剛才上面那段代碼的http頭部信息:

Node.js中的重定向
在node中,我們可以很容易地創建一個簡單的服務器將訪問者重定向到另外一個Web頁面上,其准則如下:
1.給客戶發送301響應代碼,告訴客戶,資源已經移到另一個位置了;
2.發送一個位置頭告訴客戶重定向到哪裡。
相關代碼如下:
代碼如下:
var http = require('http');
http.createServer(function (req,res) {
res.writeHead(301,{
'Location':'Http://example-2.com/web'
});
res.end();
}).listen(3000,'127.0.0.1');
console.log("Server funning at http://127.0.0.1:3000");
打開浏覽器訪問http://127.0.0.1:3000頁面會被重定向。
響應不同的請求
Node.js不單可以創建單一的響應,對於多種類型的請求,我們需要給應用程序加一些路由。Node通過使用URL模塊讓這一切直截了當。URL模塊使我們可以讀取URL、分析它然後對輸出做一些事情。
代碼如下:
var url = require('url');
var requestURL = "http://example.com:1234/path?query=string#hash"
現在,我們可以分析請求的URL並從中截取內容,例如,要想獲得主機名稱,我們可以輸入:
代碼如下:
url.parse(requestURL).hostname
這時,他將返回"example.com"
取得端口號可以輸入:
代碼如下:
url.parse(requestURL).port
他將返回“1234”
事件模塊
Node.js被認為是實現並發的最佳方法。Events(事件)模塊是Node.js的核心,許多其他模塊用它來圍繞著事件架構功能。由於Node.js運行於單一的線程中,任何同步代碼都是阻塞的。所以,在編寫Node.js代碼的時候我們要考慮一些簡單的規則:
1.別阻塞——`Node.js`是單線程的,如果代碼阻塞的話所有其他一切都停止了
2.快速返回——操作應當快速返回。如果不能快速返回,就應當將其遷移到另一個進程中
Events模塊讓開發人員可以為事件設置偵聽器和處理器。在客戶端js中,我們可以對單擊事件設置一個監聽器,然後在事件發生時執行一些事情:
代碼如下:
var tar = document.getElementById("target");
tar.addEventListener("click", function () {
alert("click event fired,target was clicked");
},false);
當然,這是在不考慮IE兼容性的一個例子,Node.js重點事件更常見的是網絡事件,包括:
1.來自web服務器的響應
2.從文件讀取數據
3.從數據庫返回數據
使用Events模塊我們首先要創建一個新的EventEmitter實例:
代碼如下:
var EventEmitter= require('events').EventEmitter;
var test = new EventEmitter();
一旦在代碼中加入上述內容,就可以添加事件和偵聽器了,我們可以按如下方法發送事件,比如:
代碼如下:
test.emit('msg','the message send by node');
第一個參數是對事件進行描述的字符串,以便用於偵聽器的匹配
為了接收消息,就必須添加偵聽器,偵聽器在事件觸發時處理它,例如:
代碼如下:
test.on('message',function(data){
console.log(data);
});
Events模塊addListener/on,once,removeListener,removeAllListeners,emit等基本的事件監聽模式的方法實現。它與前端DOM樹上的事件並不相同,因為它不存在冒泡,逐層捕獲等屬於DOM的事件行為,也沒有preventDefault()、stopPropagation()、 stopImmediatePropagation() 等處理事件傳遞的方法。
1.類: events.EventEmitter:通過 require('events').EventEmitter 獲取 EventEmitter 類。
2.emitter.on(event, listener):添加一個 listener 至特定事件的 listener 數組尾部。 返回 emitter,方便鏈式調用,下同。
3.emitter.removeListener(event, listener)從一個事件的 listener 數組中刪除一個 listener
4.emitter.listeners(event)返回指定事件的 listener 數組
更多詳情見:Node.js API 文檔
以下代碼展示了一條能在5秒內自我毀滅的機密消息:
代碼如下:
var EventEmitter = require('events').EventEmitter;
var secretMessage = new EventEmitter();
secretMessage.on('message', function (data) {
console.log(data);
});
secretMessage.on('self destruct', function () {
console.log('the msg is destroyed!');
});
secretMessage.emit('message','this is a secret message.It will self deatruct in 5s');
setTimeout(function () {
secretMessage.emit('self destruct');
},5000);
在這段腳本中,發送了兩個事件,有兩個偵聽器。當腳本運行時,消息事件就發生,並由“message”處理器處理
在Node.js中到處都用EventEmitter,所以掌握它是很重要的。Node.js通過I/O操作獲得的數據並廣泛使用Events模塊來支持異步編程
常見問題解答:
問:對於一個事件是否有最大偵聽器數量的限制?
答:默認情況下,如果事件有操作10個偵聽器,它會發出警告。不過,可以使用emitter.setMaxListener(n)來更改這個數量
問:是否可以偵聽所有發送出來的事件?
答:不能。我們需要給每個想要響應的事件創建偵聽器
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】