有人說不會 SVG 的前端開發者不叫開發者,而叫愛好者。前端不光是 Angularjs 了,這時候再不學 SVG 就晚了!(如果你只會 jQuery 就當我沒說。。。)這裡我就給大家分享一個前幾天在別處看到的一個高大上的 SVG 效果,左邊菜單彈出來會動動彈的說,鏈接點這裡。
當時我就震驚了,今天抽空搞清了源碼,然後下面是我潛心研究後做出來的 Demo,雖然比較粗糙,但還是很洋氣的感覺呢。下面我就這個 DEMO 跟大家分享一下。
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
本案例需要有些 PS 或者 AI 中路徑的知識,下面是本例中運涉及到的知識點和工具:
snap.svg
svg path data
Adobe Illustrator
animation timing
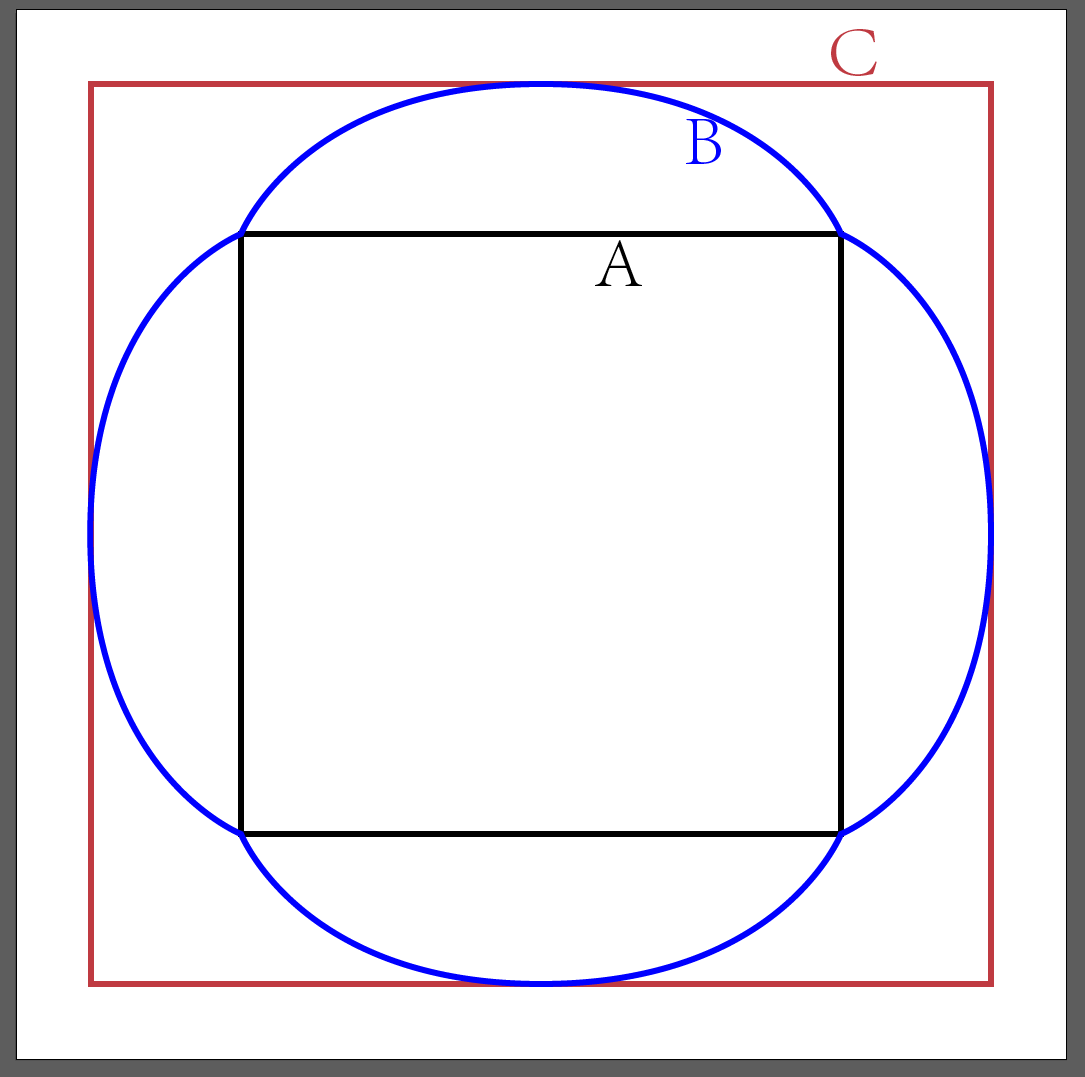
先給出原理:根據時間變換坐標。如下圖所示,本例其實就是 A、B、C 三條線之間的轉換,A 是初始狀態,點擊後經過 B 最後形成 C。其中有兩次動畫,分別是 A-B 和 B-C,而這兩次動畫的 timing function 和時間都是不同的。

第一步:畫草稿
做動畫前第一步就是畫草稿(如上圖),我一般用 AI 來畫,因為 AI 可以精確的控制元素尺寸和位置,而且其原理和 SVG 是一樣的。
然後有的同學就會說,“老濕,是不是要保存為 SVG 格式的,然後做修改啊?”
錯
畫草稿圖的目的只是為了方便的確定每個點的坐標,自己算太麻煩了,而且還容易出錯。除此之外 AI 沒有任何作用。AI 生成的 SVG 文件在此例中根本不能拿來用,因為其中的路勁點太混亂了,下面會詳說。
什麼?你不會用 AI ?
如果你還想在前端這條路上走下去的話,那現在就去學吧。(在這裡我想吐槽一下,PS 是用來處理點陣圖片的,根本不適合拿來做設計圖。相比之下 AI 才是做這個的,google 給出的 metrial design 布局模板全都是 AI 格式的。但國內不管是什麼企業,用 PS 都好像很開心的樣子,不知道為什麼。)
第二步:計算路徑
這一步就比較復雜了,上面說過了,這個動畫其實就是坐標之間轉換。而從四邊形到圓弧之間的轉換不光是坐標位移而已,還有曲線弧度的轉換。上面的設計圖直接保存為 SVG 後代碼如下:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 18.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="圖層_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 175 175" enable-background="new 0 0 175 175" xml:space="preserve">
<!-- 路徑 A -->
<path fill="none" stroke="#BF3A41" stroke-miterlimit="10" d="
M12.5,12.5
h75
h75
v75
v75
h-75
h-75
v-35
V12.5z"/>
<!-- 路徑 B -->
<path fill="none" stroke="#0000FF" stroke-miterlimit="10" d="
M37.5,37.5
c0,0,10-25,50-25
s50,25,50,25
s25,10,25,50
s-25,50-25,50
s-10,25-50,25
s-50-25-50-25
s-25.1-10-25.1-50
S37.5,37.5,37.5,37.5z"/>
<!-- 路徑 C -->
<path fill="none" stroke="#000000" stroke-miterlimit="10" d="
M37.5,37.5
h50
h50
v50
v50
h-50
h-50
v-50
V37.5z"/>
</svg>
我們只需要關注路徑的 d 屬性就行了,可以看出,AB 兩個路徑之間還是可以互相轉換的,但他們和 C 路徑(有弧線的路徑)之間就不能轉換了。他們所用到的繪圖命令都不同,AB 兩個都是矩形,繪圖時用到的都是 h、v,也就是橫縱之間的位移,畫出來的都是橫豎線。而 C 路勁用到的都是 s、c這些命令,畫出來的都是曲線。所以 AI 給出來的圖我們不能用,要自己根據 svg path data 重新繪制一遍。
下面我參照 AI 設計圖重新繪制的三條路徑:
代碼如下:
<!-- 路徑 A -->
<path d="
M37.5,37.5
S87.5,37.5,87.5,37.5
S137.5,37.5,137.5,37.5
S137.5,87.5,137.5,87.5
S137.5,137.5,137.5,137.5
S87.5,137.5,87.5,137.5
S37.5,137.5,37.5,137.5
S37.5,87.5,37.5,87.5
S37.5,37.5,37.5,37.5z">
<!-- 路徑 B -->
<path d="
M 37.5,37.5
S47.5,12.5,87.5,12.5
S127.5,25,137.5,37.5
S162.5,47.5,162.5,87.5
S150,127.5,137.5,137.5
S127.5,162.5,87.5,162.5
S47.5,150,37.5,137.5
S12.5,127.5,12.5,87.5
S25,47.5,37.5,37.5z">
<!-- 路徑 C -->
<path d="
M12.5,12.5
S87.5,12.5,87.5,12.5
S162.5,12.5,162.5,12.5
S162.5,87.5,162.5,87.5
S162.5,162.5,162.5,162.5
S87.5,162.5,87.5,162.5
S12.5,162.5,12.5,162.5
S12.5,127.5,12.5,127.5
S12.5,12.5,12.5,12.5z">
有過設計基礎的同學應該明白上面代碼的含義,就是將所有錨點轉換成平滑,然後再更改手柄的位置。形狀沒變,雖然代碼多了不少,但是把繪制命令都變成了 S ,這樣三條路徑就只有數值之間的不同了。而動畫的過程就是數值之間的轉換。
第三步:Timing
這一步就是設定動畫的時間點和 timing function 。時間點比較好說,A-B 和 B-C 我設置的分別是300毫秒和400毫秒。
timing function 就是我們在做 CSS 動畫中運用到的 animation-timing-function 屬性,比較常見的有 ease、linear、easein,我們也可以用貝塞爾曲線自己定制。但是CSS的 timing function 比較簡單,只能定義一條均勻的曲線,A-B 轉換用到的 ease-out,但是 B-C 為了體現彈動的效果,所用到的 timing-function 就不是一條均勻曲線這麼簡單了。

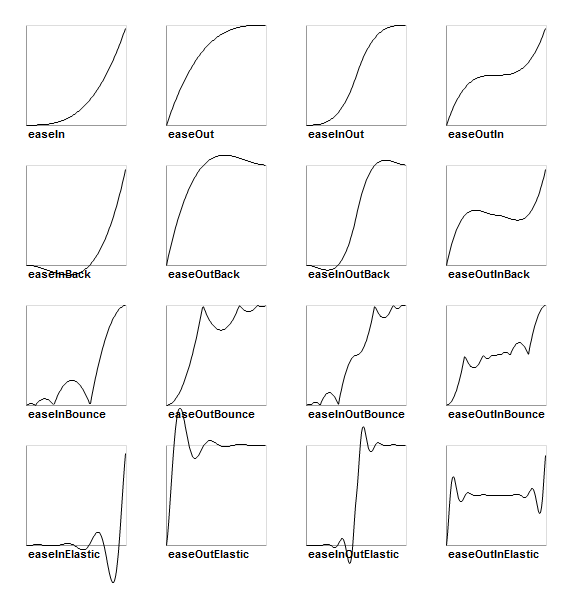
上面列出了一些比較常用的 timing-function ,其中大概分為 ease、bounce、elastic 三類。ease 一般用作減速或者加速動效。bounce如同他的曲線圖一樣,一般用作小球落地那種動效。而 elastic 一般用在如琴弦一樣的動效上,這種動效一個特點就是有部分偏移到負坐標上了,而 B-C 用到的就是這個,如下圖。

根據上面已經畫出來的路徑,結合動畫,代碼就出來了:
代碼如下:
var svg=Snap("#svg");
var pathes=[
"M37.5,37.5S87.5,37.5,87.5,37.5S137.5,37.5,137.5,37.5S137.5,87.5,137.5,87.5 S137.5,137.5,137.5,137.5S87.5,137.5,87.5,137.5S37.5,137.5,37.5,137.5S37.5,87.5,37.5,87.5S37.5,37.5,37.5,37.5z",
"M 37.5,37.5 S47.5,12.5,87.5,12.5 S127.5,25,137.5,37.5 S162.5,47.5,162.5,87.5 S150,127.5,137.5,137.5 S127.5,162.5,87.5,162.5 S47.5,150,37.5,137.5 S12.5,127.5,12.5,87.5 S25,47.5,37.5,37.5z",
"M12.5,12.5S87.5,12.5,87.5,12.5S162.5,12.5,162.5,12.5S162.5,87.5,162.5,87.5S162.5,162.5,162.5,162.5S87.5,162.5,87.5,162.5S12.5,162.5,12.5,162.5S12.5,127.5,12.5,127.5S12.5,12.5,12.5,12.5z"
];
var path=svg.path(pathes[0]);
path.attr({
fill:"#2E70FF"
});
function animateIn(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.elastic,callback)
});
};
function animateOut(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.elastic,callback)
});
};
Snap 是 Adobe 出品處理 SVG 的庫,mina是 Snap 自帶的一個動畫工具集,其中有很多預設的動畫。
結語
用 Snap 制作的動畫可以兼容 IE9 ,而且速度也不錯,自定義功能很強大。相信不久的將來還會有更多狂拽酷炫屌炸天的動效會用 Snap 制作出來。
如果想學習動效的話,可以先看一下 TED 一集關於動效的視頻