javascript對象部分
一:基礎部分
1.JavaScript 中所有變量都是對象,除了兩個例外 null 和 undefined。
2.Jscript 支持四種類型的對象:內部對象、生成的對象、宿主給出的對象(所有BOM和DOM對象都是宿主對象。)以及 ActiveX 對象(外部組件)。
3.Microsoft Jscript 提供了 11 個內部(或“內置”)對象。它們是Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error 以及 String 對象。
4.對象只是一種特殊的數據。對象擁有屬性和方法。 JavaScript 是面向對象的語言,但 JavaScript 不使用類。 JavaScript 基於 prototype,而不是基於類的。
5.屬性:是隸屬於某個特定對象的變量。方法:是只有某個特定對象才能調用的函數。
6.Jscript 對象是屬性和方法的集合。一個方法就是一個函數,是對象的成員。屬性是一個值或一組值(以數組或對象的形式),是對象的成員。
7.javascript對象是基於構造器函數的,使用構造器函數創建一個新對象時,就可以說是實例化了一個新對象。屬性是構造器函數內部的變量。
使用構造器函數實例化的對象:
cat = new Animal();
8.Javascript是一種基於對象(object-based)的語言,你遇到的所有東西幾乎都是對象。但是,它又不是一種真正的面向對象編程(OOP)語言,因為它的語法中沒有class(類)。
代碼如下:
<script type="text/javascript">
//對象是名/值對的集合
var browser = { //對象是由花括號括起來的
name:"Firefox",
kernel:"Gecko"
};
</script>
代碼如下:
//通過點號(.)或“[]”來訪問對象的屬性
browser.name //"Firefox"
browser["kernel"] //"Gecko"
對象(objct)是屬性(property)的集合,每個屬性都由“名/值對”構成,js同樣定義了一個特殊的對象——數組,它是帶有編號的值的有序集合。js還定義了一個特殊的對象——函數,函數是具有與他相關聯的可執行代碼的對象,通過調用函數來執行代碼,並返回運算結果。
理清概念:
JS中"基於對象=面向對象"4.JS中沒有類(Class),但是它取了一個新的名字叫“原型對象”,因此"類=原型對象"
二:類(原型對象)和對象(實例)的區別與聯系###
1.類(原型對象)是抽象,是概念的,代表一類事物。
2.對象是具體的,實際的,代表一個具體的事物。
3.類(原型對象)是對象實例的模板,對象實例是類的一個個體。
一個常見的誤解是數字的字面值(literal)不是對象。這是因為 JavaScript 解析器的一個錯誤,它試圖將點操作符解析為浮點數字面值的一部分。
有很多變通方法可以讓數字的字面值看起來像對象。
2..toString(); // 第二個點號可以正常解析
2 .toString(); // 注意點號前面的空格
(2).toString(); // 2先被計算
刪除屬性
刪除屬性的唯一方法是使用 delete 操作符;設置屬性為 undefined 或者 null 並不能真正的刪除屬性,而僅僅是移除了屬性和值的關聯。
JavaScript面向對象三大特征
封裝:不考慮內部實現,只考慮功能使用
繼承:從已有對象上,繼承出新的對象
多態:所謂多態,就是指一個引用在不同情況下的多種狀態,
1.封裝
封裝就是要把屬於同一類事物的共性(包括屬性與行為)歸到一個類中,以方便使用.比如人這個東東,可用下面的方式封裝:
人{
年齡(屬性一)
身高(屬性二)
性別(屬性三)
做事(行為之一)
走路(行為之二)
說話(行為之三)
}
封裝的好處:
封裝保護了內部數據的完整性;
封裝使對象的重構更輕松;
弱化模塊間的耦合,提高對象的可重用性;
有助於避免命名空間沖突;
看下面一個例子:
代碼如下:
<script type="text/javascript">
var boy = {}; //創建一個空對象
boy.name = "小明";//按照原型對象的屬性賦值
boy.age = 12;
var girl = {};
girl.name = "小紅";
girl.age = 10;
</script>
這就是最簡單的封裝了,把兩個屬性封裝在一個對象裡面。但是,這樣的寫法有兩個缺點,一是如果多生成幾個實例,寫起來就非常麻煩;二是實例與原型之間,沒有任何辦法,可以看出有什麼聯系。
構造函數模式
為了解決從原型對象生成實例的問題,Javascript提供了一個構造函數(Constructor)模式。
所謂"構造函數",其實就是一個普通函數,但是內部使用了this變量。對構造函數使用new運算符,就能生成實例,並且this變量會綁定在實例對象上。
比如boy和girl的原型對象現在就可以這樣寫:
代碼如下:
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
</script>
我們現在就可以生成實例對象了。
代碼如下:
<script type="text/javascript">
var boy = new Person("小明","12");
var girl = new Person("小紅","10");
alert(boy.name); //小明
alert(boy.age); //12
</script>
這時Boy和girl會自動含有一個constructor屬性,指向它們的構造函數。
代碼如下:
alert(boy.constructor == Person); //true
alert(girl.constructor == Person); //true
Prototype模式 Javascript規定,每一個構造函數都有一個prototype屬性,指向另一個對象。這個對象的所有屬性和方法,都會被構造函數的實例繼承。
這意味著,我們可以把那些不變的屬性和方法,直接定義在prototype對象上。
代碼如下:
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
Person.protype.type = "人類";
Person.protype.eat = function(){
alert("吃米飯");
}
</script>
然後,生成實例:
代碼如下:
<script type="text/javascript">
var boy = new Person("小明","12");
var girl = new Person("小紅","10");
alert(boy.type);//人類
boy.eat();//吃飯
</script>
這時所有實例的type屬性和eat()方法,其實都是同一個內存地址,指向prototype對象,因此就提高了運行效率。
alert(boy.eat == girl.eat); //true
原型屬性是一個內置屬性,它指定了對象所擴展的構造器函數。
下面的代碼為Animal構造器函數添加一個新的屬性size,這個新屬性是cat對象的原型屬性。通過使用原型屬性,所有擴展Animal構造器函數的對象就可以訪問size屬性
cat = new Animal("feline","meow", "walk/run");
cat.prototype.size = "fat";
在這種情況下,所有的Animal對象的size屬性都是“fat”。原型默認為Object的新實例, 由於仍是對象, 故可以給該對象添加新的屬性。就好像style是javascript的一個對象一樣,也可以往style後繼續添加屬性。
代碼如下:
<script type="text/javascript">
/*定義一個Person類*/
function Person(_name,_age,_salary){
//Person類的公開屬性,類的公開屬性的定義方式是:”this.屬性名“
this.Name=_name;
//Person類的私有屬性,類的私有屬性的定義方式是:”var 屬性名“
var Age=_age;
var Salary=_salary;
//定義Person類的公開方法(特權方法),類的公開方法的定義方式
是:”this.functionName=function(){.....}“
this.Show=function(){
alert("Age="+Age+"\t"+"Salary="+Salary);//在公開方法裡面訪問類的私有屬性是允許的
}
</script>
對象在查找某個屬性的時候,會首先遍歷自身的屬性,如果沒有則會繼續查找[[Prototype]]引用的對象,如果再沒有則繼續查找[[Prototype]].[[Prototype]]引用的對象,依次類推,直到[[Prototype]].….[[Prototype]]為undefined(Object的[[Prototype]]就是undefined)
簡單說就是通過對象的[[Prototype]]保存對另一個對象的引用,通過這個引用往上進行屬性的查找,這就是原型鏈。
全局的window對象
JavaScript中的任何一個全局函數或變量都是window的屬性。
self對象與window對象完全相同,self通常用於確認就是在當前的窗體內。
window的主對象主要有如下幾個:
JavaScript document 對象
JavaScript frames 對象
JavaScript history 對象
JavaScript location 對象
JavaScript navigator 對象
JavaScript screen 對象
幾個常用方法
valueof()方法:返回指定對象的原始值
split() 方法將字符串分割為字符串數組,並返回此數組。
indexOf() 方法可返回某個指定的字符串值在字符串中首次出現的位置。
substring() 方法用於提取字符串中介於兩個指定下標之間的字符。
substr() 方法從字符串中提取從 startPos位置開始的指定數目的字符串。
join()方法用於把數組中的所有元素放入一個字符串。
arrayObject.join(分隔符)
reverse() 方法用於顛倒數組中元素的順序。
slice() 方法可從已有的數組中返回選定的元素。
對象字面量
對象字面量是用於創建包含大量屬性的過程,
代碼如下:
<script type="text/javascript">
var company = {
name : "Microsoft",
ages : 39,
employees : 99000,
CEO : "Nadella"
};
</script>
這裡需要注意的是屬性和屬性值以冒號(:)隔開;多個屬性用逗號(,)隔開。對象字面量亦可以定義方法,只需在這個對象的屬性上寫上function就行,這是一個匿名函數,調用它只需要寫上他的方法名()即可。
代碼如下:
<script type="text/javascript">
var dog = {
name:"husky",
age:2,
run:function(){
return "123";
}
}
alert(dog.run());//如果輸入dog.run,那麼會彈出它後面的function部分的代碼
</script>
javascript數組部分
1.Array 對象
Array 對象:提供對創建任何數據類型的數組的支持。
代碼如下:
arrayObj = new Array()
arrayObj = new Array([size])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
定義:var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
兩者是定義沒有任何差別,[]的性能高,因為代碼短。
使用數組和對象字面量:var aTest = [];創建數組時,使用數組字面量是個好選擇;類似的,對象字面量也可用於節省空間。以下兩行是相等的,但是使用對象字面量的更加簡短:
var oTest = new Object; //盡量不用
var oTest = { }; //最好的選擇,或者var 0Test = [ ];
遍歷為了達到遍歷數組的最佳性能,推薦使用經典的 for 循環。
代碼如下:
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i++) {
console.log(list[i]);
}
上面代碼有一個處理,就是通過 l = list.length 來緩存數組的長度。
Array 構造函數
由於 Array 的構造函數在如何處理參數時有點模稜兩可,因此總是推薦使用數組的字面語法 - [] - 來創建數組。
因此下面的代碼將會使人很迷惑:
new Array(3, 4, 5); // 結果: [3, 4, 5]
new Array(3) // 結果: [],此數組長度為 3
應該盡量避免使用數組構造函數創建新數組。推薦使用數組的字面語法。它們更加短小和簡潔,因此增加了代碼的可讀性。
Array數組的屬性
Array數組的3個屬性:length屬性、prototype屬性、constructor屬性
1.length屬性
Length屬性表示數組的長度,即其中元素的個數。因為數組的索引總是由0開始,所以一個數組的上下限分別是:0和length-1。和其他大多數語言不同的是,JavaScript數組的length屬性是可變的,這一點需要特別注意。
2.prototype屬性
返回對象類型原型的引用。prototype屬性是object共有的。
對於Array數組對象,以以下例子說明prototype屬性的用途。
給數組對象添加返回數組中最大元素值的方法。要完成這一點,聲明一個函數,將它加入Array.prototype,並使用它。
代碼如下:
function array_max()
{
var i,max=this[0];
for(i=1;i<this.length;i++)
{
if(max<this[i])
max=this[i];
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();
該代碼執行後,y保存數組x中的最大值,或說6。
3.constructor屬性
表示創建對象的函數。說明:constructor屬性是所有具有prototype的對象的成員。它們包括除Global和Math對象以外的所有JScript固有對象。constructor屬性保存了對構造特定對象實例的函數的引用。
例如:
代碼如下:
x = new String("Hi");
if(x.constructor==String) //進行處理(條件為真)。
//或
function MyFunc{
//函數體。
}
y=new MyFunc;
if(y.constructor==MyFunc)//進行處理(條件為真)。
對於數組來說:
y = new Array();
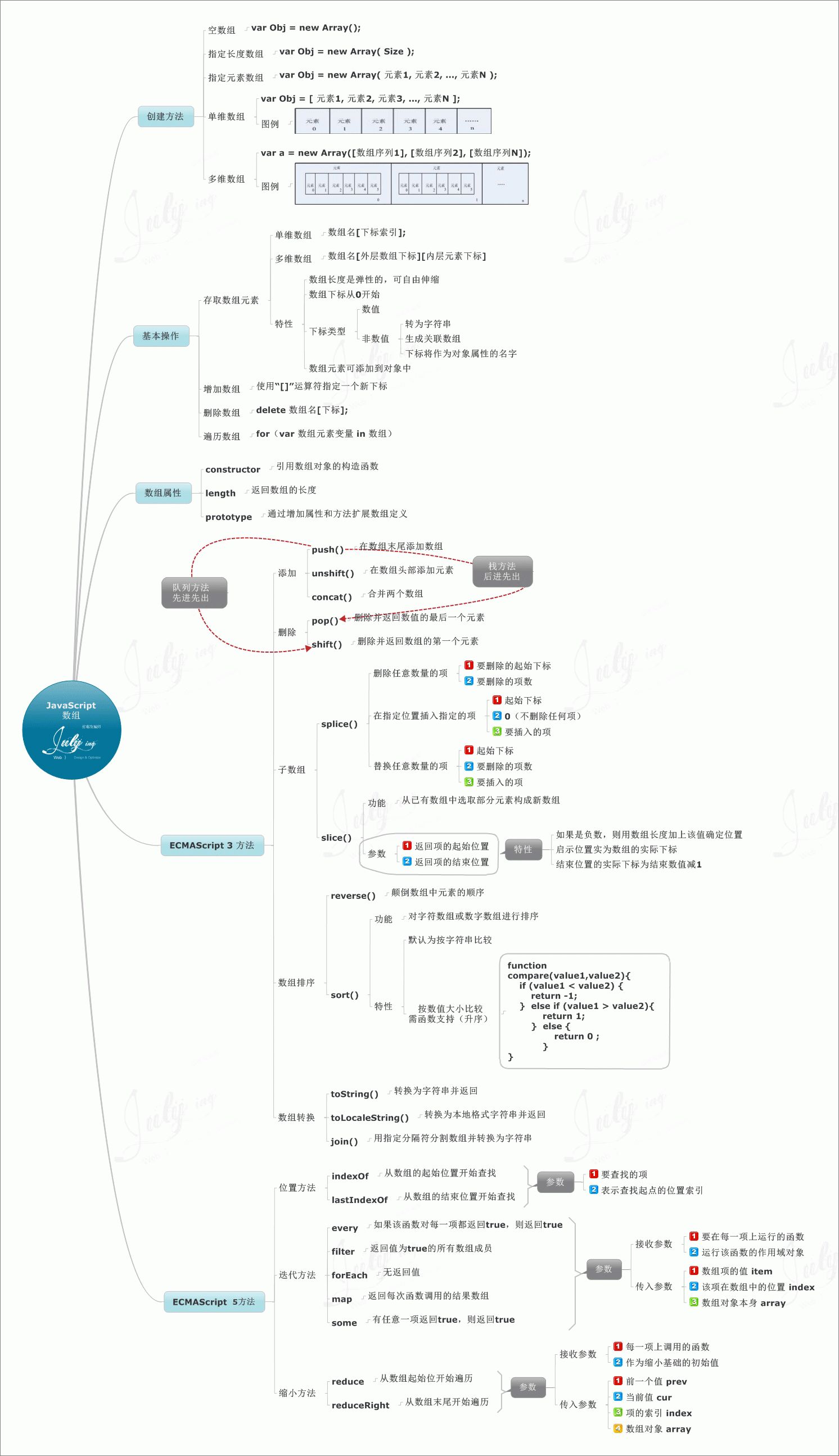
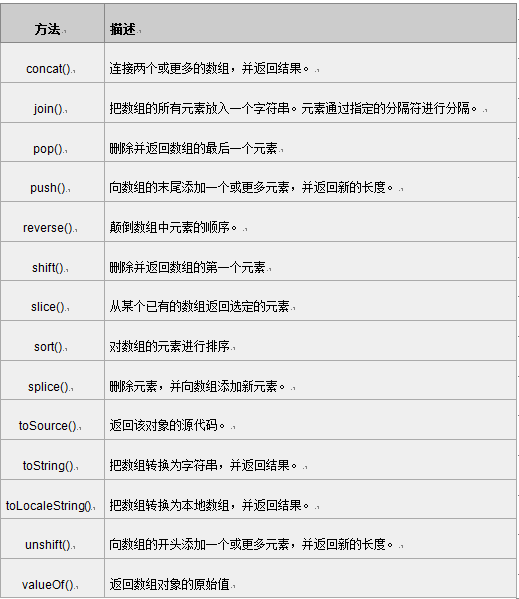
數組方法:

附上一張數組的思維導圖: