前言
為了解決傳統Web開發模式帶來的各種問題,我們進行了許多嘗試,但由於前/後端的物理鴻溝,嘗試的方案都大同小異。痛定思痛,今天我們重新思考了“前後端”的定義,引入前端同學都熟悉的NodeJS,試圖探索一條全新的前後端分離模式。
隨著不同終端(Pad/Mobile/PC)的興起,對開發人員的要求越來越高,純浏覽器端的響應式已經不能滿足用戶體驗的高要求,我們往往需要針對不同的終端開發定制的版本。為了提升開發效率,前後端分離的需求越來越被重視,後端負責業務/數據接口,前端負責展現/交互邏輯,同一份數據接口,我們可以定制開發多個版本。
這個話題最近被討論得比較多,阿裡有些BU也在進行一些嘗試。討論了很久之後,我們團隊決定探索一套基於NodeJS的前後端分離方案,過程中有一些不斷變化的認識以及思考,記錄在這裡,也希望看到的同學參與討論,幫我們完善。
一、什麼是前後端分離?
最開始組內討論的過程中我發現,每個人對前後端分離的理解不一樣,為了保證能在同一個頻道討論,先就什麼是”前後端分離”達成一致。
大家一致認同的前後端分離的例子就是SPA(Single-page application),所有用到的展現數據都是後端通過異步接口(AJAX/JSONP)的方式提供的,前端只管展現。
從某種意義上來說,SPA確實做到了前後端分離,但這種方式存在兩個問題:
WEB服務中,SPA類占的比例很少。很多場景下還有同步/同步+異步混合的模式,SPA不能作為一種通用的解決方案。
現階段的SPA開發模式,接口通常是按照展現邏輯來提供的,有時候為了提高效率,後端會幫我們處理一些展現邏輯,這就意味著後端還是涉足了View層的工作,不是真正的前後端分離。
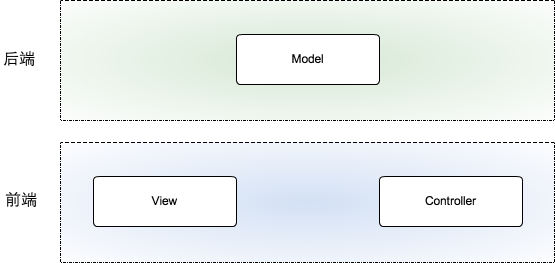
SPA式的前後端分離,是從物理層做區分(認為只要是客戶端的就是前端,服務器端的就是後端),這種分法已經無法滿足我們前後端分離的需求,我們認為從職責上劃分才能滿足目前我們的使用場景:
前端:負責View和Controller層。
後端:只負責Model層,業務處理/數據等。
為什麼去做這種職責的劃分,後面會繼續探討。
二、為什麼要前後端分離?
關於這個問題,玉伯的文章Web研發模式演變中解釋得非常全面,我們再大概理一下:
2.1 現有開發模式的適用場景
玉伯提到的幾種開發模式,各有各的適用場景,沒有哪一種完全取代另外一種。
比如後端為主的MVC,做一些同步展現的業務效率很高,但是遇到同步異步結合的頁面,與後端開發溝通起來就會比較麻煩。
Ajax為主SPA型開發模式,比較適合開發APP類型的場景,但是只適合做APP,因為SEO等問題不好解決,對於很多類型的系統,這種開發方式也過重。
2.2 前後端職責不清
在業務邏輯復雜的系統裡,我們最怕維護前後端混雜在一起的代碼,因為沒有約束,M-V-C每一層都可能出現別的層的代碼,日積月累,完全沒有維護性可言。
雖然前後端分離沒辦法完全解決這種問題,但是可以大大緩解。因為從物理層次上保證了你不可能這麼做。
2.3 開發效率問題
淘寶的Web基本上都是基於MVC框架webx,架構決定了前端只能依賴後端。
所以我們的開發模式依然是,前端寫好靜態demo,後端翻譯成VM模版,這種模式的問題就不說了,被吐槽了很久。
直接基於後端環境開發也很痛苦,配置安裝使用都很麻煩。為了解決這個問題,我們發明了各種工具,比如VMarket,但是前端還是要寫VM,而且依賴後端數據,效率依然不高。
另外,後端也沒法擺脫對展現的強關注,從而專心於業務邏輯層的開發。
2.4 對前端發揮的局限
性能優化如果只在前端做空間非常有限,於是我們經常需要後端合作才能碰撞出火花,但由於後端框架限制,我們很難使用Comet、Bigpipe等技術方案來優化性能。
為了解決以上提到的一些問題,我們進行了很多嘗試,開發了各種工具,但始終沒有太多起色,主要是因為我們只能在後端給我們劃分的那一小塊空間去發揮。只有真正做到前後端分離,我們才能徹底解決以上問題。
三、怎麼做前後端分離?
怎麼做前後端分離,其實第一節中已經有了答案:
前端:負責View和Controller層。
後端:負責Model層,業務處理/數據等。

試想一下,如果前端掌握了Controller,我們可以做url design,我們可以根據場景決定在服務端同步渲染,還是根據view層數據輸出json數據,我們還可以根據表現層需求很容易的做Bigpipe,Comet,Socket等等,完全是需求決定使用方式。
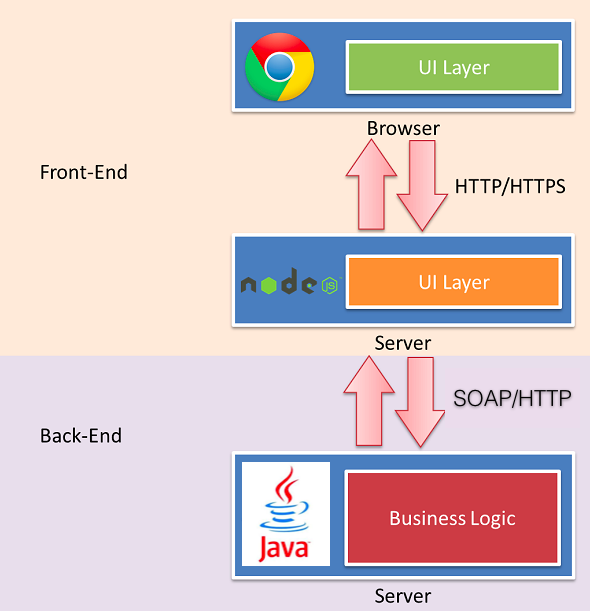
3.1 基於NodeJS“全棧”式開發
如果想實現上圖的分層,就必然需要一種web服務幫我們實現以前後端做的事情,於是就有了標題提到的“基於NodeJS的全棧式開發”

這張圖看起來簡單而且很好理解,但沒嘗試過,會有很多疑問。
SPA模式中,後端已供了所需的數據接口,view前端已經可以控制,為什麼要多加NodeJS這一層?
多加一層,性能怎麼樣?
多加一層,前端的工作量是不是增加了?
多加一層就多一層風險,怎麼破?
NodeJS什麼都能做,為什麼還要JAVA?
這些問題要說清楚不容易,下面說下我的認識過程。
3.2 為什麼要增加一層NodeJS?
現階段我們主要以後端MVC的模式進行開發,這種模式嚴重阻礙了前端開發效率,也讓後端不能專注於業務開發。
解決方案是讓前端能控制Controller層,但是如果在現有技術體系下很難做到,因為不可能讓所有前端都學java,安裝後端的開發環境,寫VM。
NodeJS就能很好的解決這個問題,我們無需學習一門新的語言,就能做到以前開發幫我們做的事情,一切都顯得那麼自然。
3.3 性能問題
分層就涉及每層之間的通訊,肯定會有一定的性能損耗。但是合理的分層能讓職責清晰、也方便協作,會大大提高開發效率。分層帶來的損失,一定能在其他方面的收益彌補回來。
另外,一旦決定分層,我們可以通過優化通訊方式、通訊協議,盡可能把損耗降到最低。
舉個例子:
淘寶寶貝詳情頁靜態化之後,還是有不少需要實時獲取的信息,比如物流、促銷等等,因為這些信息在不同業務系統中,所以需要前端發送5,6個異步請求來回填這些內容。
有了NodeJS之後,前端可以在NodeJS中去代理這5個異步請求,還能很容易的做Bigpipe,這塊的優化能讓整個渲染效率提升很多。
可能在PC上你覺得發5,6個異步請求也沒什麼,但是在無線端,在客戶手機上建立一個HTTP請求開銷很大,有了這個優化,性能一下提升好幾倍。
淘寶詳情基於NodeJS的優化我們正在進行中,上線之後我會分享一下優化的過程。
3.4 前端的工作量是否增加了?
相對於只切頁面/做demo,肯定是增加了一點,但是當前模式下有聯調、溝通環節,這個過程非常花時間,也容易出bug,還很難維護。
所以,雖然工作量會增加一點,但是總體開發效率會提升很多。
另外,測試成本可以節省很多。以前開發的接口都是針對表現層的,很難寫測試用例。如果做了前後端分離,甚至測試都可以分開,一撥人專門測試接口,一撥人專注測試UI(這部分工作甚至可以用工具代替)。
3.5 增加Node層帶來的風險怎麼控制?
隨著Node大規模使用,系統/運維/安全部門的同學也一定會加入到基礎建設中,他們會幫助我們去完善各個環節可能出現的問題,保障系的穩定性。
3.6 Node什麼都能做,為什麼還要JAVA?
我們的初衷是做前後端分離,如果考慮這個問題就有點違背我們的初衷了。即使用Node替代Java,我們也沒辦法保證不出現今天遇到的種種問題,比如職責不清。我們的目的是分層開發,專業的人,專注做專業的事。基於JAVA的基礎架構已經非常強大而且穩定,而且更適合做現在架構的事情。
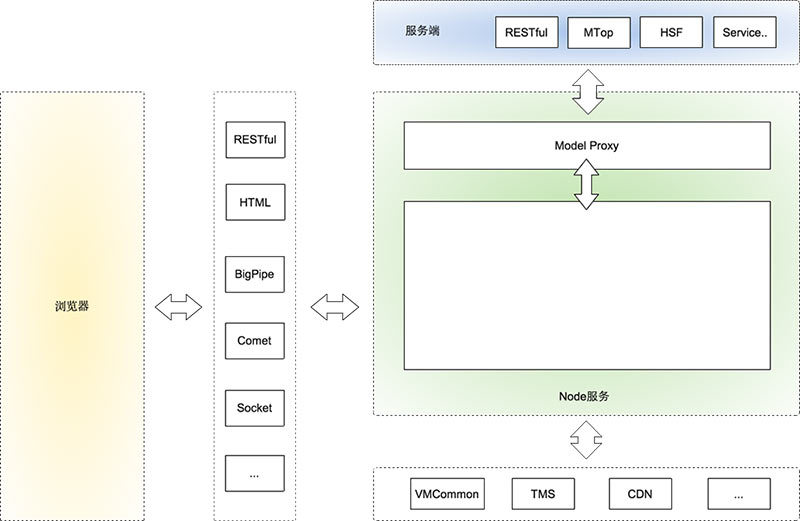
四、淘寶基於Node的前後端分離

上圖是我理解的淘寶基於Node的前後端分離分層,以及Node的職責范圍。簡單解釋下:
最上端是服務端,就是我們常說的後端。後端對於我們來說,就是一個接口的集合,服務端提供各種各樣的接口供我們使用。因為有Node層,也不用局限是什麼形式的服務。對於後端開發來說,他們只用關心業務代碼的接口實現。
服務端下面是Node應用。
Node應用中有一層Model Proxy與服務端進行通訊。這一層主要目前是抹平我們對不同接口的調用方式,封裝一些view層需要的Model。
Node層還能輕松實現原來vmcommon,tms(引用淘寶內容管理系統)等需求。
Node層要使用什麼框架由開發者自己決定。不過推薦使用express+xTemplate的組合,xTemplate能做到前後端公用。
怎麼用Node大家自己決定,但是令人興奮的是,我們終於可以使用Node輕松實現我們想要的輸出方式:JSON/JSONP/RESTful/HTML/BigPipe/Comet/Socket/同步、異步,想怎麼整就怎麼整,完全根據你的場景決定。
浏覽器層在我們這個架構中沒有變化,也不希望因為引入Node改變你以前在浏覽器中開發的認知。
引入Node,只是把本該就前端控制的部分交由前端掌控。
這種模式我們已經有兩個項目在開發中,雖然還沒上線,但是無論是在開發效率,還是在性能優化方面,我們都已經嘗到了甜頭。
五、我們還需要要做什麼?
把Node的開發流程集成到淘寶現有的SCM流程中。
基礎設施建設,比如session,logger等通用模塊。
最佳開發實踐
線上成功案例
大家對Node前後端分離概念的認識
安全
性能
…
技術上不會有太多需要去創新和研究的,已經有非常多現成的積累。其實關鍵是一些流程的打通和通用解決方案的積累,相信隨著更多的項目實踐,這塊慢慢會變成一個穩定的流程。
六、“中途島”
雖然“基於NodeJS的全棧式開發”模式很讓人興奮,但是把基於Node的全棧開發變成一個穩定,讓大家都能接受的東西還有很多路要走,我們正在進行的“中途島”項目就是為了解決這個問題。雖然我們起步不久,但是離目標已經越來越近!!