今天,抽空了浏覽了下node.js ,哈哈,看了一篇入門的文章(http://www.nodebeginner.org/index-zh-cn.html),自我感覺是入門了,不過裡面一句話,挺有感悟:
代碼如下:
不過,這些畢竟都是前端技術,盡管當想要增強頁面的時候,使用jQuery總讓你覺得很爽,但到最後,你頂多是個JavaScript用戶,而非JavaScript開發者。然後,出現了Node.js,服務端的JavaScript,這有多酷啊?於是,你覺得是時候該重新拾起既熟悉又陌生的JavaScript了。但是別急,寫Node.js應用是一件事情;理解為什麼它們要以它們書寫的這種方式來書寫則意味著——你要懂JavaScript。這次是玩真的了。
是滴,這次是要玩真的了。。
話說,看到一個不錯的東西log.io,官方解釋是說:
代碼如下:
Real-time log monitoring in your browser
Powered by node.js + socket.io
實時日志監控,我們可能想到linux下的tail -f ,log.io 也是大致這個意思,不過比tail -f 功能強多了。這個東西也是C/S 架構的哦。
下面實際演示一下:
1、安裝
這東西,依賴nodejs,我們先把nodejs裝上,參考官方的安裝方式:(http://nodejs.org/download/)
我這裡使用的是mac 的brew 安裝方式:
代碼如下:
brew install nodejs
或者利用yum:
代碼如下:
yum install nodejs
之後我們就可以使用npm來安裝log.io 了
代碼如下:
npm install -g log.io --user "chenqing"
安裝之後,啟動服務端(不需要配置):
代碼如下:
log.io-server
之後配置客戶端
代碼如下:
vim ~/.log.io/harvester.conf
exports.config = {
nodeName: "application_server",
logStreams: {
test: [
"/Users/chenqing/test.log"
]
},
server: {
host: '0.0.0.0',
port: 28777
}
}
啟動客戶端:log.io-harvester
我們來測試一下:
首先在命令行下
代碼如下:
[ chenqing@Qing ~ ] for i in {1..1000};do echo `date ` >> test.log ;done
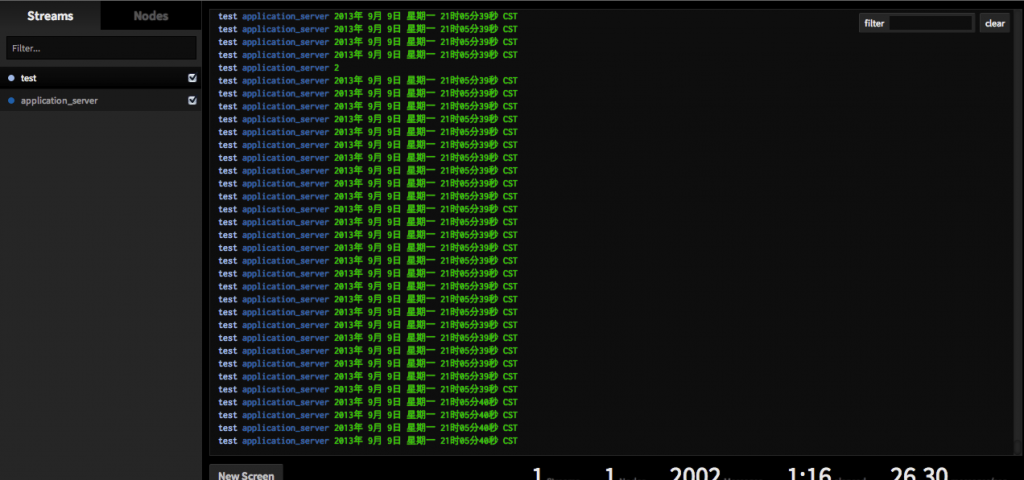
打開浏覽器:http://localhost:28778/

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】