Extjs grid panel自帶滾動條失效的解決方法教程
編輯:關於JavaScript
之前用EXTJS的gridPanel組件的時候,因為經常對gridPanel中的stroe數據進行過濾,所以有時候總是導致gridPanel自身所帶的scrollbar失效。

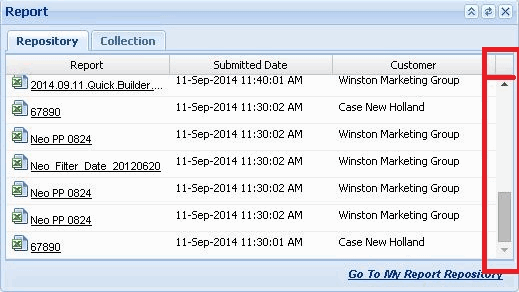
取個實例,EXTJS gridPanel自帶的滾動條,是有一個固定的列寬來放置這個scrollbar的,如上圖所示。所以當這個scrollbar失效的時候,無論你怎麼拖動這個滾動條,grid中的數據永遠都不會隨scrollbar的移動而展示相應區域的數據(換句話說就是你永遠看到的數據都是截圖中的這幾條record)。
至於為什麼gridpanel會失效?暫時也不清楚原因是什麼。之前在Extjs的論壇和stackoverflow上都有人遇見類似的問題,但是版本可能是都是4.1之前的,Extjs的dev team說他們從4.1版本開始已經修復了這個問題(不確定,希望用過4.1版本的童鞋論證下)。
好了,現在來說說怎麼解決scrollbar失效。
xtype: 'gridpanel',
// autoScroll:true,
scroll:false,
viewConfig: {
style: { overflow: 'auto', overflowX: 'hidden' }
}
可以看到,禁用了autoScroll這個屬性,並且把scroll設置為false,然後設置viewConfig, 這裡把橫向的滾動條給禁用了,只保留縱向的滾動條。OK 問題解決,看看效果:

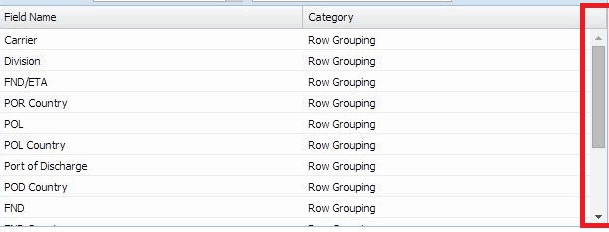
這時會發現滾動條沒有了自己的固有列,而是和grid的最後一個列並在了一起,gridPanel自帶的scrollbar就這樣被禁用咯。
同時也解決了這個潛在的bug。
但是這種用法最好是將grid中的所有列都設置好固定的寬度,並且設置屬性:
resizable:false
這樣可以避免一些禁用橫向滾動條帶來的不必要麻煩。
小編推薦
熱門推薦