顯示對象和顯示列表
“顯示對象”,准確的含義是可以在舞台上顯示的對象。可以顯示的對象,既包括可以直接看見的圖形、文字、視頻、圖片等,也包括不能看見但真實存在的顯示對象容器。
在Egret中,視覺圖形都是由顯示對象和顯示對象容器組成的。

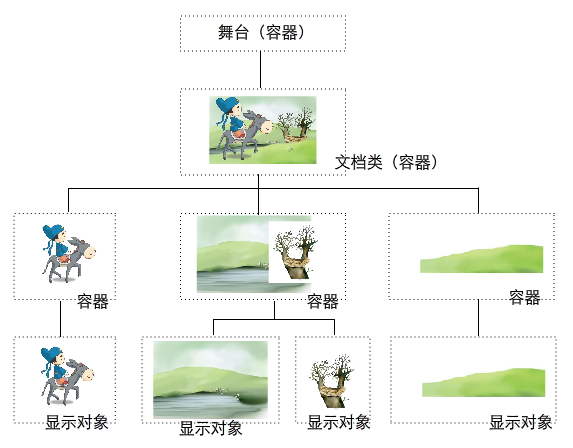
如果我們要表達上圖中的場景,我們應該如何通過樹的方式來描述呢?
顯示對象等級結構
在Egret中,顯示對象被分為兩大類:一種是可以包括其他顯示對象的顯示對象容器,簡稱為“容器”。另外一種是單純的顯示對象,除自身以外不能包括其他顯示對象,簡稱“非容器對象”。
在實際的操作中,我們可以把這樣一種結構看成一個樹狀結構,容器可理解為樹枝,非容器對象則可以理解為樹葉。

在這個樹狀結構中,處於最上層的,就是“舞台”。對應到程序中,我們可以看到一個 stage 對象。舞台是Egret顯示架構中最根本的顯示容器。每個Egret應用有且只有一個stage對象。舞台是這個顯示樹結構的根節點。
在舞台中,我們還擁有一個主容器。這個容器就是文檔類所創建的容器。每一個Egret都會擁有一個文檔類,這個文檔類必須是一個顯示對象容器。
在這個場景中,我們包含了一個場景背景,而背景是由背景圖和一顆大樹組成的。另外兩個元素是由人物和一個草地組成的。
顯示列表
上面我們所看到的樹狀顯示對象結構圖實際上就是Egret的“顯示列表”。
使用顯示列表管理容器和非容器對象是非常方便的,當某一個顯示對象處在在顯示列表中,我們就可以在畫面中看到該對象。當我們將顯示對象從顯示列表中移除後,該對象則從畫面中消失。
在Egret內部維護著一個顯示列表,開發者無需關心該列表是如何運行的,你只需要對自己的顯示對象進行相應的操作即可。
顯示對象種類
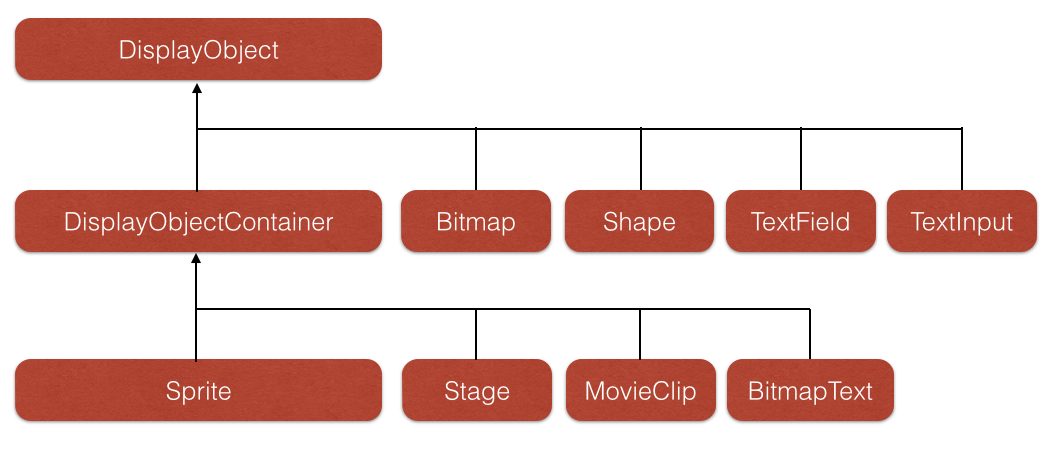
Egret在架構設計過程中圍繞顯示列表的概念,對所有對象進行了嚴格的封裝。在Egret中,所有的顯示對象均繼承自 DisplayObject 這個類。DisplayObject 類也就是我們前面描述的“顯示對象”。在Egret中,所有的“容器”均繼承自 DisplayObjectContainer。
為了統一管理顯示列表,所有顯示對象都統一於DisplayObject類。所有的顯示對象都繼承自DisplayObject,而DisplayObject則繼承自EventDispatcher。也就是說所有的顯示對象均可以發送事件。
DisplayObjectContainer顯示對象容器的父類也是DisplayObject。

我們在實際操作中把概念再次簡化,可以歸納為兩條規則:
直接繼承自DisplayObject的類都屬於非容器。繼承自DisplayObjectContainer的類都屬於容器。