摘要:
微信,龐大的用戶基數,極強的用戶粘性,在近兩年吸引了無數的開發者注意力。 Nodejs,近兩年發展非常快的開發工具,尤其適合構建移動後台。本文就以筆者自己開發的實例,來描述如何基於Nodejs開發屬於自己的微信公眾號。在這個實例中,主要使用到了express, wechat, mongodb, monk等模塊。
前期准備:
1.申請微信公眾號,前往 https://mp.weixin.qq.com/ 申請,這裡不做過多闡述。
2. 購買服務器, 這裡推薦Amazon的EC2,首次用戶可選擇micro instance,一年免費,申請很方便,只需輸入自己的信用卡信息即可,只是整個過程是全英文,不過年免費呦,多花點時間也是值得的。
安裝NodeJs開發環境:
復制代碼 代碼如下:
1. yum -y install gcc
2. yum -y install gcc-c++
3. yum -y install make automake
4. wget http://nodejs.org/dist/v0.10.29/node-v0.10.29.tar.gz
5. tar -xvzf node-v0.10.29.tar.gz
6. cd 解壓目錄
7. ./configure
8. make
9. make install
安裝Mongodb:
復制代碼 代碼如下:
1. wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz
2. tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz
3. sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
實例介紹:
筆者所在班級組了個足球隊,大家統一把錢交到隊長手裡,由隊長支付每次費用,並記錄每人費用和余額並通知大家。由於不是每次所有人都能來,而費用只能由參加活動的人以AA方式平攤,記錄起來比較麻煩。於是筆者就做了個微信公眾號,每次只需要輸入活動消費金額和選擇參與人數,即可自動生成每人花費和余額,此後把明細發到微信群裡,每個人就可以看見了。
在這個實例中,筆者實際上搭建了一個微網站,通過Web頁面來記錄或顯示活動花費和余額。微信公眾號就相當於在用戶微信和微網站之間搭起了一個橋梁,當微信用戶關注筆者的公眾賬號時,通過微信公眾平台開發者模式,即可自動給微信用戶回復使用幫助。在幫助裡,包含了操作相應的web link,只需要點擊即可進入相應頁面。
構建微信公眾號後台服務:
萬事具備,只欠開發了:)
開始之前,先簡要介紹下express和wechat 兩個模塊:
express - 優秀的Web開發框架, 使用express,可以非常快速的搭建自己的網站。由於微信服務器會通過HTTP Post請求來和開發者服務器交互,所以需要使用express框架。
下面是有新用戶關注時的log, 103.7.30.84為微信服務器的IP地址。
復制代碼 代碼如下:
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - 封裝了和微信服務器交互的細節,使開發者只需關注自己的業務即可。
首先,我們要安裝express 並使用express 來創建工程:
復制代碼 代碼如下:1. npm install -g express
2. express -e your_project 參數 -e 表明使用ejs 引擎,無參數默認使用jade 引擎。
3. cd your_project && npm install
安裝後的目錄結構如下:
復制代碼 代碼如下:
[ec2-user@ip-172-31-2-188 your_project]$ ls
app.js bin node_modules package.json public routes views
接下來安裝wechat:
復制代碼 代碼如下:
1. npm install wechat
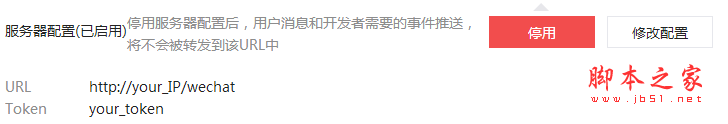
微信開發者模式配置:
配置URL和token,示例如下:

微信服務器接入認證和自動回復:
修改app.js,相應代碼如下:
復制代碼 代碼如下:
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信輸入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 點擊記錄團隊充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 點擊記錄團隊消費</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 點擊回退記錄</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 點擊查詢歷史記錄</a>"
var emptyStr = " ";
var replyStr = "感謝你的關注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));
通過下面這行代碼即可實現微信服務器接入認證:
復制代碼 代碼如下:app.use('/wechat', wechat('your_token', function (req, res, next) {
如下代碼實現了當新用戶關注時,自動發送使用幫助:
復制代碼 代碼如下:
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
}
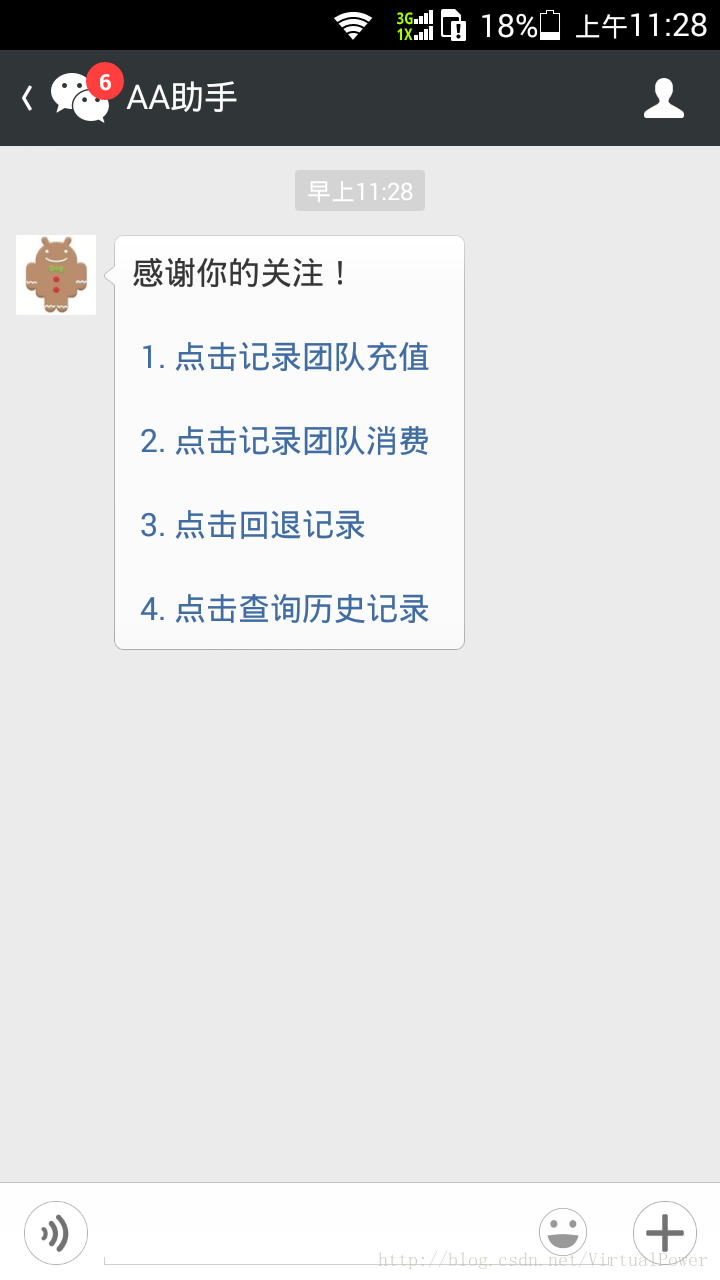
微信截圖如下: