需求如下:
整個目錄下大概有40幾M,文件無數,由於時間久了, 記不清那個字符串具體在哪個文件,於是。強大,亮瞎雙眼的Node.js閃亮登場。
windows下安裝Node.js和安裝普通軟件毫無差別,裝完後打開Node.js的快捷方式,或者直接cmd,你懂的。
創建findString.js
復制代碼 代碼如下:
var path = require("path");
var fs = require("fs");
var filePath = process.argv[2];
var lookingForString = process.argv[3];
recursiveReadFile(filePath);
function recursiveReadFile(fileName){
if(!fs.existsSync(fileName)) return;
if(isFile(fileName)){
check(fileName);
}
if(isDirectory(fileName)){
var files = fs.readdirSync(fileName);
files.forEach(function(val,key){
var temp = path.join(fileName,val);
if(isDirectory(temp)) recursiveReadFile(temp);
if (isFile(temp)) check(temp);
})
}
}
function check(fileName){
var data = readFile(fileName);
var exc = new RegExp(lookingForString);
if(exc.test(data))
console.log(fileName);
}
function isDirectory(fileName){
if(fs.existsSync(fileName)) return fs.statSync(fileName).isDirectory();
}
function isFile(fileName){
if(fs.existsSync(fileName)) return fs.statSync(fileName).isFile();
}
function readFile(fileName){
if(fs.existsSync(fileName)) return fs.readFileSync(fileName,"utf-8");
}
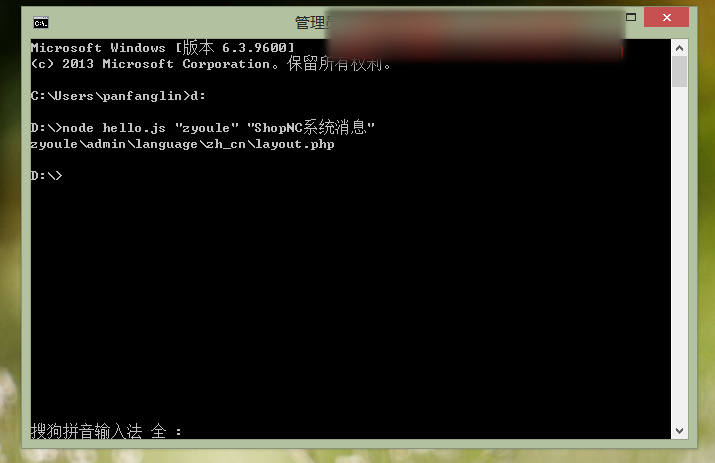
兩個參數:第一個參數為“文件夾名稱” 第二個參數為“你要查找的字符串”
如圖:

打印出文件路徑,完事,收工。速度實在是彪悍,亮瞎雙眼。。。如果采用java全文搜索,你慘了...
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】