需求如下:
整個目錄下大概有40幾M,文件無數,由於時間久了, 記不清那個字符串具體在哪個文件,於是。強大,亮瞎雙眼的Node.js閃亮登場:
windows下安裝Node.js和安裝普通軟件毫無差別,裝完後打開Node.js的快捷方式,或者直接cmd,你懂的。
創建findString.js
var path = require("path");
var fs = require("fs");
var filePath = process.argv[2];
var lookingForString = process.argv[3];
recursiveReadFile(filePath);
function recursiveReadFile(fileName){
if(!fs.existsSync(fileName)) return;
if(isFile(fileName)){
check(fileName);
}
if(isDirectory(fileName)){
var files = fs.readdirSync(fileName);
files.forEach(function(val,key){
var temp = path.join(fileName,val);
if(isDirectory(temp)) recursiveReadFile(temp);
if (isFile(temp)) check(temp);
})
}
}
function check(fileName){
var data = readFile(fileName);
var exc = new RegExp(lookingForString);
if(exc.test(data))
console.log(fileName);
}
function isDirectory(fileName){
if(fs.existsSync(fileName)) return fs.statSync(fileName).isDirectory();
}
function isFile(fileName){
if(fs.existsSync(fileName)) return fs.statSync(fileName).isFile();
}
function readFile(fileName){
if(fs.existsSync(fileName)) return fs.readFileSync(fileName,"utf-8");
}
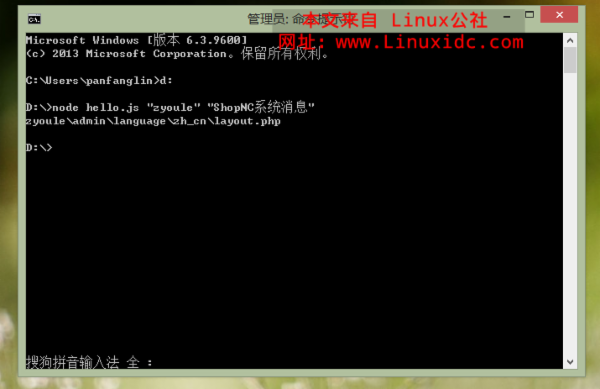
兩個參數:第一個參數為“文件夾名稱” 第二個參數為“你要查找的字符串”
如圖:

打印出文件路徑,完事,收工。速度實在是彪悍,亮瞎雙眼。。。如果采用java全文搜索,你慘了...
Nodejs查找,讀寫文件
(1),路徑處理
1.首先,我們需要注意的文件路徑的規范化,nodejs給我們提供了Path模塊,normolize方法能幫我們規范化路徑:
var path = require('path');
path.normalize('/foo/bar/nor/faz/..'); -> /foo/bar/nor
2.當然還有join合並路徑:
var path = require('path');
path.join('/foo', 'bar', 'baz/asdf', 'quux', '..'); ->/foo/bar/baz/asdf
3.解析路徑
var path = require('path');
path.resolve('/foo/bar', './baz'); ->/foo/bar/baz
path.resolve('/foo/bar', '/tmp/file/'); ->/tmp/file
4.在兩個相對路徑間查找相對路徑
var path = require('path');
path.relative('/data/orandea/test/aaa', '/data/orandea/impl/bbb'); ->../../impl/bbb
5.抽離路徑
var path = require('path');
path.dirname('/foo/bar/baz/asdf/quux.txt'); ->/foo/bar/baz/asdf
=================
var path = require('path');
path.basename('/foo/bar/baz/asdf/quux.html') ->quux.html
甚至你還還可以將後綴名去掉,只需要在basename中傳入第二個參數,參數為後綴名,例如:
var path = require('path');
path.basename('/foo/bar/baz/asdf/quux.html', '.html'); ->quux
當然文件路徑中可能會存在各種不同的文件,我們不可能硬編碼後綴來得到我們想要的結果,
所以有一個方法能幫我們得到後綴名:
path.extname('/a/b/index.html'); // => '.html'
path.extname('/a/b.c/index'); // => ''
path.extname('/a/b.c/.'); // => ''
path.extname('/a/b.c/d.'); // => '.'
(2),文件處理
var fs = require('fs');
1.判斷文件是否存在
fs.exists(path, function(exists) {});
上面的接口為異步操作的,因此有回調函數,在回調中可以處理我們的各種操作,如果需要同步操作可以用下面的方法:
fs.existsSync(path);
2.讀取文件狀態信息
fs.stat(path, function(err, stats) {
if (err) { throw err;}
console.log(stats);
});
控制台輸出states的內容大致如下:
{ dev: 234881026,
ino: 95028917,
mode: 33188,
nlink: 1,
uid: 0,
gid: 0,
rdev: 0,
size: 5086,
blksize: 4096,
blocks: 0,
atime: Fri, 18 Nov 2011 22:44:47 GMT,
mtime: Thu, 08 Sep 2011 23:50:04 GMT,
ctime: Thu, 08 Sep 2011 23:50:04 GMT }
同時,stats還具有一些方法,比如:
stats.isFile();
stats.isDirectory();
stats.isBlockDevice();
stats.isCharacterDevice();
stats.isSymbolicLink();
stats.isFifo();
stats.isSocket();
.讀寫文件
fs.open('/path/to/file', 'r', function(err, fd) {
// todo
});
第二個參數為操作類型:
r : 只讀
r+ : 讀寫
w : 重寫文件
w+ : 重寫文件,如果文件不存在則創建
a : 讀寫文件,在文件末尾追加
a+ : 讀寫文件,如果文件不存在則創建
下面為一個讀取文件的小例子:
var fs = require('fs');
fs.open('./nodeRead.html', 'r', function opened(err, fd) {
if (err) { throw err }
var readBuffer = new Buffer(1024),
bufferOffset = 0,
bufferLength = readBuffer.length,
filePosition = 100;
fs.read(fd,
readBuffer,
bufferOffset,
bufferLength,
filePosition,
function read(err, readBytes) {
if (err) { throw err; }
console.log('just read ' + readBytes + ' bytes');
if (readBytes > 0) {
console.log(readBuffer.slice(0, readBytes));
}
});
});
下面為一個寫文件的小例子:
var fs = require('fs');
fs.open('./my_file.txt', 'a', function opened(err, fd) {
if (err) { throw err; }
var writeBuffer = new Buffer('hello, world!'),
bufferPosition = 0,
bufferLength = writeBuffer.length, filePosition = null;
fs.write( fd,
writeBuffer,
bufferPosition,
bufferLength,
filePosition,
function(err, written) {
if (err) { throw err; }
console.log('wrote ' + written + ' bytes');
});
});
對於文件的讀寫操作,我們不應該忘記在這些操作都完成之後執行關閉操作,即close(); 下面是一個封裝的方法,其中就包括了文件的後期關閉操作,使用起來方便:
var fs = require('fs');
function openAndWriteToSystemLog(writeBuffer, callback) {
fs.open('./my_file', 'a', function(err, fd) {
if (err) { return callback(err); }
function notifyError(err) {
fs.close(fd, function() {
callback(err);
});
}
var bufferOffset = 0,
bufferLength = writeBuffer.length,
filePosition = null;
fs.write( fd, writeBuffer, bufferOffset, bufferLength, filePosition,function(err, written) {
if (err) { return notifyError(err); }
fs.close(fd, function() {
callback(err);
});
});
});
}
openAndWriteToSystemLog(new Buffer('writing this string'),function(err) {
if (err) {
console.log("error while opening and writing:", err.message);
return;
}
console.log('All done with no errors');
});
相關文章
- 淺析JavaScript函數的調用模式
- Ajax同步和異步問題淺析及解決方法
- 淺析bootstrap原理及優缺點
- jQuery is not defined 錯誤原因與解決方法小結
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- DIV CSS display (none block inline)屬性
- CSS font-style (italic oblique normal)字體樣式
- CSS white-space (norma nowrap) 不換行