原生javascript實現的分頁插件pagenav
編輯:關於JavaScript
這一款是用原生javascript實現的分頁插件pagenav,頁碼顯示jquery插件,只需要存在#pageNav,則會在其中顯示頁碼,調用時可根據需要先重寫go方法.(已去除jquery依賴)。。。。
插件代碼如下:
/*
**************************
author:Keel (keel.sike@gmail.com)
**************************
頁碼顯示jquery插件,只需要存在#pageNav,則會在其中顯示頁碼.
調用時可根據需要先重寫go方法.(已去除jquery依賴)
**************************
示例(注意:頁面中放置id為pageNav的html對象):
//轉到頁碼時觸發的自定義方法,p為當前頁碼,pn為總頁數
pageNav.fn = function(p,pn){
alert(p+","+pn);
};
//初始跳到第3頁,共33頁
pageNav.go(3,33);
*/
var pageNav = pageNav || {};
pageNav.fn = null;
//p為當前頁碼,pn為總頁數
pageNav.nav = function(p, pn) {
//只有一頁,直接顯示1
if (pn <= 1) {
this.p = 1;
this.pn = 1;
return this.pHtml2(1);
}
if (pn < p) {
p = pn;
};
var re = "";
//第一頁
if (p <= 1) {
p = 1;
} else {
//非第一頁
re += this.pHtml(p - 1, pn, "上一頁");
//總是顯示第一頁頁碼
re += this.pHtml(1, pn, "1");
}
//校正頁碼
this.p = p;
this.pn = pn;
//開始頁碼
var start = 2;
var end = (pn < 9) ? pn: 9;
//是否顯示前置省略號,即大於10的開始頁碼
if (p >= 7) {
re += "...";
start = p - 4;
var e = p + 4;
end = (pn < e) ? pn: e;
}
for (var i = start; i < p; i++) {
re += this.pHtml(i, pn);
};
re += this.pHtml2(p);
for (var i = p + 1; i <= end; i++) {
re += this.pHtml(i, pn);
};
if (end < pn) {
re += "...";
//顯示最後一頁頁碼,如不需要則去掉下面這一句
re += this.pHtml(pn, pn);
};
if (p < pn) {
re += this.pHtml(p + 1, pn, "下一頁");
};
return re;
};
//顯示非當前頁
pageNav.pHtml = function(pageNo, pn, showPageNo) {
showPageNo = showPageNo || pageNo;
var H = " <a href='javascript:pageNav.go(" + pageNo + "," + pn + ");' class='pageNum'>" + showPageNo + "</a> ";
return H;
};
//顯示當前頁
pageNav.pHtml2 = function(pageNo) {
var H = " <span class='cPageNum'>" + pageNo + "</span> ";
return H;
};
//輸出頁碼,可根據需要重寫此方法
pageNav.go = function(p, pn) {
//$("#pageNav").html(this.nav(p,pn)); //如果使用jQuery可用此句
document.getElementById("pageNav").innerHTML = this.nav(p, pn);
if (this.fn != null) {
this.fn(this.p, this.pn);
};
};
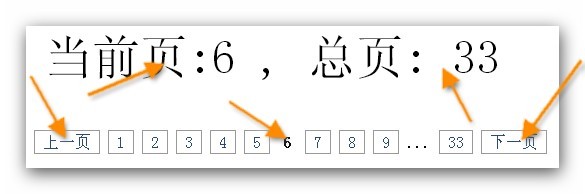
效果如下:

演示地址:http://demo.cnblogs.com/js/2014/pagenav/ 有需要的朋友自己扒代碼吧,很簡單,我就不提供直接下載了
小編推薦
熱門推薦