laytpl是一款顛覆性的JavaScript模板引擎,它用巧妙的實現方式,將自身的體積變得小巧玲珑,不僅性能接近極致,並且還具備傳統前端引擎的幾乎所有功能。所有的變身魔法都由不到1KB的代碼創造,這仿佛是一場革命,又或者不是,但毋庸置疑的是,laytpl的確在用最輕量的方式呈現給世人。如果你從未接觸這方面的應用,沒關系,下面的講述將會讓你迫不及待地選擇laytpl,從此更好地把握頁面的數據渲染,走上人生巅峰!

laytpl優勢
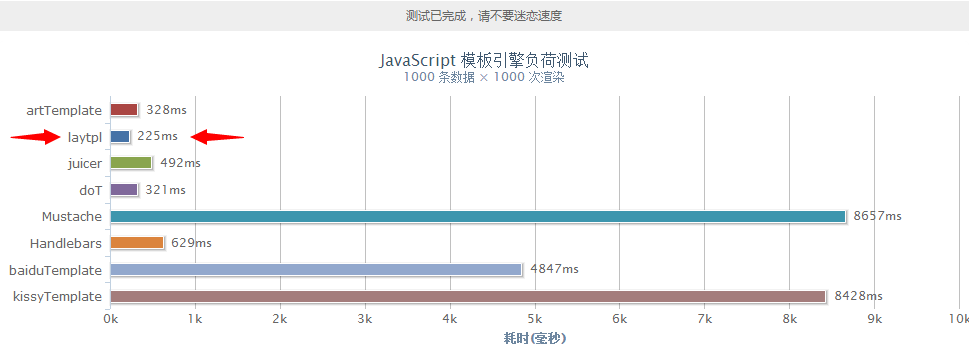
•性能卓絕,執行速度比號稱性能王的artTemplate、doT還要快將近1倍,比baiduTemplate、kissyTemplate等快20-40倍,數據規模和渲染頻率越大越明顯
•體積簡直小到極致,不足1kb,未來它還會變得更小。
•具備轉義等安全機制,比較科學的報錯功能
•模版中可任意書寫Native JavaScript,充分確保模版的靈活度
•支持應用在Node.js平台
•支持所有古代或現代的主流浏覽器

使用方式
復制代碼 代碼如下:
//第一步:編寫模版。你可以使用一個script標簽存放模板,如:
<script id="demo" type="text/html">
<h1>{{ d.title }}</h1>
<ul>
{{# for(var i = 0, len = d.list.length; i < len; i++){ }}
<li>
<span>姓名:{{ d.list[i].name }}</span>
<span>城市:{{ d.list[i].city }}</span>
</li>
{{# } }}
</ul>
</script>
//第二步:建立視圖。用於呈現渲染結果。
<div id="view"></div>
//第三步:渲染模版
var data = {
title: '前端攻城師',
list: [{name: '賢心', city: '杭州'}, {name: '謝亮', city: '北京'}, {name: '淺淺', city: '杭州'}, {name: 'Dem', city: '北京'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
document.getElementById('view').innerHTML = html;
});
文檔說明
一、模版語法
輸出一個普通字段,不轉義html: {{ d.field }}
輸出一個普通字段,並轉義html: {{= d.field }}
JavaScript腳本: {{# JavaScript statement }}
二、內置方法
1):laytpl(template); //核心函數,返回一個對象
var tpl = laytpl(template);
tpl.render(data, callback); //渲染方法,返回渲染結果,支持異步和同步兩種模式
a):異步
tpl.render(data, function(result){
console.log(result);
});
b):同步
var result = tpl.render(data);
console.log(result);
2):laytpl.config(options); //初始化配置
options是一個對象
{open: '開始標簽', close: '閉合標簽'}
3):laytpl.v //獲取版本號
注意事項
1.直接引入laytpl.js即可,另外還可直接使用Seajs等模塊化加載。
2.無論商業或個人平台都可以任意使用laytpl
3.任何場合下都務必保留來源,請勿剔除laytpl.js頭部注釋。
官方網站:http://sentsin.com/layui/laytpl/
下載:http://www.cnblogs.com/codes/207072.html