DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> Ext4.2的Ext.grid.plugin.RowExpander無法觸發事件解決辦法
Ext4.2的Ext.grid.plugin.RowExpander無法觸發事件解決辦法
編輯:關於JavaScript
Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody無法觸發,查看了下 Ext.grid.plugin.RowExpander對應的源代碼,沒有添加collapsebody,expandbody事件,即使按照網上的方 法重寫Ext.grid.plugin.RowExpander的init和toggleRow方法也無法觸發 collapsebody,expandbody事件。
解決辦法:給grid對象添加collapsebody,expandbody事件,然後給grid配置這2個事件,同時重寫Ext.grid.plugin.RowExpander的toggleRow方法,觸發grid添加的這2個事件即可。
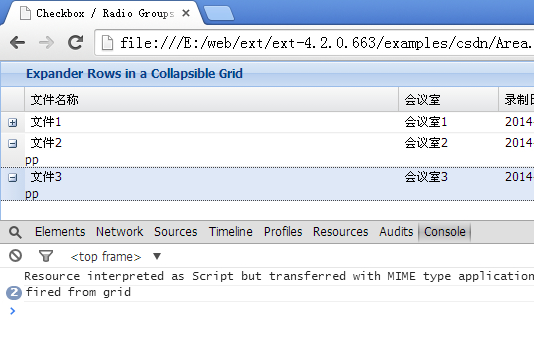
測試源代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext4.2+ Ext.grid.plugin.RowExpander無法觸發collapsebody,expandbody事件解決辦法</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" rel="external nofollow" />
<script type="text/javascript" src="../../ext-all-debug.js"> </script>
<script>
Ext.override(Ext.grid.plugin.RowExpander, { // Override to fire collapsebody & expandbody
init: function(grid) {
this.callParent(arguments);
// grid.getView().addEvents('collapsebody', 'expandbody');//ext論壇找到的解決辦法,這樣也無法添加事件
//存儲grid對象
this.grid=grid
this.grid.addEvents('collapsebody', 'expandbody');//給grid對象添加事件
},
toggleRow: function(rowIdx, record) {
var me = this,
view = me.view,
rowNode = view.getNode(rowIdx),
row = Ext.fly(rowNode, '_rowExpander'),
nextBd = row.down(me.rowBodyTrSelector, true),
isCollapsed = row.hasCls(me.rowCollapsedCls),
addOrRemoveCls = isCollapsed ? 'removeCls' : 'addCls',
ownerLock, rowHeight, fireView;
// Suspend layouts because of possible TWO views having their height change
Ext.suspendLayouts();
row[addOrRemoveCls](me.rowCollapsedCls);
Ext.fly(nextBd)[addOrRemoveCls](me.rowBodyHiddenCls);
me.recordsExpanded[record.internalId] = isCollapsed;
view.refreshSize();
// Sync the height and class of the row on the locked side
if (me.grid.ownerLockable) {
ownerLock = me.grid.ownerLockable;
// fireView = ownerLock.getView();
view = ownerLock.lockedGrid.view;
fireView=ownerLock.lockedGrid.view;
rowHeight = row.getHeight();
// EXTJSIV-9848: in Firefox the offsetHeight of a row may not match
// it is actual rendered height due to sub-pixel rounding errors. To ensure
// the rows heights on both sides of the grid are the same, we have to set
// them both.
row.setHeight(isCollapsed ? rowHeight : '');
row = Ext.fly(view.getNode(rowIdx), '_rowExpander');
row.setHeight(isCollapsed ? rowHeight : '');
row[addOrRemoveCls](me.rowCollapsedCls);
view.refreshSize();
} else {
fireView = view;
}
//通過grid觸發事件,而不是view
this.grid.fireEvent(isCollapsed ? 'expandbody' : 'collapsebody', row.dom, record, nextBd);
//下面為ext論壇的解決辦法,無效
//fireView.fireEvent(isCollapsed ? 'expandbody' : 'collapsebody', row.dom, record, nextBd);
// Coalesce laying out due to view size changes
Ext.resumeLayouts(true);
},
});
//Ext.loader.setConfig({enabled:true});
Ext.onReady(function() {
Ext.QuickTips.init();
var store = new Ext.data.Store({
fields:[
{name:'fileName',type:'string'},
{name:'room',type:'string'},
{name:'recordDate',type:'string'},
],
data:[
{fileName:'文件1',room:'會議室1',recordDate:'2014-07-03'},
{fileName:'文件2',room:'會議室2',recordDate:'2014-07-03'},
{fileName:'文件3',room:'會議室3',recordDate:'2014-07-03'}
],
autoLoad:true
});
var expander = new Ext.grid.plugin.RowExpander({
rowBodyTpl:new Ext.XTemplate('<div class="detailData">pp</div>'),
listeners:{
expandbody:function(){//無法觸發這個是事件
console.log('Ext.grid.plugin.RowExpander');
}
}
});
Ext.create('Ext.grid.Panel',{
xtype: 'row-expander-grid',
store: store,
listeners:{
expandbody:function(){//OK,可以觸發
console.log('fired from grid');
}
},
renderTo:Ext.getBody(),
columns: [
{text: "文件名稱", flex: 1, dataIndex: 'fileName'},
{text: "會議室", dataIndex: 'room'},
{text: "錄制日期", renderer: Ext.util.Format.dateRenderer('Y-m-d'), dataIndex: 'recordDate'}
],
width: 600,
height: 300,
plugins:expander,
collapsible: true,
animCollapse: false,
title: 'Expander Rows in a Collapsible Grid',
iconCls: 'icon-grid'
});
});
</script>
</head>
<body id="docbody">
</body>
</html>

小編推薦
熱門推薦