2009年的JSCOnf大會上,一個叫Ryan Dahl的年輕程序員向人們展示了一個他正在做的項目,一個基於Google V8引擎的JavaScript運行平台,它提供了一套事件循環和低IO的應用程序編程接口(API)。和其他的服務端平台不同, JavaScript天生就是事件驅動IO,而這個項目又大大降低了編寫事件驅動應用程序的復雜度,因此它很快就以不可思議的速度的成長流行起來,並應用到實際項目中。(Jack:這段翻譯的不太靠譜,原文:This project was not like other server-side JavaScript platforms where all the I/O primitives were event-driven and there was no way around it.)
這個項目被命名為Node.js,開發人員習慣叫它Node,Node提供了一套純事件驅動非堵塞的工具包,用來構建高並發應用程序。
注意:Node可以讓你簡單的構建快速可擴展的網絡服務。
自從被Ryan Dahl介紹以後,Node受到了業界廣泛的關注。他們已經開始用Node來部署快速並且可擴展的網絡服務。Node實在太吸引人了。
一方面因為JavaScript,JavaScript是這個星球上應用最廣泛的編程語言,大部分Web程序員都在浏覽器端使用過JavaScript,服務器端是它一個很自然的擴展。
另一方面因為Node嬌小可愛,Node的核心函數集很小,並且現有的API都非常精煉,為開發人員最小化了復雜度。當你想構建一些更加復雜的應用時,你只用挑選,安裝一些你喜歡的第三方模塊就可以了。
還有一個讓Node如此吸引人的原因,它很容易上手,你可以在幾分鐘內完成下載安裝,並運行起來.
通常按照官方網站(http://nodejs.org)上的步驟安裝Node就可以了,它支持Windows,Linux,Macintosh以及Solaris。
在Windows上安裝Node
Node從0.6.0版本開始支持Windows,要在Windows上安裝Node,只用從Http://nodejs.org/#download下載node-v*.msi,然後雙擊運行即可,然後你可能會遇到類似圖1-1的安全對話框。

圖1-1
單擊“運行”按鈕,等下載完畢後會出現另外一個安全對話框(圖1-2),提醒你是否確定操作。

圖1-2
如果你同意,Node安裝向導就會出現(圖1-3),點擊下一步Node就會開始安裝,等一小會兒就安裝完啦!見圖1-4
圖1-3


圖1-4
在Mac OS X下安裝
如果你使用Mac OS X,你可以使用安裝向導來安裝Node,首先,先到http://nodejs.org/#download下載node-v*.pkg,下載完以後雙擊運行,你會看到安裝向導的第一個對話框,見圖1-5

圖1-5
點“繼續”安裝,然後向導會要求你輸入系統用戶的密碼,確定後安裝就會開始,又是一小會兒,Node又安裝好啦!見圖1-6

圖1-6
用源碼安裝
如果你使用UNIX系統,可以通過編譯源代碼來安裝。首先,你需要選擇你要安裝的Node版本,然後下載相應的源碼並構建,安裝運行Node。
注意:Node依賴幾個第三方代碼庫,不過幸運的是它們大部分已經包含在Node發布包裡了,如果你從源碼開始構建,你需要下面兩個東西:
1.python(2.4以上版本)——隨Node發布的構建工具需要python環境來運行
2.libssl-dev ——如果你打算使用SSL/TLS加密,你需要安裝這個,libssl是openssl工具用到的類庫,在Linux和UNIX系統下,你通常可以用系統的包管理器來安裝。libssl在Mac OS X下是預安裝的,因此如果你用Mac OS X系統通常就不用再安裝libssl了。
選擇Node版本
官方網站nodejs.org上通常有兩個不同的Node版本可以下載:穩定版和最新版。
對於Node,版本號最小位代表這個版本的穩定性,穩定版本使用偶數數字(如0.2,0.4,0.6),非穩定版本使用奇數(0.1,0.3,0.5,0.7)。
非穩定版不僅功能上不穩定,而且API也有可能在後續版本中改變,穩定版中已發布的API是不會修改的。對於每個穩定分支,新的補丁不僅包含bug修復,也包括非穩定版中API的修改。
除非你想測試下最新非穩定版中的新特性,否則你應該選擇最新的穩定版本。非穩定版本對Node核心團隊來說就像用來測試新特性的戰場。
雖然,越來越多的項目和公司成功的在他們的產品中使用了Node(官網首頁有展示),但是你可能得學著忍受API從非穩定版到穩定版時發生的變化,當然,這就是學習一門新技術的代價。
下載Node源代碼
現在你知道該下載哪個版本了,然後到官方網站http://nodejs.org找到對應的tar包,然後復制下載鏈接,如果你使用的UNIX系統,你的系統可能已經安裝了wget,這意味著你用一句shell命令就可以下載了:
復制代碼 代碼如下:
$ wget http://nodejs.org/dist/v0.6.1/node-v0.6.12.tar.gz
如果你沒安裝wget,你可能需要使用curl:
復制代碼 代碼如下:
$ curl –O http://nodejs.org/dist/v0.6.1/node-v0.6.12.tar.gz
如果你這兩個工具都沒有安裝,你得想別的辦法把tar包下載到你的本地目錄裡——比如通過浏覽器或者通過本地網絡。
(本書的例子使用寫作時的最新的穩定版:0.6.12)
構建Node
現在我們有源碼了,可以用它來構建Node的可執行文件。首先,你需要解壓縮前面下載的tar包:
復制代碼 代碼如下:
$ tar xfz node-v0.6.12.tar.gz
然後進入源碼目錄:
復制代碼 代碼如下:$ cd node-v0.6.12
配置:
復制代碼 代碼如下:$ ./configure
順利的話你會看到成功的提示:
復制代碼 代碼如下:'configure' finished successfully (9.278s)
然後就可以開始編譯了:
復制代碼 代碼如下:
$ make
編譯完畢,會有如下提示:
復制代碼 代碼如下:
build' finished successfully (0.734s)
安裝Node
當構建成,用下面的命令來安裝Node:
復制代碼 代碼如下:$ make install
這個操作會把Node可執行文件復制到/user/local/bin/node
如果遇到了權限問題,在命令前面加上sudo,以root用戶執行即可:
復制代碼 代碼如下:
$ sudo make install
運行Node
現在已經可以運行Node了,你可以先簡單的體驗一下Node的命令行交互界面(CLI:command-line interface),只需要調用Node可執行文件就行:
復制代碼 代碼如下:
$ node
這個操作會啟動Node的命令行交互界面,並等待你的輸入,輸入下面的命令來讓Node做點事看看:
復制代碼 代碼如下:
> console.log('Hello World!');
Hello World!
> undefined
也可以運行一個JavaScript腳本文件,比如,你創建了一個叫hello_world.js的文件,並包含以下內容:
復制代碼 代碼如下:
console.log('Hello World!');
然後用這個腳本的文件名作為第一個參數參數來調用Node可執行文件:
復制代碼 代碼如下:
$ node hello_world.js
Hello World!
最後,用Ctrl+D或者Ctrl+C來退出Node命令行交互界面。
准備和使用Node包管理器
到目前為止,你只能使用Node本身的語言特性和核心函數,這就是為什麼大多數程序平台都有一個用來下載、安裝,管理第三方模塊的系統,在Node裡,我們使用Node包管理器(NPM: Node Package Manager)
NPM包含三部分:一個用來存放第三方包的代碼庫,一個管理本地已經安裝包的機制,一個用來定義包依賴關系的標准。NPM提供了一個公共的注冊服務,它包含了大家發布的所有包,並提供了一個命令行工具,用來下載,安裝和管理這些包。你可以按照Node的包格式標准來制定你的包或者應用需要依賴的其他第三方包。
雖然不用了解NPM就可以開始使用Node,但是如果要用第三方包你就必須要學習它了,因為Node本身只提供了一些低層的API,使用第三方模塊可以大幅減少開發復雜度,不用什麼都得親自編碼。NPM允許你在一個沙箱裡下載和使用模塊,你可以盡情地試驗你感興趣的東西,而不用擔心污染全局的包環境。
NPM和 Node以前需要獨立安裝,從0.6.0版本以後,NPM已經包含在了Node安裝包裡。
使用NPM來安裝,升級和卸載包
NPM非常強大,你可以用很多方式來使用,它的代碼庫集中管理了所有的公共模塊,你可以通過http://search.npmjs.org來訪問它。Node開源模塊的作者可以把自己的模塊發布到NPM上,其他人就可以用包安裝描述裡的模塊名來下載,安裝這個模塊。
這部分內容,包含一些安裝,刪除包的常用操作,知道這些足以讓你開始管理你自己應用程序所依賴的第三方包了,雖然如此,你首先還是需要明白這些命令在“全局”和“本地”模式下的區別,以及他們是如何影響依賴關系和模塊查找的。
NPM模塊的全局和本地模式
NPM的操作主要有兩種模式:全局和本地。這兩種模式會影響包存放的目錄結構,以及Node加載包時的順序。
本地模式是NPM的默認操作模式,在這個模式下,NPM只工作在工作目錄下,不會造成系統范圍的修改,這個模式讓你在某個Node程序下盡情地安裝,測試模塊,而不會影響你電腦上的其他Node程序。
全局模式適合那些將被很多程序使用,而且總是被全局加載的公共模塊,比如命令行工具這些公不會被應用程序直接使用的模塊。
如果你不知道一個模塊該用哪個模式安裝,那就應該使用本地模式。如果一個模塊的作者需要某個模塊被全局的安裝,通常他會在安裝說明裡指出。
全局模式
如果你安裝Node時使用的默認目錄,在全局模式下面,NPM會把包安裝到/usr/local/lib/node_modules。如果你執行下面的命令,NPM會搜索並下載名為sax的最新版並安裝到/usr/local/lib/node_modules/sax目錄下。
復制代碼 代碼如下:$ npm install –g sax
注意:如果你當前shell用戶沒有足夠的權限,你需要使用root用戶登錄或者使用sudo來執行命令:
復制代碼 代碼如下:
$ sudo npm install –g sax
隨後在你的Node腳本裡需要sax模塊的時候,使用下面的語句來加載:
復制代碼 代碼如下:
var sax = require(‘sax');
如果你沒有在應用程序目錄下用本地模式安裝過sax,Node將會在前面的安裝目錄裡查找名為sax的模塊,否則會優先加載本地版本。
默認模式是本地模式,因此你需要在NPM命令後加上-g標記來啟用全局模式。
本地模式
本地模式是Node包依賴機制的默認推薦模式,這個模式下,NPM安裝的所有東西都在當前工作目錄(根目錄也不例外),而不會影響任何全局的設置。這種機制可以讓你一個個的設置應用程序的依賴模塊以及它們的版本,而不用擔心會污染全局的模塊空間。這意味著你可以有依賴同一個模塊不同版本的兩個應用,它們卻不會產生沖突。
在這個模式下,NPM使用當前工作目錄下的node_modules目錄來存放模塊,比如你當前工作目錄是/home/user/apps/my_app,NPM將會用/home/user/apps/my_app/node_modules來存放所有本地模塊。這意味著,如果你在代碼裡使用模塊名來引用模塊,Node首先會到這個本地的node_modules目錄下查找,如果沒找到才會去搜索全局的node_modules目錄,本地模塊優先級總是高於全局模塊。
安裝模塊
使用下面命令來安裝一個模塊的最新版本:
復制代碼 代碼如下:
$ npm install <package name>
例如,下載和安裝名一個名為sax的模塊的最新版本,你首先需要把你應用程序的根目錄設置為當前目錄,然後輸入:
復制代碼 代碼如下:
$ npm install sax
這個操作,會在當前目錄下建立node_modules子目錄(如果不存在的話),然後在下面安裝sax模塊。
你也可以通過下面的命令,來選擇安裝某個特定的版本:
復制代碼 代碼如下:
$ npm install <package name>@<version spec>
使用指定的版本號替換命令裡的占位符即可,比如,要下載sax模塊的0.2.5版本,你只用運行:
復制代碼 代碼如下:
$ npm install sax@0.2.5
占位符也可以用一個版本范圍來替換,比如,要安裝sax模塊0.2分支的最新版,可以運行:
復制代碼 代碼如下:
$ npm <a href="http://www.trevorturnbull.com/" rel="external nofollow" >Viagra Canada Online</a> install sax@0.2.x
或者,安裝版本號小於0.3的最新版:
復制代碼 代碼如下:
$ npm install sax@”<0.3”
甚至可以指定一個版本范圍:
復制代碼 代碼如下:
$ npm install sax@">=0.1.0 <0.3.1"
卸載模塊
使用下面命令可以卸載一個本地模塊:
復制代碼 代碼如下:
$ npm uninstall <package name>
如果要卸載的是一個全局模塊,加上-g標記即可:
復制代碼 代碼如下:
$ npm uninstall -g <package name>
更新模塊
使用下面命令來更新本地模塊:
復制代碼 代碼如下:
$ npm update <package name>
這個命令會嘗試獲取最新版的模塊包並更新本地版本,如果本地沒有安裝,則會安裝它,如果需要更新的是全局環境,需要加上-g標記:
復制代碼 代碼如下:
$ npm update –g <package name>
使用可執行文件
模塊可以包含一個或多個可執行文件,如果你使用默認目錄設置來安裝一個全局模塊,NPM會把可執行文件安裝到/usr/local/bin目錄下,這個目錄通常也被設置為系統PATH環境變量的一部分。如果你局部安裝這個模塊,NPM會把所有可執行文件放到./node_modules/.bin目錄下。
處理依賴關系
NPM不僅安裝你需要的模塊包,而且會安裝這些模塊所依賴的其它模塊,比如,如果你需要安裝模塊A,而A又依賴模塊B和C,那麼在你安裝A的時候B和C同時會被安裝到./node_modules/A/node_modules目錄下。
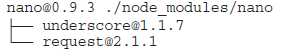
例如,你用下面的命令本地安裝了一個叫nano的模塊:
復制代碼 代碼如下:
$npm install nano
NPM的輸出會類似這樣:

這告訴你nano模塊依賴underscore和request兩個模塊,並且還指出了安裝的版本。如果你現在去查看./node_modules/nano/node_modules目錄,你會發現這兩個模塊已經被安裝了:
復制代碼 代碼如下:
$ ls node_modules/nano/node_modules
request underscore
使用package.json文件定義依賴關系
當開始編寫一個應用程序時,可以在應用程序根目錄創建一個package.json文件來定義應用程序的元數據,比如應用的名字,作者,代碼庫地址,聯系方式等等。程序依賴的外部模塊也在這個文件裡指定。
如果不打算把程序發布到NPM上,就可以不用建這個文件,不過即使你的程序是私有的,這個文件其實也有用,它可以告訴NPM這個應用程序的依賴關系。(譯者注:比如你把項目源碼從開發環境復制到生產環境,可以通過調用npm install來一次性安裝所有依賴包,npm會通過package.json內指定的依賴關系來自動完成依賴模塊的下載安裝,不用自己一個個去操作,稍候有詳細介紹)
package.json是一個JSON格式的文件,包含了一系列屬性,但是如果僅僅是為了說明程序的依賴關系,則只用一個dependencies屬性就行。比如,一個叫MyApp的應用程序依賴sax,nano和request模塊,只需要建立這樣一個package.json:
復制代碼 代碼如下:
{
"name" : "MyApp",
"version" : "1.0.0",
"dependencies" : {
"sax" : "0.3.x",
"nano" : "*",
"request" : ">0.2.0"
}
}
你指定了MyApp應用,依賴0.3版本的sax,任意版本的nano,以及版本高於0.2.0的request模塊。
注意:你可能發現,如果你指定了name和version字段,NPM會不工作,這只會發生在舊版本的NPM,因為最初NPM是針對公共模塊使用的,而不是私有程序。
然後,在應用程序的根目錄,執行:
復制代碼 代碼如下:
$ npm install
這樣,NPM就會分析依賴關系以及你本地的node_modules目錄,並自動的下載和安裝缺失的模塊。
你也可以通過下面的命令把所有本地模塊更新到符合你定義的依賴項設置的最新版本:
復制代碼 代碼如下:
$npm update
事實上,你僅用update方法就行了,因為它會讓NPM自動獲取那些缺失的依賴模塊。
小結
本章學習了如何安裝Node和Node包管理器(NPM),現在你可以使用NPM來安裝,卸載,刪除任何第三方模塊,還學習了如何配合package.json文件來使用NPM管理應用程序依賴項。
現在你安裝了Node和NPM,可以去動手試試啦,不過,首先你需要知道一些關於Node和事件驅動的相關知識,下章將會介紹這些內容。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】