本章節我們將向大家介紹在window和Linux上安裝Node.js的方法。
本安裝教程以Node.js v0.10.26 版本為例。
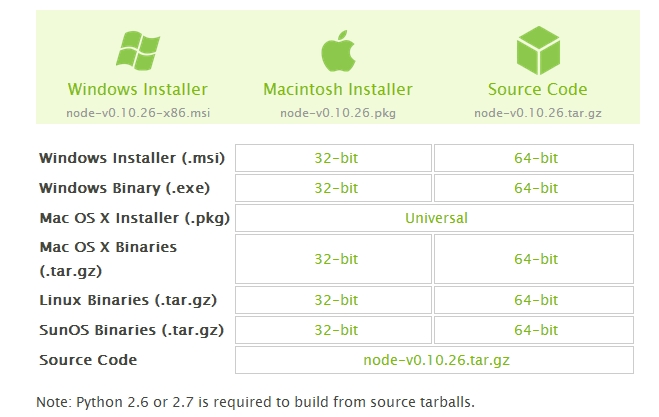
Node.js安裝包及源碼下載地址為:http://www.nodejs.org/download/。

根據不同平台系統選擇你需要的Node.js安裝包。
注意:Linux上安裝Node.js需要安裝Python 2.6 或 2.7 ,不建議安裝Python 3.0以上版本。
Windowv 上安裝Node.js
Windows 安裝包(.msi) :
32 位安裝包下載地址 : http://nodejs.org/dist/v0.10.26/node-v0.10.26-x86.msi
64 位安裝包下載地址 : http://nodejs.org/dist/v0.10.26/x64/node-v0.10.26-x64.msi
安裝步驟:
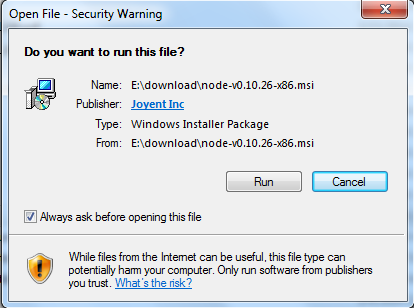
步驟 1 : 雙擊下載後的安裝包 node-v0.10.26-x86.msi,如下所示:

步驟 2 : 點擊以上的Run(運行),將出現如下界面:

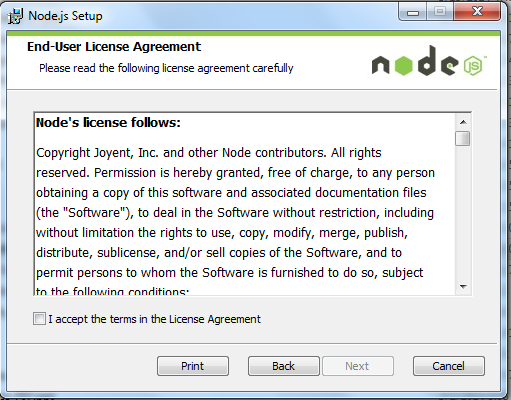
步驟 3 : 勾選接受協議選項,點擊 next(下一步) 按鈕 :

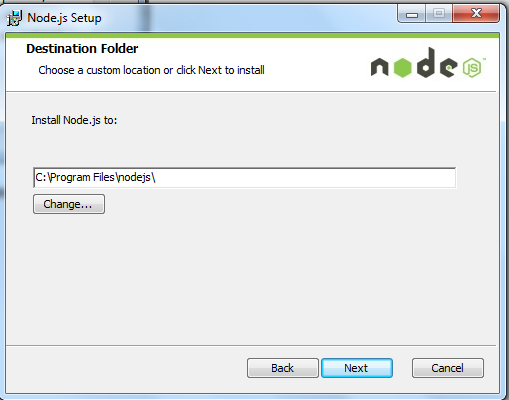
步驟 4 : Node.js默認安裝目錄為 "C:\Program Files\nodejs\" , 你可以修改目錄,並點擊 next(下一步):

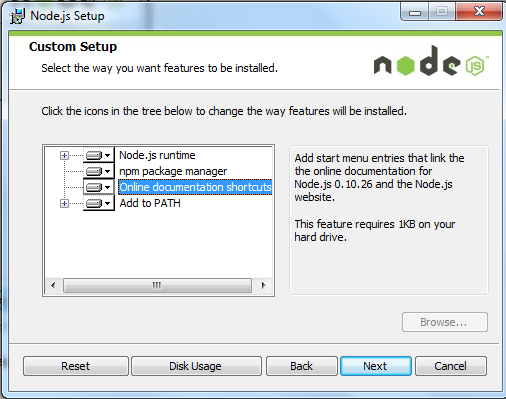
步驟 5 : 點擊樹形圖標來選擇你需要的安裝模式 , 然後點擊下一步 next(下一步)

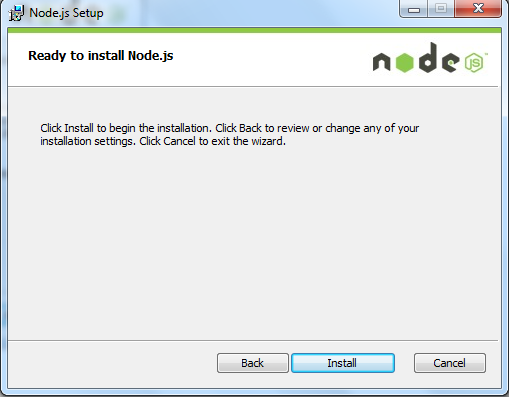
步驟 6 :點擊 Install(安裝) 開始安裝Node.js。你也可以點擊 Back(返回)來修改先前的配置。 然後並點擊 next(下一步):

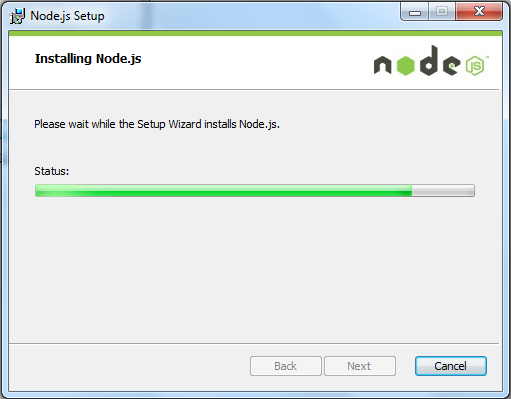
安裝過程:

點擊 Finish(完成)按鈕退出安裝向導。

檢測PATH環境變量是否配置了Node.js,點擊開始=》運行=》輸入"cmd" => 輸入命令"path",輸出如下結果:
復制代碼 代碼如下:PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;C:\Users\rg\AppData\Roaming\npm
我們可以看到環境變量中已經包含了C:\Program Files\nodejs\
檢查Node.js版本

Windows 二進制文件 (.exe)安裝 :
32 位安裝包下載地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安裝包下載地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
安裝步驟
步驟 1 : 雙擊下載的安裝包 Node.exe ,將出現如下界面 :

點擊 Run(運行)按鈕將出現命令行窗口:

版本測試
進入 node.exe 所在的目錄,如下所示:

如果你獲得以上輸出結果,說明你已經成功安裝了Node.js。
Linux上安裝 Node.js Ubuntu 安裝
以下部分我們將介紹在Ubuntu Linux下安裝 Node.js 。 其他的Linux系統,如Centos等類似如下安裝步驟。
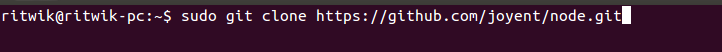
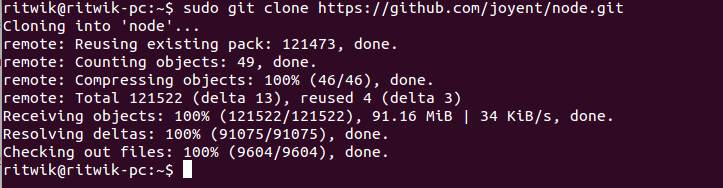
在 Github 上獲取 Node.js 源碼:


在完成下載後,將源碼包名改為 'node'。

修改目錄權限:
![]()
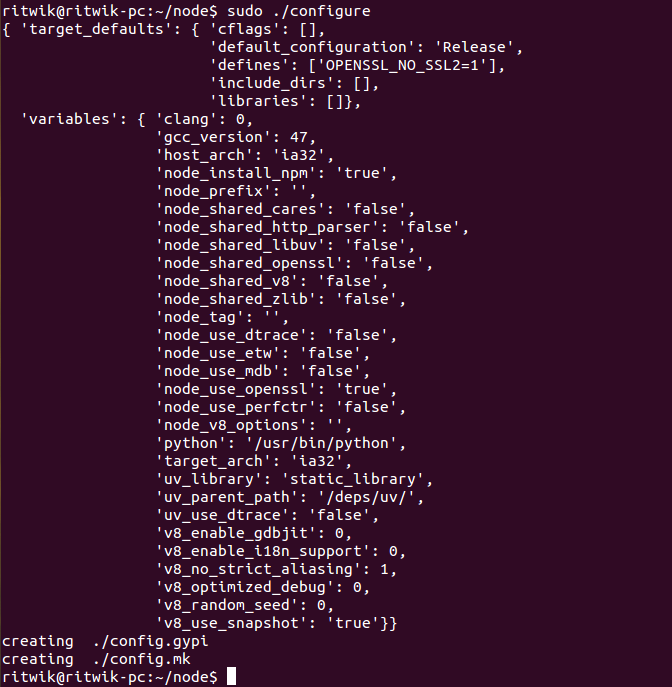
使用 './configure' 創建編譯文件。

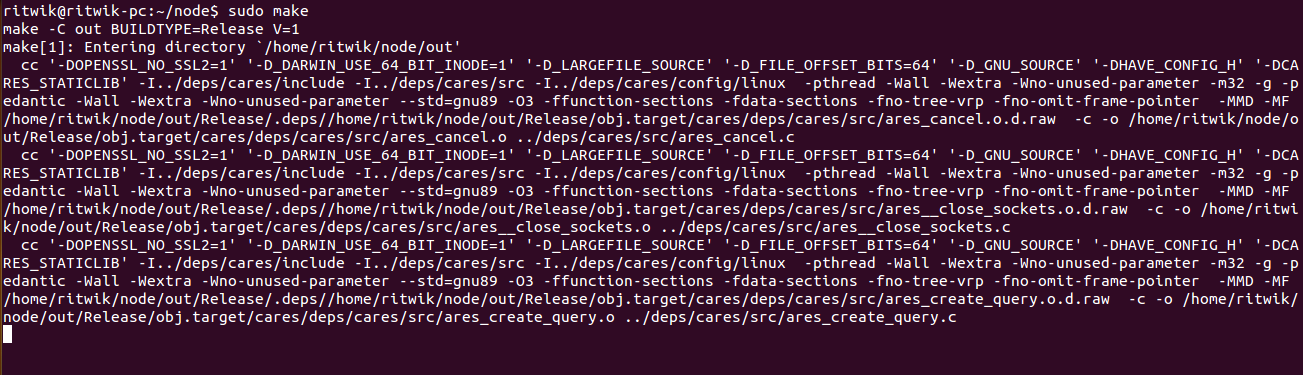
編譯: make。

完成安裝: make install。
![]()
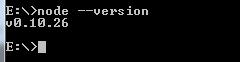
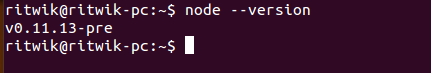
最後我們輸入'node --version' 命令來查看Node.js是否安裝成功。

centOS下安裝nodejs
1、下載源碼,你需要在http://nodejs.org/下載最新的Nodejs版本,本文以v0.10.24為例:
復制代碼 代碼如下:cd /usr/local/src/wget http://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解壓源碼
復制代碼 代碼如下:tar zxvf node-v0.10.24.tar.gz
3、 編譯安裝
復制代碼 代碼如下:cd node-v0.10.24./configure --prefix=/usr/local/node/0.10.24makemake install
4、 配置NODE_HOME,進入profile編輯環境變量
復制代碼 代碼如下:vim /etc/profile
設置nodejs環境變量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下內容:
復制代碼 代碼如下:#set for nodejsexport NODE_HOME=/usr/local/node/0.10.24export PATH=$NODE_HOME/bin:$PATH
:wq保存並退出,編譯/etc/profile 使配置生效
復制代碼 代碼如下:source /etc/profile
驗證是否安裝配置成功
復制代碼 代碼如下:node -v
輸出 v0.10.24 表示配置成功
npm模塊安裝路徑
復制代碼 代碼如下:/usr/local/node/0.10.24/lib/node_modules/
注:Nodejs 官網提供了編譯好的Linux二進制包,你也可以下載下來直接應用。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】