有關這個 Node 應用
此應用包含一個 package.json, server.js 以及一個 .gitignore 文件, 它們簡單到可以信手拈來.
.gitignore
node_modules/*
package.json
{
"name": "docker-dev",
"version": "0.1.0",
"description": "Docker Dev",
"dependencies": {
"connect-redis": "~1.4.5",
"express": "~3.3.3",
"hiredis": "~0.1.15",
"redis": "~0.8.4"
}
}
server.js
var express = require('express'),
app = express(),
redis = require('redis'),
RedisStore = require('connect-redis')(express),
server = require('http').createServer(app);
app.configure(function() {
app.use(express.cookieParser('keyboard-cat'));
app.use(express.session({
store: new RedisStore({
host: process.env.REDIS_HOST || 'localhost',
port: process.env.REDIS_PORT || 6379,
db: process.env.REDIS_DB || 0
}),
cookie: {
expires: false,
maxAge: 30 * 24 * 60 * 60 * 1000
}
}));
});
app.get('/', function(req, res) {
res.json({
status: "ok"
});
});
var port = process.env.HTTP_PORT || 3000;
server.listen(port);
console.log('Listening on port ' + port);
server.js 會拉取所有的依賴並啟動一個特定的應用. 這個特定的應用被設定成將會話信息存儲到Redis中,並暴露出一個請求端點,其會響應返回一個JSON的狀態消息. 這都是非常標准的東西.
需要注意的一件事情就是針對Redis的連接信息可以使用環境變量重寫——這將會在稍後從開發環境dev遷移到生產環境prod時起到作用.
Docker file
為了開發的需要,我們將會讓Redis和Node在同一個容器中運行。為此,我們將使用一個Dockerfile來配置這個容器。
Dockerfile
FROM dockerfile/ubuntu MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com> # Install Redis RUN \ apt-get -y -qq install python redis-server # Install Node RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz # Set the working directory WORKDIR /src CMD ["/bin/bash"]
我們一行一行的來理解,
FROM dockerfile/ubuntu
這回告訴docker要使用Docker Inc. 提供的 dockerfile/ubuntu 鏡像. 作為構建的基准鏡像.
RUN \
apt-get -y -qq install python redis-server
基准鏡像完全沒有包含任何東西——因此我們需要使用apt-get來獲取應用運行起來所需的所有東西. 這一句會安裝python 和 redis-server. Redis 服務器是必須的,因為我們將會把會話信息存儲到它之中,而python的必要性則是通過npm可以構建為Redis node模塊所需的C擴展.
RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz
這會下載並提取64位的NodeJS二進制文件.
WORKDIR /src
這句會告訴docker一旦容器已經啟動,在執行CMD屬性指定的東西之前,要做一次 cd /src.
CMD ["/bin/bash"]
作為最後一步,運行 /bin/bash.
構建並運行容器
現在docker文件寫好了,讓我們來構建一個Docker鏡像吧.
docker build -t sqldump/docker-dev:0.1 .
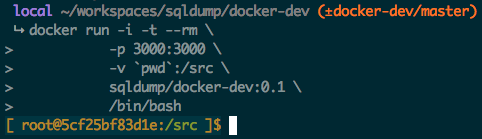
一旦把鏡像構建好了,我們就可以使用下面的語句運行一個容器了:
docker run -i -t --rm \
-p 3000:3000 \
-v `pwd`:/src \
sqldump/docker-dev:0.1
讓我們來看一看docker運行命令中發生了什麼.
-i 會在交互模式下啟動容器(對比 -d 是在分離模式下). 這就意味一旦交互會話結束,容器就會退出.
-t 會分配一個pseudo-tty.
--rm 會在退出時移除容器及其文件系統.
-p 3000:3000 會將主機上的端口 3000 轉發到容器上的端口3000.
-v `pwd`:/src
這句將會將當前的工作目錄掛載到主機上(例如,我們的項目文件)容器中的 /src 裡面. 我們將當前目錄作為一個卷掛在,而不是使用Dockerfile中的ADD命令,那樣我們在文本編輯器中做的任何修改都可以立即在容器中看到了.
sqldump/docker-dev:0.1 是要運行的docker鏡像的名稱和版本 – 這跟我們用來構建docker鏡像時使用的名稱和版本是相同的.
由於Dockerfile指定了CMD ["/bin/bash"], 容器一啟動,我們就會登錄到一個bash shell環境中. 如果docker運行命令執行成功了,就會像下面這樣:

開始開發
現在容器是運行起來了,在開始寫代碼之前,我們將需要整理出一些標准的,非docker相關的東西. 首先,要使用下面的語句啟動容器裡面的redis服務器:
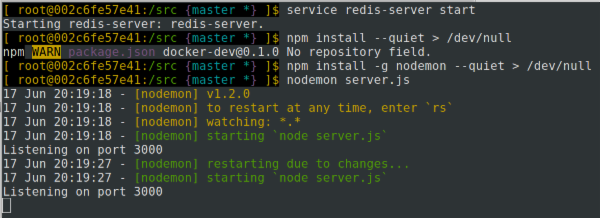
service redis-server start
然後,要安裝項目依賴和nodemon. Nodemon 會觀察項目文件中的變更,並適時重啟服務器.
npm install npm install -g nodemon
最後,使用如下命令啟動服務器:
nodemon server.js
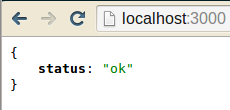
現在,如果你在浏覽器中導航到 http://localhost:3000, 你應該會看到像下面這樣的東西:

讓我們來像Server.js中加入另外一個端點,以模擬開發流程:
app.get('/hello/:name', function(req, res) {
res.json({
hello: req.params.name
});
});
你會看到nodemon已經偵測到了你所做的修改,並重啟了服務器:

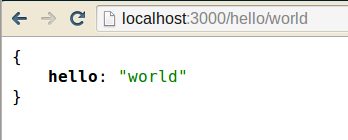
而現在,如果你將浏覽器導航到http://localhost:3000/hello/world, 你會看到如下的響應:

生產環境
當前狀態下的容器,還遠不能作為產品發布.redis中的數據不會再跨容器重啟時仍然保持持久化 , 比方說,如果你重啟了容器,所有的會話數據就都灰飛煙滅了. 同樣的事情在你銷毀容器並開啟一個的新的容器時也會發生,明顯這不是你想要的。我將會在第二部分的產品化內容中講到這個問題.