nodejs 實現模擬form表單上傳文件
編輯:關於JavaScript
以前項目裡有這個方法,最近在客戶那裡出問題了,同事說,這個方法從來就沒管用過,SO,用了一天時間把這個方法給搞出來了(覺得花費的時間長了點),分享之。
代碼及測試用例:
var http = require('http');
var path = require('path');
var fs = require('fs');
function postFile(fileKeyValue, req) {
var boundaryKey = Math.random().toString(16);
var enddata = '\r\n----' + boundaryKey + '--';
var files = new Array();
for (var i = 0; i < fileKeyValue.length; i++) {
var content = "\r\n----" + boundaryKey + "\r\n" + "Content-Type: application/octet-stream\r\n" + "Content-Disposition: form-data; name=\"" + fileKeyValue[i].urlKey + "\"; filename=\"" + path.basename(fileKeyValue[i].urlValue) + "\"\r\n" + "Content-Transfer-Encoding: binary\r\n\r\n";
var contentBinary = new Buffer(content, 'utf-8');//當編碼為ascii時,中文會亂碼。
files.push({contentBinary: contentBinary, filePath: fileKeyValue[i].urlValue});
}
var contentLength = 0;
for (var i = 0; i < files.length; i++) {
var stat = fs.statSync(files[i].filePath);
contentLength += files[i].contentBinary.length;
contentLength += stat.size;
}
req.setHeader('Content-Type', 'multipart/form-data; boundary=--' + boundaryKey);
req.setHeader('Content-Length', contentLength + Buffer.byteLength(enddata));
// 將參數發出
var fileindex = 0;
var doOneFile = function(){
req.write(files[fileindex].contentBinary);
var fileStream = fs.createReadStream(files[fileindex].filePath, {bufferSize : 4 * 1024});
fileStream.pipe(req, {end: false});
fileStream.on('end', function() {
fileindex++;
if(fileindex == files.length){
req.end(enddata);
} else {
doOneFile();
}
});
};
if(fileindex == files.length){
req.end(enddata);
} else {
doOneFile();
}
}
//測試用例
//http://nodejs.org/api/http.html#http_http_request_options_callback
var files = [
{urlKey: "file1", urlValue: "E:\\DFBF.jpg"},
{urlKey: "file2", urlValue: "E:\\1.jpg"},
{urlKey: "file3", urlValue: "E:\\Pro 空格 中文.mp3"}
]
var options = {
host: "localhost",
port: "8908" ,
method: "POST",
path: "/Home/Upload"
}
var req = http.request(options, function(res){
console.log("RES:" + res);
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
//res.setEncoding("utf8");
res.on("data", function(chunk){
console.log("BODY:" + chunk);
})
})
req.on('error', function(e){
console.log('problem with request:' + e.message);
console.log(e);
})
postFile(files, req);
console.log("done");
服務端測試,用mvc在home控制器寫了個upload方法,並遍歷上傳的文件將其保存在硬盤上了。
只是上傳大文件會有問題,估計是需要服務器進行配置,暫且不管。
服務端方法(寫在了Home控制器下)
[HttpPost]
public string Upload()
{
//HttpPostedFileBase file = this.Request.Files["file"];
//file.SaveAs(file.FileName);
foreach (string file in this.Request.Files)
{
this.Request.Files[file].SaveAs(@"E:\新建文件夾\" + this.Request.Files[file].FileName);
}
return @"保存成功 路徑:E:\新建文件夾\";
}
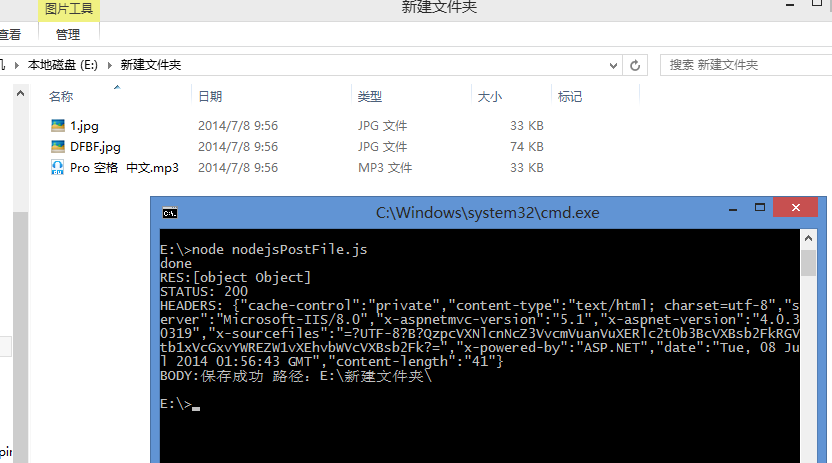
運行腳本:
node nodejsPostFile.js
運行結果:

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
小編推薦
熱門推薦