下面是我們使用Node.js時遵循的10個性能規則:
1. 避免使用同步代碼
在設計上,Node.js是單線程的。為了能讓一個單線程處理許多並發的請求,你可以永遠不要讓線程等待阻塞,同步或長時間運行的操作。Node.js的一個顯著特征是:它從上到下的設計和實現都是為了實現異步。這讓它非常適合用於事件型程序。
不幸的是,還是有可能會發生同步/阻塞的調用。例如,許多文件系統操作同時擁有同步和異步的版本,比如writeFile和writeFileSync。即使你用代碼來控制同步方法,但還是有可能不注意地用到阻塞調用的外部函數庫。當你這麼做時,對性能的影響是極大的。
// Good: write files asynchronously
fs.writeFile('message.txt', 'Hello Node', function (err) {
console.log("It's saved and the server remains responsive!");
});
// BAD: write files synchronously
fs.writeFileSync('message.txt', 'Hello Node');
console.log("It's saved, but you just blocked ALL requests!");
我們的初始化log在實現時無意地包含了一個同步調用來將內容寫入磁盤。如果我們不做性能測試那麼就會很容易忽略這個問題。當以developer box中一個node.js實例來作為標准測試,這個同步調用將導致性能從每秒上千次的請求降至只有幾十個。
2.關閉套接字池
Node.js的http客戶端會自動地使用套接字池:默認地,它會限制每台主機只能有5個套接字。雖然套接字的重復使用可能會讓資源的增加在控制之下,但如果你需要處理許多數據來自於同一主機的並發請求時,將會導致一系列的瓶頸。在這種情況下,增大maxSockets 的值或關閉套接字池是個好主意:
// Disable socket pooling
var http = require('http');
var options = {.....};
options.agent = false;
var req = http.request(options)
3.不要讓靜態資源使用Node.js
對於css和圖片等靜態資源,用標准的WebServer而不是Node.js。例如,領英移動使用的是nginx。我們同時還利用內容傳遞網絡(CDNs),它能將世界范圍內的靜態資拷貝到服務器上。這有兩個好處:(1)能減少我們node.js服務器的負載量(2)CDNs可以讓靜態內容在離用戶較近的服務器上傳遞,以此來減少等待時間。
4.在客戶端渲染
讓我們快速比較一下服務器渲染和客戶端渲染的區別。如果我們用node.js在服務器端渲染,對於每個請求我們都會回送像下面這樣的HTML頁面:
<!-- An example of a simple webpage rendered entirely server side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="http://mobile-cdn.linkedin.com/images/linkedin.png" alt="LinkedIn"/> </div> <div class="body"> Hello John! </div> </body> </html>
請注意觀察這個頁面所有的內容,除了用戶的名字,其余都是靜態內容:對於每個用戶和頁面重載內容都是一樣的。因此更有效的作法是讓Node.js僅以JSON形式返回頁面需要的動態內容。
{"name": "John"}
頁面的其余部分—所有靜態的HTML標記-能放在JavaScript模板中(比如underscore.js模板):
<!-- An example of a JavaScript template that can be rendered client side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="http://mobile-cdn.linkedin.com/images/linkedin.png" alt="LinkedIn"/> </div> <div class="body"> Hello <%= name %>! </div> </body> </html>
性能的提升來自於這些地方:如第三點所說,靜態JavaScript模板能通過webserver(比如nginx)在服務器端提供,或者用更好的CDN來實現。此外,JavaScript模板能緩存在浏覽器中或存儲在本地,所有初始頁面加載以後,唯一需要發送給客戶端的數據就是JSON,這將是最有效果的。這個方法能極大性地減少CPU,IO,和Node.js的負載量。
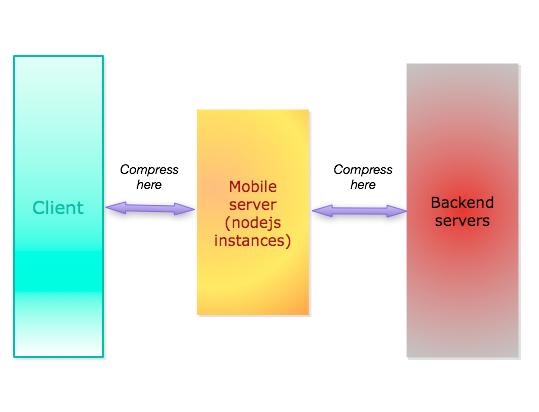
5.使用gzip

許多服務器和客戶端支持gzip來壓縮請求和應答。無論是應答客戶端還是向遠程服務器發送請求,請確保充分使用它。
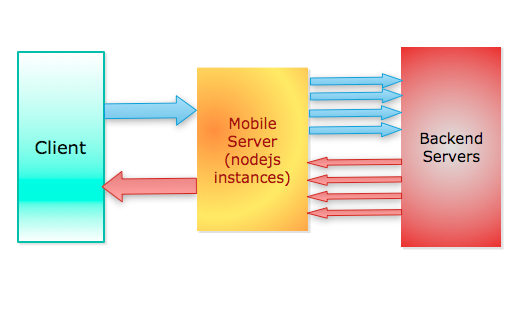
6.並行化

試著讓你所有的阻塞操作-向遠程服務發送請求,DB調用,文件系統訪問並行化。這將能減少最慢的阻塞操作的等待時間,而不是所有阻塞操作的等待時間。為了保持回調和錯誤處理的干淨,我們使用Step來控制流量。
7.Session自由化
領英移動使用Express框架來管理請求/應答周期。許多express的例子都包含如下的配置:
app.use(express.session({ secret: "keyboard cat" }));
默認地,session數據是存儲在內存中的,這會給服務器增加巨大的開銷,特別是隨著用戶量的增長。你可以使用一個外部session存儲,比如MongoDB或Redis,不過每一個請求將會導致遠程調用來取得session數據的開銷。在可能的情況下,最好的選擇就是在服務器端存儲所有的無狀態數據。通過不包含上述express配置讓session自由化,你會看到更好的性能。
8.使用二進制模塊
如果可能,用二進制模塊取代JavaScript模塊。例如,當我們從用JavaScript寫的SHA模塊轉換到Node.js的編譯版本,我們會看到性能的一個大躍進:
// Use built in or binary modules
var crypto = require('crypto');
var hash = crypto.createHmac("sha1",key).update(signatureBase).digest("base64");
9.用標准的 V8 JavaScript 取代客戶端庫
許多JavaScript庫都是為了在web浏覽器上使用而創建的,因為在JavaScript環境不同時:比如,一些浏覽器支持forEach,map和reduce這樣的函數,但有些浏覽器不支持。因此客戶端庫通常用許多低效的代碼來克服浏覽器的差異。另一方面,在Node.js中,你能確切地知道哪些JavaScript方法是有效的:V8 JavaScript引擎支撐Node.js實現ECMA-262第五版中指定的ECMAScript。直接用標准的V8 JavaScript函數替代客戶端庫,你會發現性能得到顯著的提高。
10.讓你的代碼保持小且輕
使用移動設備會讓訪問速度慢且延遲高,這告訴我們要讓我們的代碼保持小且輕。對於服務器代碼也保持同樣的理念。偶爾回頭看看你的決定且問自己像這樣的問題:“我們真的需要這個模塊嗎?”,“我們為什麼用這個框架,它的開銷值得我們使用嗎?”,“我們能用簡便的方法實現它嗎?”。小輕且的代碼通常更高效、快速。
試試看
我們很努力地讓自己的移動應用變得快速。在IPhone應用,Android應用和HTML5移動版本這些平台上嘗試一下,讓我們知道自己做得怎麼樣。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】