一,node.js的作用,
I/O的意義,(I/O是輸入/輸出的簡寫,如:鍵盤敲入文本,輸入,屏幕上看到文本顯示輸出。鼠標移動,在屏幕上看到鼠標的移動。終端的輸入,和看到的輸出。等等)
node.js想解決的問題,(處理輸入,輸入,高並發 。如 在線游戲中可能會有上百萬個游戲者,則有上百萬的輸入等等)(node.js適合的范疇:當應用程序需要在網絡上發送和接收數據時Node.js最為適合。這可能是第三方的API,聯網設備或者浏覽器與服務器之間的實時通信)
並發的意義,(並發這個術語描述的是事情會在同時發生並可能相互交互。Node的事件化的I/O模型讓我們無需擔心互鎖和並發這兩個在多線程異步I/O中常見的問題)
演示網絡I/O
Js代碼
var http = require('http'),
urls = ['www.baidu.com','www.10jqka.com.cn','www.duokan.com'];
function fetchPage(url){
var start = new Date();
http.get({host:url},function(res){
console.log("Got response from:" + url);
console.log("Request took:",new Date() - start, "ms");
});
}
for(var i=0; i<urls.length; i++){
fetchPage(urls[i]);
}
命名為,node.js
我們在終端裡面運行node node.js
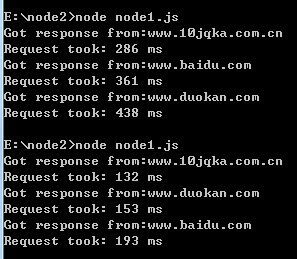
輸出:

我們要求node.js訪問三個url並報告收到響應的情況以及所耗費的時間。
我們可以看到兩次輸出的時間是不一樣的。受各種影響,解析DNS請求的時間,服務器繁忙程序等等。
為什麼javascript是一個事件驅動的語言
javascript圍繞著最初與文檔對象模型(DOM)相關的事件架構。開發人員可以在事件發生時做事情。這些事件有用戶點擊一個元素,頁面完成加載等。使用事件,開發人員可以編寫事件的監聽器,當事件發生時被觸發。
二,回調(Callback)
1,什麼是回調
2,剖析回調
回調指的是將一個函數作為參數傳遞給另一個函數,並且通常在第一個函數完成後被調用。
例子:如jquery中的hide()方法,
Js代碼
1,$("p").hide('slow');
2,$("p").hide('slow',function(){alert("The paragraph is now hidden")});
回調是可選的,
1就不需要回調
2,是有回調的,當段落隱藏完成後它就會被調用,顯示一個alert提示。
為了可以看到帶與不帶回調的代碼之間的區別
Js代碼
$("p").hide('slow');
alert("The paragraph is now hidden");//1
$("p").hide('slow',function(){alert("The paragraph is now hidden")});//2
1,是沒有回調,,執行順序是一樣但是,我們可以看到p段落還沒有隱藏完全,alert就出來
2,是有回調的,執行則是hide完成後在alert
剖析回調
Js代碼
function haveBreakfast(food,drink,callback){
console.log('Having barakfast of' + food + ', '+ drink);
if(callback && typeof(callback) === "function"){
callback();
}
}
haveBreakfast('foast','coffee',function(){
console.log('Finished breakfast. Time to go to work!');
});
輸出:
Having barakfast of foast,coffee Finished breakfast. Time to go to work!
這裡是創建了一個函數,有三個參數,第三個參數是callback,這個參數必須是個函數。
haveBreakfast函數將所吃的東西記錄到控制台中然後調用作為參數傳遞給它的回調函數。
Node.js如何使用回調
node.js中使用filesystem模塊從磁盤上讀入文件內容的示例
Js代碼
var fs = require('fs');
fs.readFile('somefile.txt','utf8',function(err,data){
if(err) throw err;
console.log(data);
});
結果是:somefile.txt裡面的內容。
1,fs(filesystem)模塊被請求,以便在腳本中使用
2,講文件系統上的文件路徑作為第一個參數提供給fs.readFile方法
3,第二個參數是utf8,表示文件的編碼
4,將回調函數作為第三個參數提供給fs.readFile方法
5,回調函數的第一個參數是err,用於保存在讀取文件時返回的錯誤
6,回調函數的第二參數是打他,用戶保存讀取文件所返回的數據。
7,一旦文件被讀取,回調就會被調用
8,如果err為真,那麼就會拋出錯誤
9,如果err為假,那麼來自文件的數據就可以使用
10,在本例中,數據會記錄到控制台上。
再一個,http模塊,http模塊使得開發人員可以創建http客戶端和服務器。
Js代碼
var http = require('http');
http.get({host:'shapeshed.com'},function(res){
console.log("Got response:" + res.statusCode);
}).on('error',function(e){
console.log("Got error:" + e.message);
});
結果:Got response:200
1,請求http模塊,以便在腳本中使用
2,給http.get()方法提供兩個參數
3,第一個參數是選項對象。在本示例中,要求獲取shapeshed.com的主頁
4,第二個參數是一個以響應作為參數的回調函數
5,當遠程服務器返回相應時,會觸發回調函數。
6,在回調函數內記錄響應狀態碼,如果有錯誤的話可以記錄下來。
接下來,我們看看有4個不同的I/O操作都在發生,他們都使用回調
Js代碼
var fs = require('fs'),
http = require('http');
http.get({host:'www.baidu.com'},function(res){
console.log("baidu.com");
}).on('error',function(e){
console.log("Got error:" + e.message);
});
fs.readFile('somefile.txt','utf8',function(err,data){
if(err) throw err;
console.log("somefile");
});
http.get({host:'www.duokan.com'},function(res){
console.log("duokan.com");
}).on('error',function(e){
console.log("Got error:" + e.message);
});
fs.readFile('somefile2.txt','utf8',function(err,data){
if(err) throw err;
console.log("somefile2");
});
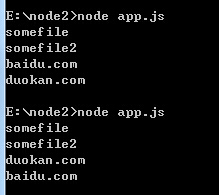
我們能知道哪個操作先返回嗎?
猜測就是從磁盤上讀取的兩個文件先返回,因為無需進入網絡,但是我們很難說哪個文件先返回,因為我們不知道文件的大小。對於兩個主頁的獲取,腳本要進入網絡,而響應時間則依賴於許多難以預測的事情,Node.js進程在還有已經注冊的回調尚未觸發之前將不會退出。回調首先解決不可預測性的方法,他也是處理並發(或者說一次做超過一件事情)的高效方法。
下面是我執行的結果

同步和異步代碼
先看代碼,同步(或者阻塞)代碼
Js代碼
function sleep(milliseconds){
var start = new Date().getTime();
while((new Date().getTime() -start) < milliseconds){
}
}
function fetchPage(){
console.log('fetching page');
sleep(2000);
console.log('data returned from requesting page');
}
function fetchApi(){
console.log('fetching api');
sleep(2000);
console.log('data returned from the api');
}
fetchPage();
fetchApi();
當腳本運行時,fetchPage()函數會被調用,直到它返回之前,腳本的運行是被阻塞的,在fetchPage()函數返回之前,程序是不能移到fetchApi()函數中的。這稱為阻塞操作。
Node.js幾乎從不使用這種編碼風格,而是異步地調用回調。
看下下面編碼,,
Js代碼
var http = require('http');
function fetchPage(){
console.log('fetching page');
http.get({host:'www.baidu.com',path:'/?delay=2000'},
function(res){
console.log('data returned from requesting page');
}).on('error',function(e){
console.log("There was an error" + e);
});
}
function fetchApi(){
console.log('fetching api');
http.get({host:'www.baidu.com',path:'/?delay=2000'},
function(res){
console.log('data returned from requesting api');
}).on('error',function(e){
console.log("There was an error" + e);
});
}
fetchPage();
fetchApi();
允許這段代碼的時候,就不再等待fetchPage()函數返回了,fetchApi()函數隨之立刻被調用。代碼通過使用回調,是非阻塞的了。一旦調用了,兩個函數都會偵聽遠程服務器的返回,並以此觸發回調函數。
注意這些函數的返回順序是無法保證的,而是和網絡有關。
事件循環
Node.js使用javascript的事件循環來支持它所推崇的異步編程風格。基本上,事件循環使得系統可以將回調函數先保存起來,而後當事件在將來發生時再運行。這可以是數據庫返回數據,也可以是HTTP請求返回數據。因為回調函數的執行被推遲到事件反生之後,於是就無需停止執行,控制流可以返回到Node運行時的環境,從而讓其他事情發生。
Node.js經常被當作是一個網絡編程框架,因為它的設計旨在處理網絡中數據流的不確定性。促成這樣的設計的是事件循環和對回調的使用,他們似的程序員可以編寫對網絡或I/O事件進行響應的異步代碼。
需要遵循的規則有:函數必須快速返回,函數不得阻塞,長時間運行的操作必須移到另一個進程中。
Node.js所不適合的地方包括處理大量數據或者長時間運行計算等。Node.js旨在網絡中推送數據並瞬間完成。
相關文章
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery實現簡單漂亮的Nav導航菜單效果
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- DIV CSS display (none block inline)屬性
- CSS font-style (italic oblique normal)字體樣式
- CSS white-space (norma nowrap) 不換行
- css font-style【css 字體樣式】(normal italic oblique inherit)斜體
- css font-weight 【CSS加粗】粗體(bold normal)教程
- Web Standard Note