false.toString(); // 'false'
[1, 2, 3].toString(); // '1,2,3'
function Foo(){}
Foo.bar = 1;
Foo.bar; // 1
一個經常容易被誤解的就是數字常量不能視為對象,實際上數字常量仍然可以視為對象。這是因為 Javascript 解析器在解析點操作符時而將其視為浮點數特征而犯下的錯誤。
2.toString(); // raises SyntaxError
實際上,我們有很多方法可以使得數字常量表現為一個對象。
2..toString(); // the second point is correctly recognized 2 .toString(); // note the space left to the dot (2).toString(); // 2 is evaluated first
對象作為數據類型
Javascript 中的對象可以當做哈希表使用,它們主要包含鍵與值的對應關系。
使用 {} 符號來創建一個簡單的對象,這個新建的對象將從 Object.prototype 繼承而來,並且不包含自己定義的屬性。
var foo = {}; // a new empty object
// a new object with a 'test' property with value 12
var bar = {test: 12};
訪問對象的屬性
我們可以使用兩種方式來訪問 Javascript 的對象,分別是點操作符 . 和中括號操作符 [] 。
var foo = {name: 'kitten'}
foo.name; // kitten
foo['name']; // kitten
var get = 'name';
foo[get]; // kitten
foo.1234; // SyntaxError
foo['1234']; // works
兩種操作符的效果幾乎一樣,唯一的不同是中括號操作符允許動態設置屬性而且屬性名可以有語法錯誤。(上例中的第三個情形已說明)
刪除對象的屬性
刪除屬性的唯一方法是使用 delete,將屬性值設置為 undefined 或 null 只是移除了與屬性相關的值,並沒有真正刪除屬性本身。
var obj = {
bar: 1,
foo: 2,
baz: 3
};
obj.bar = undefined;
obj.foo = null;
delete obj.baz;
for(var i in obj) {
if (obj.hasOwnProperty(i)) {
console.log(i, '' + obj[i]);
}
}
上面的輸出 bar undefined 和 foo null,只有 baz 真正被刪除。
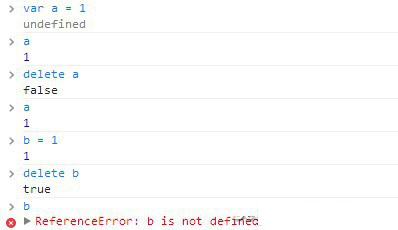
這裡要說明一點,delete 只能刪除屬性,並不能刪除變量。所以我們在定義變量時一定要養成寫 var 的好習慣,任何時候,變量一定要使用 var 關鍵字才能聲明。因為如果不寫 var,變量會被誤認給全局對象創建了一個新屬性。

這個例子相當清楚給出了答案,a 為變量,而 b 只是一個全局對象的屬性而已。
命名對象的屬性
var test = {
'case': 'I am a keyword, so I must be notated as a string',
delete: 'I am a keyword, so me too' // raises SyntaxError
};
對象的屬性可以用普通字符或字符串來命名。同樣也是由於 Javascript 解析器的一個錯誤設計,上例中的第二種表示方法在 ECMAScript 5 中將會拋出一個錯誤。
錯誤的原因是因為 delete 是一個關鍵詞,所以必須使用一個字符串常量來命名來適應老版的 Javascript 解析器。