extjs 時間范圍選擇自動判斷的實現代碼
編輯:關於JavaScript
extjs中 有時需要選擇一個日期范圍,需要自動判斷,選擇的開始日期不能大於結束日期,或結束日期不能小於開始日期,實現的代碼如下
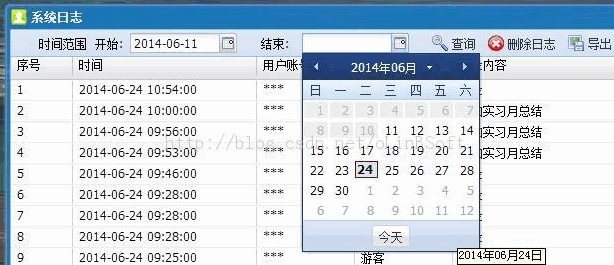
效果圖:

從上圖可以看到,當選擇了一個開始時間後,會自動限制結束時間的選擇范圍,實現兩個日期選擇器的聯動.
代碼如下:
首先定義聯動處理函數:
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '開始日期必須小於結束日期'
});
Ext.tip.QuickTipManager.init();
在tbar,bbar或form中的items中增加:
{
xtype: 'datefield',
fieldLabel: '時間范圍 開始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '結束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查詢',
iconCls: 'fljs',
handler: function () { ...
即可實現以上效果 本代碼復制在extjs4.1.1中運行
小編推薦
熱門推薦