javascript獲取元素偏移量的方法教程有哪些
編輯:關於JavaScript
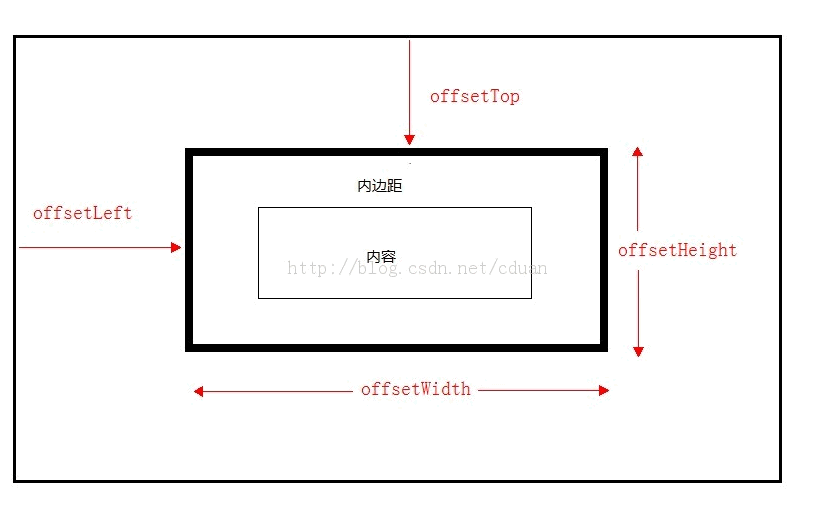
通過四個屬性可以獲得元素的偏移量:
1、offsetHeight: 元素在垂直方向上占用的空間的大小,(像素)。包括元素的高度,(可見的)水平滾動條的高度,上邊框高度和下邊框高度。
2、offsetWidth:元素在水平方向上占用的空間的大小,,(像素)。包括元素的寬度,(可見的)垂直滾動條的高度,左邊框高度和右邊框高度。
3、offsetLeft: 元素的左外邊框至包含元素的左內邊框之間的像素距離;
3、offsetTop: 元素的上外邊框至包含元素的上內邊框之間的像素距離;

小編推薦
熱門推薦