extjs_02_grid顯示本地數據、顯示跨域數據
編輯:關於JavaScript
1.顯示表格
http://img.blog.csdn.net/20140622133941015?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWRhbV93enM=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 定義表格
var grid = new Ext.grid.Panel({
columns : [ {
text : '行號'
}, {
text : '學號'
}, {
text : '姓名'
}, {
text : '班級'
}, {
text : '語文'
}, {
text : '數學'
}, {
text : '英語'
} ]
});
// 定義窗口
var window = Ext.create("Ext.window.Window", {
title : '學生成績表',
width : 600,
height : 400,
items : grid,
layout : 'fit'//表格填充窗口
});
// 顯示窗口
window.show();
});
</script>
</head>
<body>
顯示表格
<br>
</body>
</html>
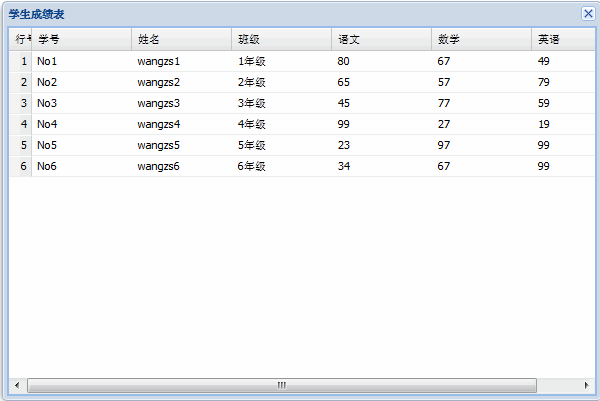
2.顯示本地數據

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定義數據模型
var myModel = Ext.define("studentInfo", {
extend : 'Ext.data.Model',
fields : [ {
name : 'stuNo',
type : 'string'
}, {
name : 'stuName',
type : 'string'
}, {
name : 'stuClass',
type : 'string'
}, {
name : 'chScore',
type : 'number'
}, {
name : 'maScore',
type : 'number'
}, {
name : 'enScore',
type : 'number'
} ]
});
// 本地數據
var myData = [ [ 'No1', 'wangzs1', '1年級', 80, 67, 49 ],
[ 'No2', 'wangzs2', '2年級', 65, 57, 79 ],
[ 'No3', 'wangzs3', '3年級', 45, 77, 59 ],
[ 'No4', 'wangzs4', '4年級', 99, 27, 19 ],
[ 'No5', 'wangzs5', '5年級', 23, 97, 99 ],
[ 'No6', 'wangzs6', '6年級', 34, 67, 99 ], ];
var myStore = Ext.create("Ext.data.Store", {
model : 'studentInfo',
data : myData
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行號'
}, {
text : '學號',
dataIndex : 'stuNo'
}, {
text : '姓名',
dataIndex : 'stuName'
}, {
text : '班級',
dataIndex : 'stuClass'
}, {
text : '語文',
dataIndex : 'chScore'
}, {
text : '數學',
dataIndex : 'maScore'
}, {
text : '英語',
dataIndex : 'enScore'
} ],
store : myStore
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '學生成績表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
顯示本地數據
<br>
</body>
</html>
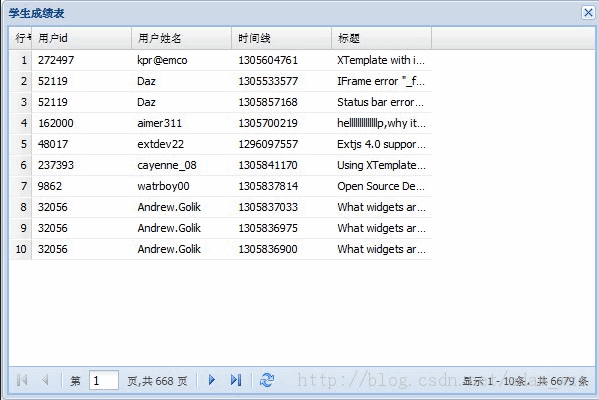
3.顯示跨域jsonp數據

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定義數據模型
var jsonpModel = Ext.define("jsonpModel", {
extend : 'Ext.data.Model',
fields : [ {
name : 'userid',
type : 'string'
}, {
name : 'username',
type : 'string'
}, {
name : 'dateline',
type : 'string'
}, {
name : 'title',
type : 'string'
} ]
});
// 數據
var myStore = Ext.create("Ext.data.Store", {
model : 'jsonpModel',
pageSize : 10,//配置每頁顯示記錄數
proxy : {
type : 'jsonp',
url : 'http://www.sencha.com/forum/topics-browse-remote.php',
reader : {
totalProperty : 'totalCount',
root : 'topics'
}
},
autoLoad : true
// 自動加載數據
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行號'
}, {
text : '用戶id',
dataIndex : 'userid'
}, {
text : '用戶姓名',
dataIndex : 'username'
}, {
text : '時間線',
dataIndex : 'dateline'
}, {
text : '標題',
dataIndex : 'title'
} ],
store : myStore,
bbar : {// 在表格底部 配置分頁
xtype : 'pagingtoolbar',
store : myStore,
displayInfo : true
}
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '學生成績表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
顯示跨域jsonp數據
<br>
</body>
</html>
小編推薦
熱門推薦