之前聽說火狐的JS引擎支持for each in的語法,例如下述的代碼:
復制代碼 代碼如下:var arr = [10,20,30,40,50];
for each(var k in arr)
console.log(k);
即可直接遍歷出arr數組的內容。
由於只有FireFox才支持,所以幾乎所有的JS代碼都不用這一特征。
不過在ActionScript裡天生就支持for each的語法,不論Array還是Vector,還是Dictionary,只要是可枚舉的對象都可以for in和for each in。
之前並沒有感覺有太大的差異,為了懶得敲一個each單詞,一直用熟悉的for in來遍歷。
不過今天仔細琢磨了會,從數據結構的角度分析了下,覺得for in和for each in效率上有著本質的區別,無論是JS還是AS。
原因很簡單:Array不是真正意義上的數組!
何為真正意義的數組?當然就是傳統語言裡type[]定義的數據類型,所有元素都是連續保存的。
“Array”雖然也是數組的意思,但熟悉JS的都知道,它其實是個非線性的偽數組,下標可以是任意數字。寫入arr[1000000]並非真正申請容納一百萬個元素的空間,而是把1000000轉換成相應的哈希值,對應到很小一塊儲存空間裡,從而節省了大量內存。
例如有如下數組:
var arr = [];
arr[10] = 1000;
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[200] = 9000;
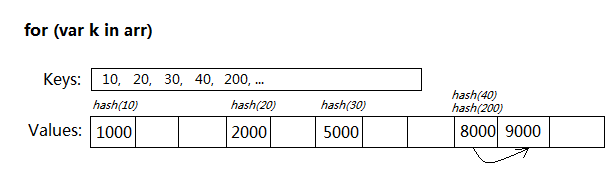
用for...in遍歷Array,是個很累贅的過程:

遍歷時每次訪問arr[k],都要進行一次Hash(k)計算,根據散列表的容量取模,如果存在沖突還得尋找最終的值結果。
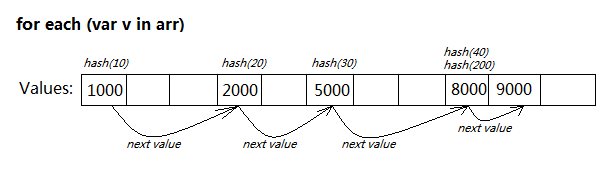
如果支持for each...in的語法,其內部的數據結構就決定了會快很多:

Array裡直接把每個values作為節點,通過鏈表關聯起來維護。每當有值添加或刪除,就更新其鏈接關系。
當for each...in遍歷時,只需從第一個節點往後迭代即可,無需任何Hash計算。
當然,對於AS3裡Vector這樣的線性數組來說,兩者相差不大;同理,HTML5裡支持二進制的數組ArrayBuffer也是如此。不過從理論上來看,即使arr是個連續的線性數組,for each in還是要快一點:
for...in遍歷時,每次訪問arr[k]都要進行下標越界檢查;而for each in則根據內部鏈表,直接從底層反饋出迭代變量,節省了越界檢查的過程。