近日,國外著名博客WDL發布了2012年度最佳 jQuery 插件。jQuery 自2006年發布以來,經過6年的迅速發展,目前已是最流行和使用最廣泛的 JavaScript 框架,這主要歸功於眾多圍繞 jQuery 的技術社區。jQuery 社區的開發者持續不斷的在發布各種 jQuery 插件,Web 開發人員能夠非常輕松把一些驚艷的功能到項目中。
Arctext.js
Arctext.js 是基於 Lettering.js 的文字旋轉插件,根據設置的旋轉半徑准確計算每個字母的旋轉弧度並均勻分布。
雖然 CSS3 也能夠實現字符旋轉效果,但是要讓安排每個字母都沿著彎曲路徑排布相當的復雜,Arctext.js 則可以輕松實現。
可以通過設置下面四個參數調整效果:
1 2 3 4radius /* 旋轉的半徑,最小值是字符長度的一半,如果設置為-1,則文本是直的,不會旋轉。默認值是0 */
dir /* 旋轉方向,1是向下,-1是向上。默認值是1 */
rotate /* 設置為true表示每個字符都旋轉。默認值是true */
fitText /* 如果想使用fitText插件(http://fittextjs.com/),則需要設置為true。默認值是false */
在線演示 源碼下載

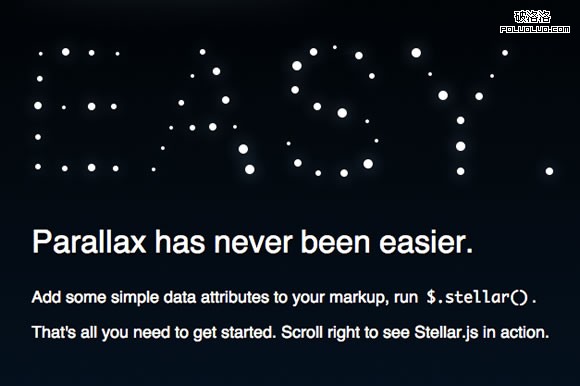
stellar.js
正如它的口號所說:Parallax has never been easier,的確,它能幫助輕松的實現網頁視差滾動效果。
給標簽添加data屬性(data-stellar-ratio等,使用方法參考幫助文檔),然後運行$.stellar()就可以看到很酷的時差滾動效果了。
1 2 3 4// For example:
$(window).stellar();
// or:
$('#main').stellar();
還可以通過設置偏移量來調整時差效果:
1 2 3 4$.stellar({
horizontalOffset: 40,
verticalOffset: 150
});
也可以為元素添加data屬性來配置每個元素的偏移,例如:
1 2 3<div data-stellar-ratio="2"
data-stellar-horizontal-offset="40"
data-stellar-vertical-offset="150">
在線演示 插件下載

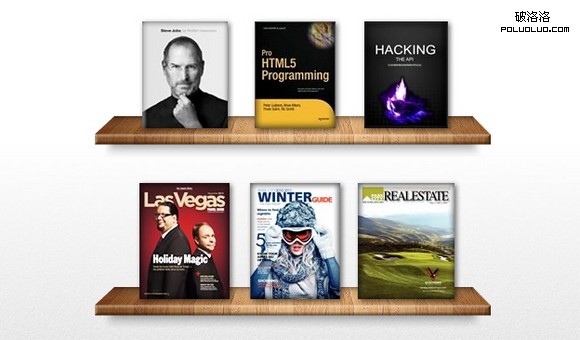
Get turn.js
這款 jQuery 插件能夠給頁面添加漂亮的過渡(transition)效果,類似於書本或者雜志。
主要特色
- ✓ 支持運行於 iPad 和 iPhone;
- ✓ 簡單,美觀和強大的 API 接口;
- ✓ 可以通過 Ajax 動態加載頁面;
- ✓ 純 HTML5/CSS3 呈現頁面內容;
- ✓ 提供兩種漂亮的過渡(transition)效果;
- ✓ 借助 turn.html4.js,可以在 IE8 等低版本浏覽器工作。
使用非常簡單,示例代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17<div id="flipbook">
<div class="hard"> Turn.js </div>
<div class="hard"></div>
<div> Page 1 </div>
<div> Page 2 </div>
<div> Page 3 </div>
<div> Page 4 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<script type="text/javascript">
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
</script>
在線演示 插件下載

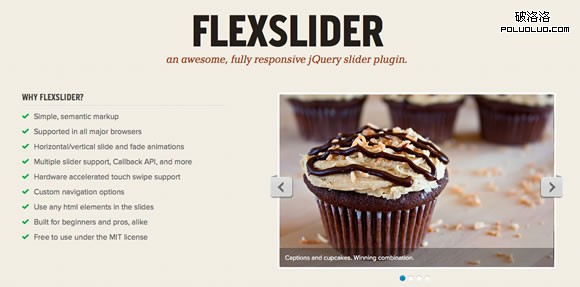
Flexslider 2.0
FlexSlider 是一款輕量的響應式 jQuery 內容滾動插件,能夠幫助你在項目輕松的創建漂亮的內容滾動效果。
這款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收購並發布了2.0版本,因此繼續入選 2012 年度榜單。
主要特色
- ✓ 簡單的,語義化的標簽;
- ✓ 支持所有主流的浏覽器;
- ✓ 水平/垂直滑動和淡入淡出動畫;
- ✓ 支持多個滑塊,回調 API,以及更多;
- ✓ 觸摸滑動支持硬件加速;
- ✓ 能夠自定義導航選項。
- ✓ 兼容最新版本的 jQuery。
使用非常簡單,示例代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19<div class="flexslider">
<ul class="slides">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
</ul>
</div>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
在線演示 插件下載

hammer.js
Hammer.js 是一個基於 jQuery,在網頁中實現多點觸摸 JavaScript 庫。
支持 Tap、Double Tap、Drag、Hold、Swipe 和 Transform 六種觸摸手勢。
主要特色
- ✓ 在網站中快速實現 Touch 事件;
- ✓ 輕量,GZIP 壓縮後只有2KB;
- ✓ 功能專注,專用於多點觸摸手勢;
- ✓ 完全獨立的庫,也提供了 jQuery 插件版本;
在線演示 插件下載

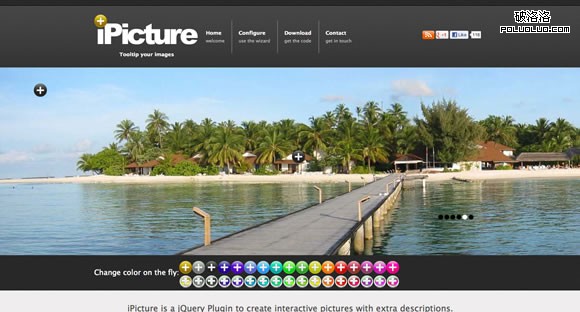
iPicture
iPicture 是一款用於制作交互式照片效果的 jQuery 插件,可以在圖片上添加額外的注釋。

Jquery Transit
實現超平滑的 CSS3 transformations(變換)和 transitions(過渡效果)的 jQuery 插件,最新版本:v0.1.3。

SlabText
一款用於制作大號,加粗的響應式頭條標題的 jQuery 插件。
