在web開發當中,為了制作一個吸引人的動態網站,開發者往往需要使用復雜的編程來實現一些浏覽器效果,復雜的數據驗證,等等,這個時候使用javascript變得是非常有用的,javascript是具有特殊功能的與正常的html網頁結合使用的編碼語言,隨著許多技術的進步,許多著名的JavaScript庫應運而生,像 Dojo, Moo Tools 和其他工具,他對於網頁開發者來說確實使工作變得更加容易,許多復雜的任務可以在幾分鐘之內使用javascript來完成,然而,一些獨特的JavaScript庫,可以在網站上執行某些特定任務產生一定的效果。這是非常有用的,因為他們使網站對於用戶更加友好。
今天,我列出了一些最有用的輕巧和獨特的JavaScript庫。此列表的JavaScript庫將有很大的幫助對於Web開發人員和設計師。你可以用來創建用戶友好的,執行特定功能的代碼
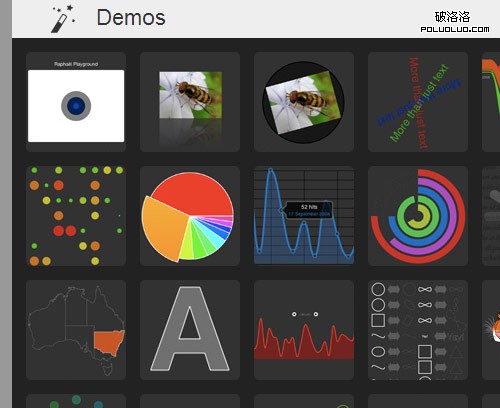
1. Raphael JavaScript Library
Raphael一個小型的JavaScript庫,可以簡化你的工作,在網絡上創建矢量圖形。特別地如果你想創建自己的特定的圖表或圖像裁剪和旋轉部件,這時候使用這個庫就可以方便的實現。

2. Twitch
TWITCH 是一個豐富的html5制作的小游戲JS腳本.他的特點總是在最小窗口顯示

3. Reflection.js
Reflection.jsReflection.js是一款生成圖片半透明投影效果的插件.能夠給圖片加倒影效果的JavaScript庫。使用非常簡單只需在img標簽中加入class="reflect"。

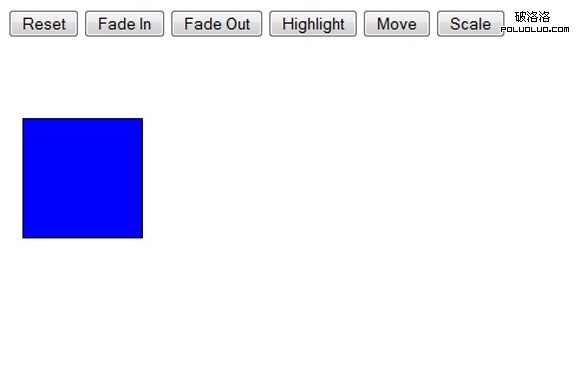
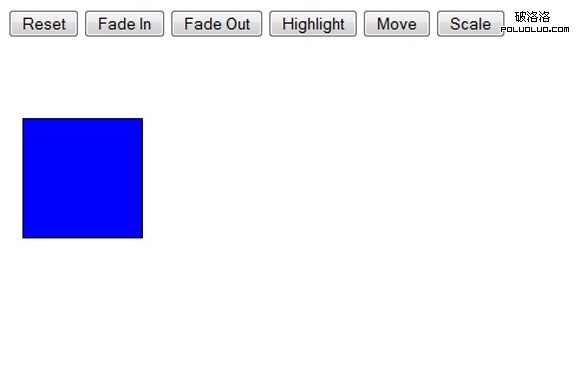
4. Java script Image Effects

5. jRumble
jRumble是一個可以讓任意元素產生抖動/震動/搖動特效的jQuery插件。使用方法:當鼠標移過或點擊時將產生這些特效。

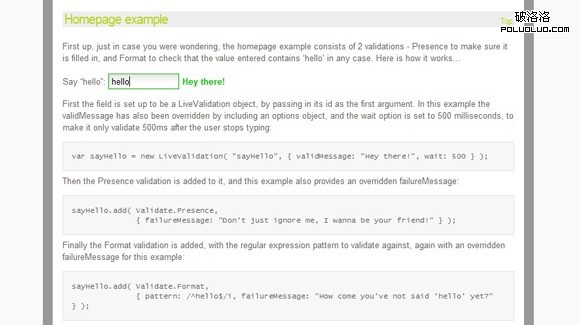
6. Java script Live validation
Live Validation是一個開放源碼的Javascript客戶端驗證,它具有快速,方便的特點是功能非常強大的腳本庫。它主要包括兩個部分。首先,它為開發人員提供了一套豐富的核心驗證方法,其次,它提供實時驗證信息,Ruby on Rails 用戶可能會發現這個庫非常好用,因為他們的命名規則和參數十分近似。該庫既有獨立版本,又有一個 Prototype 版本。

7. Mustache

8. Midori
midori 是一個超輕量級的 JavaScript 框架.功能非常多,可以用來來設置cookie,AJAX,特殊菜單效果等等

9. Polymaps
Polymaps是一個可視化的視圖模型,生成多圖多變焦的數據集,並提供快速的顯示支持矢量數據的可視化演示,除了通常的開放街道地圖他還支持,Cloud Made,微軟,和其他供應商的基於圖像的網絡地圖制圖。

10. Processing.js
Processing.js是流行的處理可視化編程語言,Processing.js使您的數據可視化,數字藝術,交互動畫,教育圖形,視頻游戲等方面的工作使用Web標准,無需任何插件。.

11. Sproutcore
Sprout Core 是一個開源框架,開發速度極快,在網絡上能夠給用戶帶來良好的創新性的體驗

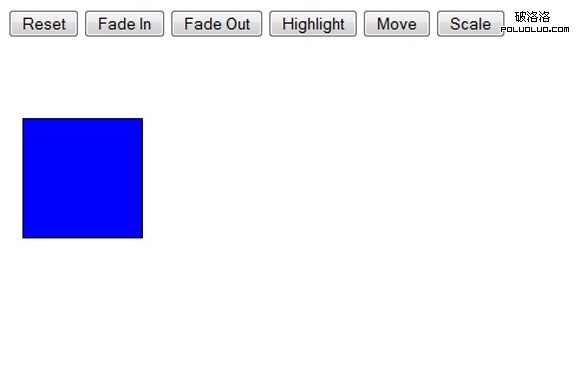
12. FX
FX能夠執行幾乎所有的CSS屬性,包括顏色,甚至滾動動畫。最重要的是,FX是完全跨浏覽器,支持所有的主流浏覽器包括IE6 +,FF,Safari浏覽器和Chrome浏覽器.

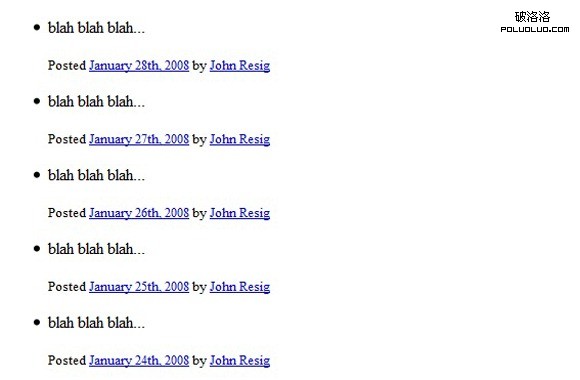
13. JavaScript Pretty Date
一個簡單有效的處理老式javascript日期的類庫。他能夠使用漂亮的 方法格式javascript日期,例如“2012-12-5T20:24:17Z” 變成了 “2 小時前”.這個我們浏覽網站的時候經常會看到這樣的日期格式

14. Xui
一個微型的DOM庫來創作HTML5移動Web應用程序庫。

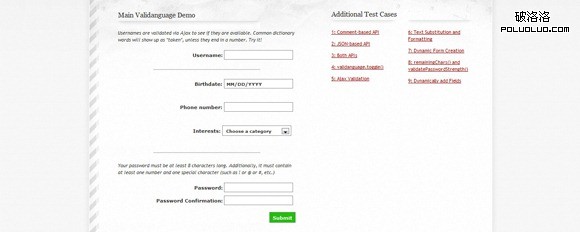
15. Validanguage
Validanguage是開放源碼的腳本的驗證庫,他的功能是非常豐富的,它擁有集成邏輯,一些設置可以針對全局,單個表單或單個對象。提供兩個API,集成 AJAX 支持,緩存,以及回調函數。它提供類似 HTML 的 API 語句,以及面向對象的 JavaScript API 。它提供用戶友好的腳本驗證框架. 幾乎兼容所有的浏覽器, 包括 Internet Explorer (versions 6+), 火狐, Safari浏覽器, Opera, 和谷歌.

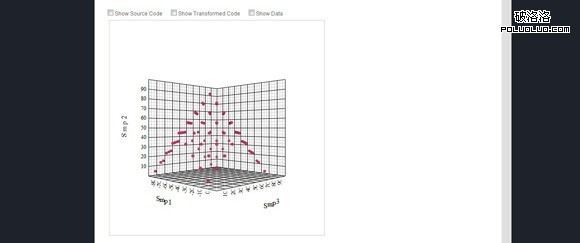
16. CanvasXpress
CanvasXpress是一個基於HTML5 canvas標簽實現的JavaScript圖表類庫.

17. Glow

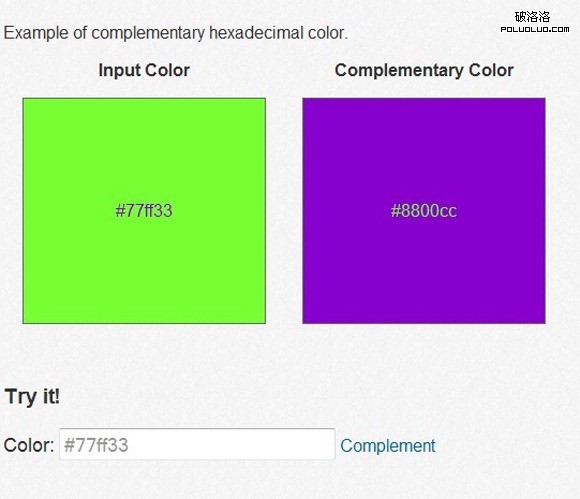
18. Colors.js
Colors 是一個易於使用的色彩處理庫,它是輕量級的,非常實用的插件,實現對顏色的各種操作和計算。

19. Labjs
LABjs(Loading And Blocking JavaScript)是一個開源的(MIT許可)項目Getify解決方案。LABjs能夠加載任何的JavaScript資源,在任何時候從任何位置到任何網頁。你的腳本載入LABjs阻止頁面加載過程中減少不必要的資源,這是一個簡單而有效的方法來優化您的網站的性能。

20. Mibbu

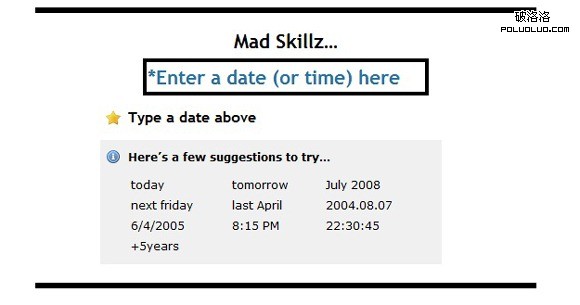
21. Datejs
Datejs是一個開源的JavaScript日期庫。綜合性強,操作簡單,速度快. Datejs不只是解析字符串,用來解析、格式化和處理日期數據,支持多種語言的日期格式處理.

22. Typeface.js
使用typeface.js你可以在網頁當中嵌入自定義字體,不管客戶端是否安裝了這種字體,而且不使用Flash(sIFR使用Flash),ypeface.js並不使用flash或者圖片,只是直接展示你希望使用的圖形化字體,你能使用typeface.js和寫普通HTML和CSS代碼,就像你的訪問者在本機擁有這種字體一樣。這是一個正在發展的項目,但是已經擁有足夠的功能來渲染圖形化字體。

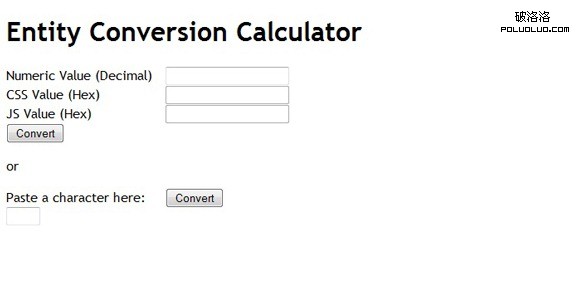
23. Java script Character Entity Calculator

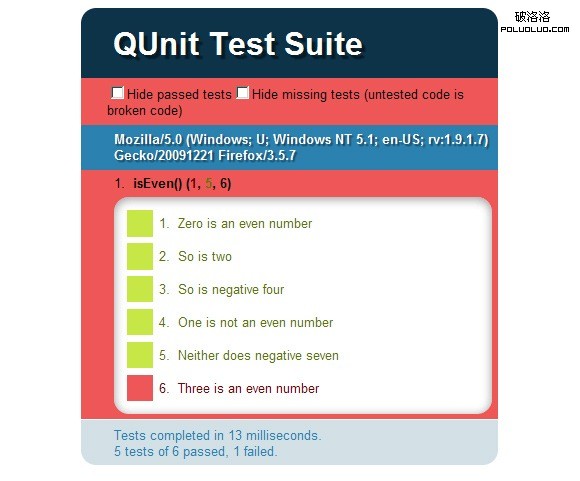
24. How to Test your JavaScript Code with QUnit
QUnit, developed by the jQuery team是一個偉大的浏覽器的JavaScript單元測試框架。在本教程中,將介紹QUnit具體是什麼,以及為什麼你應該關心的嚴格測試你的代碼。
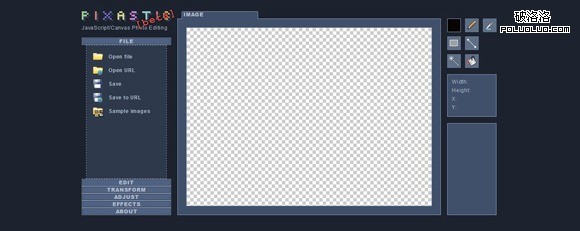
25. Pixastic
Pixastic是一個JavaScript庫,它允許你執行各種操作,過濾和奇特的效果,只使用一些JavaScript的圖像