
作為微博的頁面構建工程師,主要職責就是利用html&css,高質量的完成靜態頁面的制作,保證項目的按時完成。而頁面需要的js效果則交給下游的js前端工程師去做。在微博,這兩個崗位是分開的。但在大家的思維定勢裡可能覺得這兩個崗位應由一個人來完成最好,畢竟,頁面構建工程師寫的html結構不一定是js工程師想要的那種,js工程師可能有更高效的方式。所以,在頁面構建之前最好能與js工程師溝通一下,把實現方案確定好。
但在實際項目流程中,當進行到頁面構建的時候,產品經理可能還沒安排到js資源,這時我們只能按照產品的需求和自己的想法去寫html結構,不僅要考慮到設計稿的還原度、浏覽器的兼容性、以後可能要添加的新功能的預見位置,還要考慮怎樣寫html結構能讓js最省事的完成產品的交互效果。作為一名有責任感的頁面構建工程師,表示亞歷山大!所以,我們經常查看頁面源碼時,會發現這樣的注釋,用來告訴js工程師怎麼去操作dom結構。
![]()
有時為了做到最簡,我們要考慮好久,前一陣子的倫敦奧運會,微博首頁右側要添加一個奧運金牌榜的模塊,要求有收起和展開的按鈕,用來顯示不同的內容。

對網站來說這是很稀松平常的交互效果。具體html實現可能有同學會想到,做兩個div,各自包含展開的內容和收起的內容。在點擊展開按鈕時出現一個,另一個隱藏;而在點擊收起的時候做相反的處理。這種事本身也沒有對與錯,能實現效果就好。但作為出現在微博首頁的模塊,並且出現在第一屏的位置,對性能的優化肯定是要做足的。能盡量在我們css這一層做的,決不放到js那邊去做。我的處理方式是把收起展開的樣式都寫好,放在一起,讓js在默認展開或點擊展開的時候顯示turn_olym_on,在點擊收起的時候更換為turn_olym_off,這樣js就只是更換一個class名的代碼量,而對於展開收起的兩個按鈕,我也通過更換的class名來顯示和隱藏。
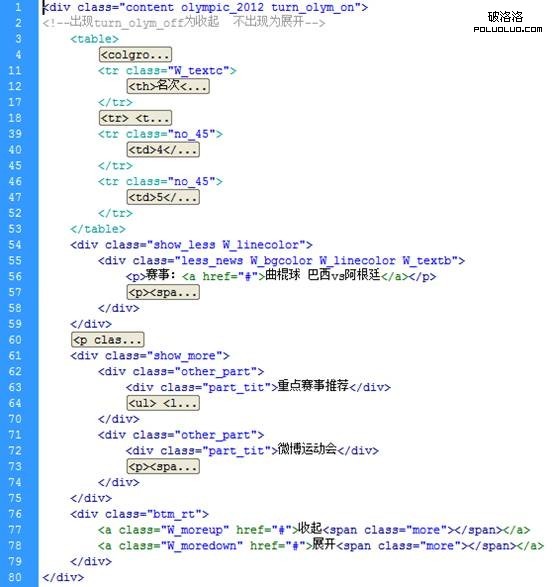
具體html代碼:

在這裡把所有用到的代碼全部放在一起,把某種狀態時不用顯示的隱藏掉,比如展開狀態時,class=”show_less W_linecolor”的div和展開的按鈕class=”W_moredown”不用顯示,就可以在最外層的div上寫:
![]()
css暫時隱藏掉這兩元素:
![]()
而當收起的時候,最外層的div就變成:
![]()
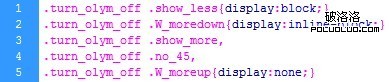
css則把之前隱藏的兩個元素顯示出來,並把需要隱藏的排行榜四五名class=”no_45″的tr標簽、賽事重點的class=”show_more”及收起的按鈕class=”W_moreup”隱藏:

這樣,就只需要js在點擊收起的時候把turn_olym_on換成turn_olym_off,而點擊展開的時候把turn_olym_off換成turn_olym_on就可以了,其余的隱藏展示全部有css來搞定。
總結:
了解一些上下游工作的知識,讓上下游溝通更順暢,提高工作效率,是我們共同的目標。
頁面構建的工作,面臨著很多的挑戰,眼下html5的新標簽、高級浏覽器原生支持的各種api,還有css3新鮮好玩的新屬性等等。。。都需要我們去學習,不求完全掌握,但求能了解熟悉,能知道是怎麼回事。把學到的新知識應用到實際項目中,對公司對團隊對自己都有益~