Jquery實例教程:幻燈片圖片的特效代碼
編輯:關於JavaScript
好了,幾天沒有寫博客了,今天就來用JQ弄一個簡單的banner。
先看下效果圖:

好了,最終效果就是上圖所示:
列一下所帶的功能:
①自動運行
②鼠標放在小圖上會自動滾到對應的大圖上(這個是廢話)
③鼠標離開後保存當前的順序繼續執行(但願你能理解這個的意思)
如果你想看效果:請狠狠的撞擊這裡
好了,進入正題:
先看下HTML:
接下來上CSS(PS:這個CSS寫的有點草率,見諒~):
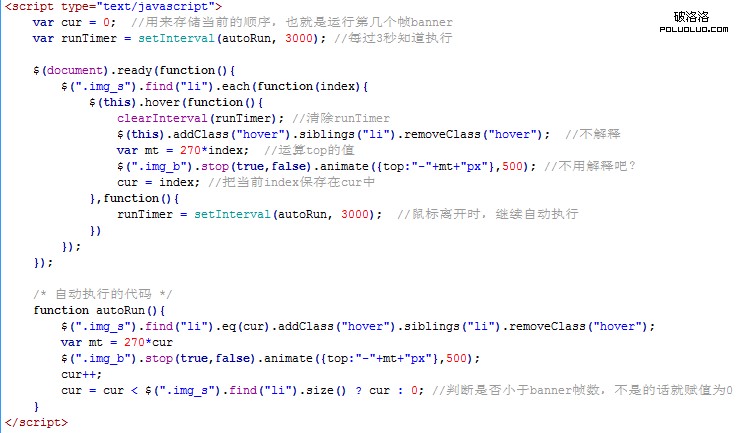
接下來就是關鍵了jQuery代碼:

最後附上完整的代碼:
view sourceprint? 01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 02.<html xmlns="http://www.w3.org/1999/xhtml"> 03.<head> 04.<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 05.<title>DEMO 2012-10-18</title> 06.<style type="text/css"> 07.* {padding:0; margin:0} 08.ul, li {list-style:none} 09.body {font-size:12px; color:#333} 10..fl {float:left} 11..cf {zoom:1} 12..cf:after {clear:both; content:"."; display:block; height:0; visibility:hidden} 13..banner {padding:5px; border-right:1px solid #EFEFEF} 14..banner img {border:0 none} 15..img_wrap {width:190px; height:270px; overflow:hidden;} 16..img_b {position:relative} 17..img_b li {width:190px; height:270px; overflow:hidden} 18..img_s {padding:0 0 0 5px} 19..img_s li {margin:0 0 1px 0;width:49px; height:64px; padding:2px 1px 1px 5px;} 20..img_s li img {width:42px; height:60px} 21..img_s li.hover {background:url(/demo/pic/bsbg.jpg) no-repeat} 22.</style> 23.</head> 24. 25.<body> 26. 27.<div class="banner"> 28. <div class="cf"> 29. <div class="img_wrap fl"> 30. <ul class="img_b"> 31. <li><a href="#"><img src="/demo/pic/banner_a.jpg" alt="" width="190" height="270" /></a></li> 32. <li><a href="#"><img src="/demo/pic/banner_b.jpg" alt="" width="190" height="270" /></a></li> 33. <li><a href="#"><img src="/demo/pic/banner_c.jpg" alt="" width="190" height="270" /></a></li> 34. <li><a href="#"><img src="/demo/pic/banner_d.jpg" alt="" width="190" height="270" /></a></li> 35. </ul> 36. </div> 37. <ul class="fl img_s"> 38. <li class="hover"><a href="#"><img src="/demo/pic/banner_a.jpg" alt="" /></a></li> 39. <li><a href="#"><img src="/demo/pic/banner_b.jpg" alt="" /></a></li> 40. <li><a href="#"><img src="/demo/pic/banner_c.jpg" alt="" /></a></li> 41. <li><a href="#"><img src="/demo/pic/banner_d.jpg" alt="" /></a></li> 42. </ul> 43. </div> 44.</div> 45. 46.<script type="text/javascript" src="jquery-1.8.1.min.js"></script> 47.<script type="text/javascript"> 48. var cur = 0; //用來存儲當前的順序,也就是運行第幾個幀banner 49. var runTimer = setInterval(autoRun, 3000); //每過3秒知道執行 50. 51. $(document).ready(function(){ 52. $(".img_s").find("li").each(function(index){ 53. $(this).hover(function(){ 54. clearInterval(runTimer); //清除runTimer 55. $(this).addClass("hover").siblings("li").removeClass("hover"); //不解釋 56. var mt = 270*index; //運算top的值 57. $(".img_b").stop(true,false).animate({top:"-"+mt+"px"},500); //不用解釋吧? 58. cur = index; //把當前index保存在cur中 59. },function(){ 60. runTimer = setInterval(autoRun, 3000); //鼠標離開時,繼續自動執行 61. }) 62. }); 63. }); 64. 65. /* 自動執行的代碼 */ 66. function autoRun(){ 67. $(".img_s").find("li").eq(cur).addClass("hover").siblings("li").removeClass("hover"); 68. var mt = 270*cur 69. $(".img_b").stop(true,false).animate({top:"-"+mt+"px"},500); 70. cur++; 71. cur = cur < $(".img_s").find("li").size() ? cur : 0; //判斷是否小於banner幀數,不是的話就賦值為0 72. } 73.</script> 74.</body> 75.</html>如果有沒看懂哒,或者好的建議,歡迎留言~ 0.0
小編推薦
熱門推薦