JavaScript庫已經成為了一個web開發人員的工具包的重要組成部分,在這裡為大家推薦15個最新的JavaScript庫,來增強您的Web體驗。
1. Pikaday : Standalone JavaScript Datepicker

這是一個令人耳目一新的JavaScript日期選擇器
- 輕量輕(壓縮和gzip後小於5KB)
- 沒有依賴其它JS框架(但能夠與Moment.js一起使用)
- 模塊化的CSS類,方便
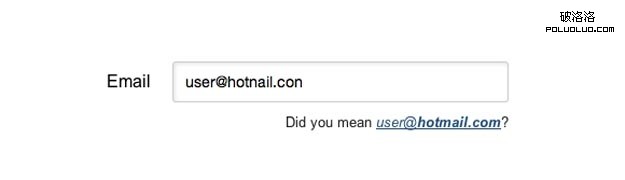
2. Mailcheck

Mailcheck.js是一個Javascript庫和jQuery插件,用於檢測email地址的域名。當域名不正確時,會提供相應的建議。
3. BonsaiJS

Bonsai 是一個開源的JavaScript庫,用於創建圖形和動畫。該庫的渲染器使用SVG的輸出,並提供了一個直觀,功能豐富的API。
它已經支持創建簡單的圖形(矩形,圓形,橢圓形等)。利用特定的功能和一個path()函數就能夠繪制任意自定義的形狀。
它可以應用顏色,漸變和過濾器(灰度,模糊,不透明度等)於這些形狀。
很多鼠標(或觸摸)和鍵盤事件已經內置到該庫,並可以輕松地管理。
Bonsai 支持標准動畫和關鍵幀動畫,設置了一系列的連續動畫。
並且擁有大量的簡單的函數,可以在動畫中使用。
4. Review

ReView is a tiny JavaScript library that allows visitors to switch between the layouts on request.It analyses the initial viewport + meta tag if available and displays a link/button to the visitor for instantly switching to the other viewport with no refreshes, all JavaScript. The view preference is automatically stored via HTML5 sessionStorage and a plugin architecture exists for extending its features.
Source
5. Lenticular.js

Lenticular.js 是一個jQuery插件用於創建圖片動畫,可響應傾斜或鼠標事件。
這個插件主要用於移動浏覽器(傾斜傾斜設備),但也可以用於桌面浏覽器(鼠標控制)。
它非常易於使用,只要創建一序列的圖片(將它們按image-1.jpg, image-2.jpg ...這樣的方式命名),定義圖片的文件夾, 動畫幀的數量,這樣就可以了。
提供功能來激活/失效的效果,設定軸(X,Y或Z)和更多的功能。
6. Jarallax

Jarallax 是一個功能豐富的JavaScript庫,能夠輕松創建和制作視差滾動效果。
這庫可以讓我們使用keyframes來操作CSS,並支持自定義控制器。
這些控制器,與基於時間的動畫相比,能夠讓我們決定解發哪一個事件動畫滾動,鼠標手勢等。
7. jsPDF

jsPDF是一個開源的JavaScript庫,不需要任何服務器端腳本就能夠在客戶端創建PDF文件。
它已經能夠支持添加文本(可設置樣式),畫圖,插入圖片。文檔可以設置主題,像一些元數據如:標題、主題等。
支持大部分浏覽器,如果有不支持的浏覽將采用FLash代替實現。
8. Enquire.js

enquire.js是一款超棒的輕量級處理CSS Media Queries的javascript類庫。主要特性如下:
- 幫助你處理匹配的media queries(不匹配的也可以)
- 針對浏覽器事件響應
- 支持一次性的設置
- 不依賴任何類庫,甚至jQuery
- 可以方便的應用到響應式設計中
- 類庫非常小,壓縮版小於1kb
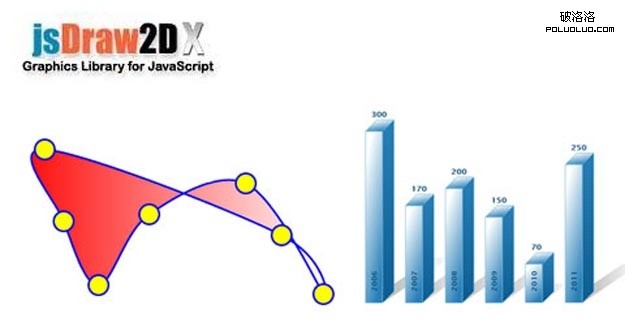
9. jsDraw2DX : SVG Graphics Library

jsDraw2DX 是一個獨立的JavaScript庫,用於利用SVG創建任意類型的可交互圖形(對於老的IE浏覽器采用VML實現)。
除了能夠生成所有的基本形狀,如線,矩形,多邊形,圓形,橢圓形,弧形等,圖書館可以繪制曲線,貝塞爾曲線(任何程度),函數繪圖,圖版和裝飾的文本。
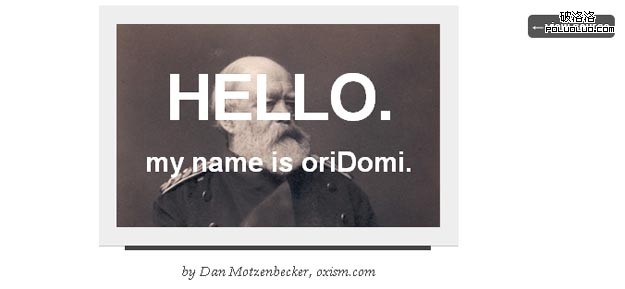
10. oriDomi

oriDomi是一個JavaScript庫,用於漂亮得折疊任意HTML元素,就像一張紙。
這個庫沒有依賴任何JavaScript框架(但可選支持jQuery),它使用CSS 3D transitions 來創建效果。
它提供了多種效果和事件包括:accordion, reveal, curl, collapse, ramp, foldUp, unfold and reset.
oriDomi兼容大部分浏覽器包括移動浏覽器。
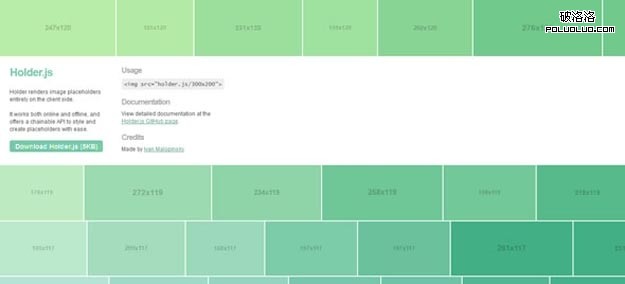
11. Holder.js

Holder.js完全在客戶端上呈現圖像占位符。在線和離線工作,並提供一個可鏈接的API的風格和輕松的創建占位符。在線和離線工作,並提供一個可鏈接的API的風格和輕松的創建占位符。
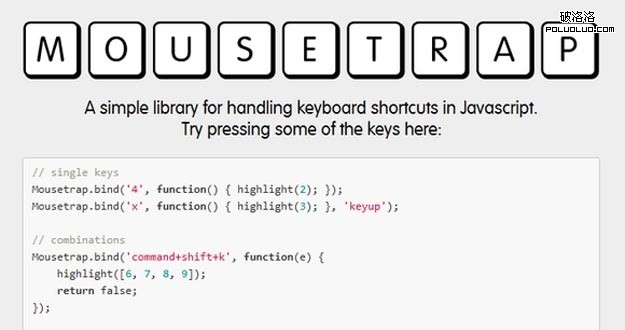
12. Mousetrap

Mousetrap 是一個JavaScript Library用於創建和管理鍵盤快捷鍵。這個JS是一個單獨的JS包,非常小只有1.6kb。支持大部分浏覽器包括IE6。
它可以實現單鍵,組合鍵或一個序列組合鍵。此外還可以監聽keypress, keydown 或 keyup事件,然後據此決定觸發哪個函數。
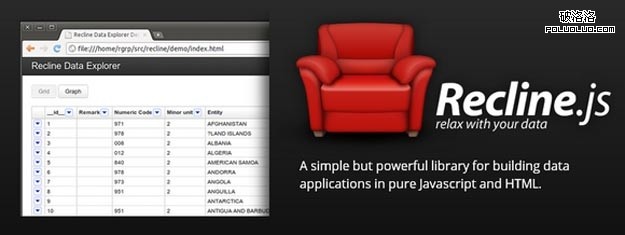
13. Recline.js

Recline.js是一個開源的JS庫用於利用JavaScript + HTML輕松創建基於數據的應用。
它基於jQuery, Backbone.js 和 Underscore.js構建,提供組件+結構的方式來展示大量數據的應用與模型組(數據集,記錄/行,場)和視圖(網格,地圖,圖表等)。
這個庫擁有大最的功能來處理數據集包括:加載,查詢和操作等。
Recline.js 已經內置支持從、CSV files, Google Docs, ElasticSearch, CouchDB等來加載數據。並能夠以表格,地圖,時間線等方式來漂亮地展示數據。展示的方式可以很方便得按自己的需要進行擴展。
14. Sweet.js

Sweet.js 是 Mozilla 開發的,為 JavaScript 帶來類似 Schema 和 Rust 的宏功能,宏可以讓你使用自己想要的方式來擴展 JavaScript 語言。
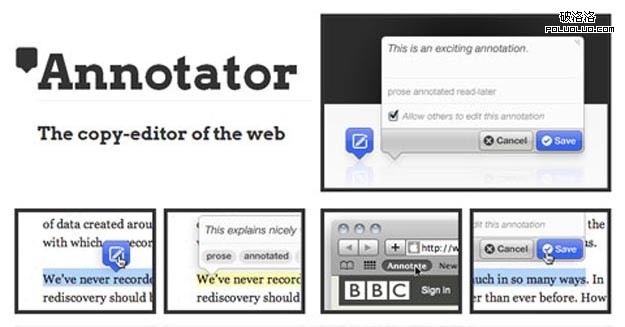
15. Annotator

Annotator 是一個開源的JavaScript庫和工具,用於讓任意網頁變成可添加注釋。注釋可以有評論內容,標簽,用戶等。 Annotator擁有一個簡單而強大的插件體系,所以能夠很方便對其功能進行擴展:比如為注釋添加用戶身份驗證功能.