
聽開發者說火狐OS真相:網頁即平台 面向低端
Mozilla的開發者Rob Hawkes上周在個人網站Rawkes上撰文,講述了火狐OS操作系統的細節,以及Mozilla為何要開發火狐OS。
以下為文章主要內容:
過去1年半,我在Mozilla的最新項目:火狐OS操作系統上花了越來越多的時間。在這段時間內,我以一種前所未有的方式愛上了這一項目。
明確地說,火狐OS是一個偉大項目的起步,一次即將到來的革命,一股新鮮空氣,一項先進技術的頂峰。它有著充分的魔力,能改變一切。
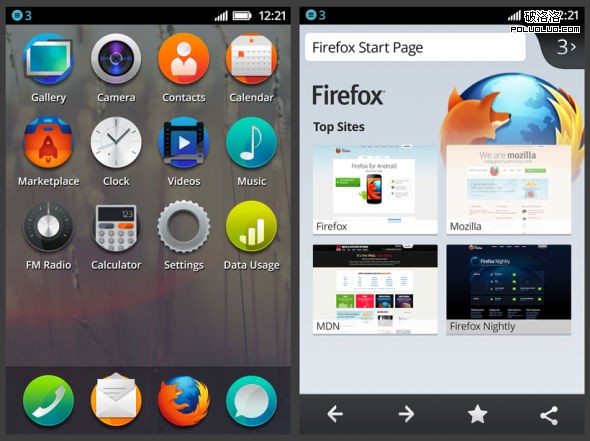
火狐OS是什麼?
火狐OS是一個來自Mozilla旗下Boot to Gecko(B2G)項目的新移動操作系統。它使用Linux內核,啟動至基於Gecko的runtime引擎。這將使用戶可以運行完全采用HTML、JavaScript和開放API來開發的應用。 — 引自Mozilla開發者網絡
簡而言之,火狐OS采用了網頁背後的技術,例如JavaScript,並使用這些技術來搭建整個移動操作系統。可以這樣理解:這就是一個基於JavaScript的移動操作系統。
為了做到這一點,一個定制版的Gecko引擎(火狐使用的引擎)被創造出來,引入了新的JavaScript API。這對於開發類似手機的體驗來說是必要的。這其中包括了用於打電話的WebTelephony、用於發短信的WebSMS和用於震動的Vibration API。
不過,火狐OS並非只是以瘋狂的方式來使用最新的網絡技術,同時還將Mozilla的多個其他項目整合至統一的目標下,這就是“網頁即平台”。這些項目包括Open Web Apps,以及網絡身份和登錄解決方案Persona。看到如此多項目被統一到一致的目標下令人高興。
這篇文章並不是為了描述火狐OS有多好,MDN的火狐OS頁面已經提供了更詳細的信息。
為何需要火狐OS?
那麼你可能會問:“這聽起來不錯,但我們為什麼要用JavaScript來開發一款手機?”這確實是一個重要的問題。實際上,多方面原因決定了這樣做能帶來好處。其中兩點原因分別是:火狐OS能填補移動市場的空缺;火狐OS能替代當前私有的、限制較多的移動操作系統。
- 填補空缺
根據常識,即使是對經濟發達地區的消費者來說,智能手機的價格通常也很貴。而在一些經濟不發達的國家,智能手機價格甚至更高。例如在巴西,iPhone 4S此前售價相當於615英鎊,比英國的售價還高100英鎊。
這一較高的價格主要是由於進口稅。通過在當地建設工廠,蘋果有望降低這一價格。不過這仍然體現了一個重要問題:昂貴的高端產品並不是全球所有地區消費者的選擇。在一些國家,高端智能手機的價格甚至堪比微型汽車。
那麼,如何才能花較少的錢就獲得智能手機體驗?你可以選擇廉價Android手機,但一些Android手機性能不佳。因此,火狐OS到來了。All Things D記者Bonnie Cha表示:“火狐OS的目標不是與高端設備競爭,而是以功能型手機的價格提供入門級到中端智能手機。”
火狐OS完美地填補了這一市場空缺,能在廉價的低端硬件上提供智能手機體驗,性能堪比采用中端硬件的Android手機。這絕不是開玩笑。
例如,我正在成本50英鎊的火狐OS設備上測試JavaScript游戲。你可能會認為,這些游戲運行得很糟糕。但實際上,相對於在同樣硬件Android設備的浏覽器(包括火狐和Chrome)中運行,在火狐OS中運行速度更快。與硬件成本達到4至5倍的Android設備相比,火狐OS的表現也不遑多讓。
那麼為何火狐OS能帶來性能的提升?這是由於對Gecko引擎和硬件之間的聯系進行了簡化,因此JavaScript能全速運行。
我相信,火狐OS是重要變革的開端,而在廉價硬件上提供強大的JavaScript變現正是原因之一。需要指出,Mozilla並不一定會推出成本50英鎊的設備,這只是在開發和測試中使用的設備。
- 新的選擇
需要火狐OS的第二個原因是,火狐OS不僅提供了開放的移動平台選擇,同時也嘗試影響更大的私有移動平台提供商,促使他們做出改變。
正如《紐約時報》記者Steve Lohr所說:“自1998年創立以來,最初作為一個軟件項目,隨後作為一家基金會和公司,Mozilla提供了開放技術,挑戰了處於主導地位的企業產品。”
Mozilla正試圖復制火狐浏覽器的成功。火狐浏覽器曾席卷市場,向用戶展示他們還有其他的浏覽器選擇。火狐浏覽器讓用戶掌握他們使用網絡的方式。
《InfomationWeek》記者Thomas Claburn表示:“這一次受威脅的是移動互聯網,威脅並非來自微軟,而是來自領先的智能手機平台提供商:蘋果和谷歌。通過原生應用、封閉平台、私有的軟件商店、反復無常的開發者規則,蘋果和谷歌使網絡技術被邊緣化。”
在移動市場,需要改變的一個重要領域是應用的便攜性。《華爾街日報》記者Don Clark表示:“圍繞移動應用似乎出現了倒退,他們將用戶鎖定至特定操作系統以及支持該系統的設備。與之相反,網頁上的內容在任何硬件上幾乎都一樣。作為火狐浏覽器的開發者,Mozilla也將給智能手機帶來同樣改變。”
火狐OS希望去做的是,利用網頁無所不在的特點去提供一個平台,幫助用戶通過移動設備、桌面電腦、平板電腦或其他任何有浏覽器的地方去使用應用。當你玩《憤怒的小鳥》時,如果在手機上玩到了某一關,那麼在沒有手機時你也是否會想在電腦上繼續?很多人都有這樣的期望。
- 開發者的黑客夢
需要火狐OS的另一個原因是,目前市面上缺少真正可以自由修改的移動平台。當然,你可以對Android進行訂制,但這並不容易。
由於火狐OS利用HTML、JavaScript和CSS技術開發,這意味著你只需要基本的網頁開發技能,就可以徹底改變設備體驗。你可以修改一行CSS代碼,從而徹底調整主頁屏幕上的圖標。你也可以重新編寫一些核心的JavaScript文件,對打電話進行處理。
這是一個真正為開發者考慮的平台。這方面的發展可能將超出Mozilla的預想。
打破觀念
Mozilla在一些活動上展示了采用火狐OS的原型產品,而一些開發者的反饋也很有趣:
1.一開始會出現混淆。例如有人會問:“為何你給我一台Android手機?”
2.在混淆之後,他們突然意識到這不是Android,而是采用JavaScript來開發的新系統。
3.很快,他們對這一系統感到驚喜。
4.再過一會,他們開始關注一些深層次問題,研究手機的方方面面,並提出一些疑問。
5.當我向他們要回手機時,他們顯得戀戀不捨。當他們還給我手機時,對火狐OS贊美有加。
你們可能會認為,這樣的說法過於美好,但坦白地說,我從很多人那裡都看到了這樣的反饋。這很有意思。有越多人見過火狐OS,我就越相信這會是一個市場的變革者。火狐OS打破了人們當前的觀念,對我來說已經不需要任何解釋。
巨大挑戰
盡管火狐OS很出色,但我們還是遇到了一些挑戰。一方面是一些普遍的問題,例如如何管理開放、無限制的應用生態系統,以及如何應對Android當前面臨的版本碎片化問題。不過盡管這些問題很重要,但我不是很感興趣。
我真正關注的是,我們在移動設備上開發HTML5游戲時遇到的挑戰,包括一些可以感受的直觀問題,以及開發者常常抱怨的性能問題。這些問題也非火狐OS專有,但目前我只關注火狐OS,以及我們如何改進。
當前大部分HTML5游戲要麼性能較差(FPS只有0到20),要麼勉強及格(FPS達到20到30)。此外在大部分情況下,這些游戲無法以穩定的幀率運行,導致游戲體驗很不愉快。有意思的是,許多問題實際上與設備和JavaScript無關。一些大型游戲,例如《Biolab Disaster》,能在成本50英鎊的低端設備上良好運行,FPS達到40至60。
很明顯的一點是,盡管設備和平台在某些情況下帶來了問題,但我們仍應當去了解運行情況較好的游戲,看看它們使用了什麼技術,並在使用HTML5的開發者之中普及。我堅信,即使是大型HTML5游戲也可以在移動設備,甚至是低端移動設備上良好運行。我的信心從何而來?因為人們已開發出了這樣的游戲,我相信自己的眼睛。
超出手機
火狐OS最令我興奮的一點並不是我們明年要推出的手機,而是該系統未來的發展。上文已經說過,火狐OS能滿足開發者的黑客夢,而未來的發展有可能超出Mozilla的預想。
實際上,這樣的情況已經發生。我們已將火狐OS移植到Raspberry Pi和Pandaboard等設備上。盡管還不完美,但足夠引人關注。需要指出的是,這樣的移植在火狐OS第一個正式版本發布前就已經實現。
此外,你還可以通過Mac、Windows和Linux的桌面客戶端運行火狐OS。盡管無法提供硬件功能,但桌面客戶端意味著你可以利用操作系統的其他功能,例如采用不同進程來運行應用。搭建這樣的環境也很簡單。
我可以想象,在不遠的將來,Gecko引擎將提供Gamepad API,並可以通過火狐OS桌面客戶端接入。這意味著桌面客戶端可以運行在連接至電視機的設備上,並支持游戲手柄,而不是鍵盤鼠標輸入。請記住,這完全基於JavaScript。因此你將看見采用HTML5開發的游戲主機。我在業余時間中正在這方面進行探索。
總之,我在這裡要說的是,我們使用的設備可以與網頁開發采用同樣的技術。如果大量設備都采用這樣的技術,能獲取同樣的API並進行通信,那麼世界將會變成怎樣?我迫不及待想看見這一切的發生。