JavaScript的面向對象是基於原形的,所有對象都有一條屬於自己的原型鏈。Object與Function可能很多看Object instanceof Function , Function instanceof Object都為true而迷惑,所以首先看下對象的實例。
一、JS中所謂的實例
1. 如var a = new A();這樣子通常的認為 “a為A函數的實例對象”。
2. new操作的過程是什麼?
1.new創建一個空對象{}稱為小C
2.然後將A.prototype放置到小C的原型鏈頂端。即小C.__proto__指向 A.prototype
3.執行A函數,將A中this指向小C,執行結束,如果沒有return那麼默認返回this引用。
那麼new的其中一個的作用便是把A.prototype添加到了a的原型鏈中。
3. instanceof為js中判斷實例的方法,判斷的根據就是(例 a instanceof A) 判斷a的原型鏈中是否含有A.prototype。
4. 綜上包括常規認識new出來的實例。 所謂o 為fn的實例對象,實際就是指o原型鏈中含有fn.prototype
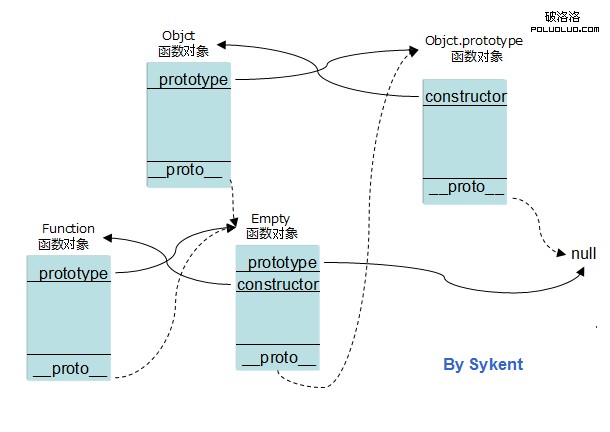
二、Object與Function的模糊圖解(自己畫的很搓)

解釋: 所有函數的原型對象均有constructor、prototype屬性。所有對象均有原型鏈(Object.prototype的原型鏈為null)
看過這個圖之後應該就明白為什麼instanceof是那個的結果了。
三、對象與Object的關系,原型鏈終結於Object.prototype
Object.prototype的原型鏈為空(即沒有一個原型對象)。因此Object.prototype instanceof Object 為false。
判斷類型用typeof , typeof(Object.prototype) === ‘object’.所以不是所有的對象均為Object對象實例。應該是除了Object.prototype除外的所有對象均為Object對象的實例。