拖放是一種非常流行的用戶界面模式。它的概念很簡單:點擊某個對象,兵按住鼠標按鈕不放,將鼠標移動到另一個區域,然後釋放鼠標按鈕講對象“放”在這裡。拖放功能也流行到了Web上,成為了一些更傳統的配置界面的一種候選方案。
拖放的基本概念很簡單:創建一個絕對定位的元素,使其可以用鼠標移動。這個技術源自一種叫做“鼠標拖尾”的經典網頁技巧。鼠標拖尾是一個或者多個圖片在頁面上跟著鼠標指針移動。單元素鼠標拖尾的基本代碼需要為文檔設置一個onmousemove事件處理程序,它總是將指定元素移動到鼠標指針的位置,如下面的例子所示:
EventUtil.addHandler(document, "mousemove", function (event) {
var myDiv = document.getElementById("myDiv");
myDiv.style.left = event.clientX + "px";
myDiv.style.top = event.clientY + "px";
});
在這個例子中,元素的left和top坐標設置為了event對象的clientX和clientY屬性,這就將元素放到了視口中指針的位置上。它的效果是一個元素始終跟隨指針在頁面上的移動。只要正確的時刻(當鼠標按鈕按下的時候)實現該功能,並在之後刪除它(當釋放鼠標按鈕時),就可以實現拖放了。最簡單的拖放界面可以用以下代碼實現:
var DragDrop = function () {
var dragging = null;
function handleEvent(event) {
//獲取事件和目標
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
//確定事件類型
switch (event.type) {
case "mousedown":
if (target.className.indexOf("draggable") > -1) {
dragging = target;
}
break;
case "mousemove":
if (dragging !== null) {
//獲取事件
event = EventUtil.getEvent(event);
//指定位置
dragging.style.left = event.clientX + "px";
dragging.style.top = event.clientY + "px";
}
break;
case "mouseup":
dragging = null;
break;
}
};
//公共接口
return {
enable: function () {
EventUtil.addHandler(document, "mousedown", handleEvent);
EventUtil.addHandler(document, "mousemove", handleEvent);
EventUtil.addHandler(document, "mouseup", handleEvent);
},
disable: function () {
EventUtil.removeHandler(document, "mousedown", handleEvent);
EventUtil.removeHandler(document, "mousemove", handleEvent);
EventUtil.removeHandler(document, "mouseup", handleEvent);
}
}
}();
//啟用拖放
DragDrop.enable();
DragDrop對象封裝了拖放的所有基本功能,這是一個單例對象,並使用了模塊模式來隱藏某些實現細節。dragging變量起始是null,將會存放被拖動的元素,所以當該變量不為null時,就知道正在拖動某個東西。handleEvent()函數處理拖放功能中的所有的三個鼠標時間。它首先獲取event對象和事件目標的引用。之後,用一個switch語句確定要觸發那個事件樣式。當mousedown時間發生時,會檢查target的class是否包含“draggable”類,如果是,那麼將target存放到dragging中,這個技巧可以很方便地通過標記語言而非JavaScript腳本來確定可拖動的元素。
handleEvent()的mousemove情況和前面的代碼一樣,不過要檢查dragging是否為null。當它不是null,就知道dragging就是要拖動的元素,這樣就會把它放到恰當的位置上。mouseup情況就僅僅是將dragging重置為null,讓mousemove事件中的判斷失效。
DragDrop還有兩個公共方法:enable()和disable(),它們只是相應添加和刪除所有的事件處理程序。這兩個函數提供了額外的對拖放功能控制手段。
要使用DragDrop對象,至啊喲在頁面上包含這些代碼並調用enable()。拖放會自動針對所有包含“draggable”類的元素啟用,如下例所示:
<div class="draggable" style="position:absolute; background:red"></div>
注意為了元素能被拖放,它必須是絕對定位的。
修繕拖動功能
當你試了上面的例子之後,你會發現元素的左上角總是和指針在一起。這個結果對用戶來說有一點不爽,因為當鼠標開始移動的時候,元素好像是突然跳了一下。理想的情況是,這個動作應該看上去好像是這個元素是被指針“拾起”的,也就是說當在拖動元素的時候,用戶點擊的那一點就是指針應該保持的位置。
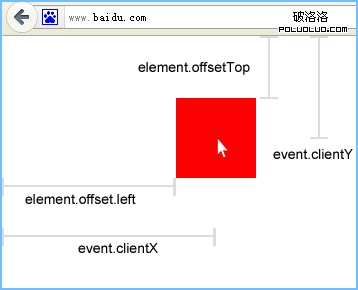
要達到需要的效果,必須做一些額外的計算。你需要計算元素左上角和指針位置之間的差值。這個差值應該在mousedown事件發生的時候確定,並且一直保持,直到mouseup事件發生。通過將event的clientX和clientY屬性與該元素的offsetLeft和offsetTop屬性進行比較,就可以算出水平方向和垂直方向上需要多少空間。

為了保存x和y坐標上的差值,還需要幾個變量。diffX和diffY這些變量需要在onmousemove事件處理程序中用到,來對元素進行適當的定位,如下面的例子所示:
var DragDrop = function () {
var dragging = null;
var diffX = 0;
var diffY = 0;
function handleEvent(event) {
//獲取事件和目標
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
//確定事件類型
switch (event.type) {
case "mousedown":
if (target.className.indexOf("draggable") > -1) {
dragging = target;
diffX = event.clientX - target.offsetLeft;
diffY = event.clientY - target.offsetTop;
}
break;
case "mousemove":
if (dragging !== null) {
//獲取事件
event = EventUtil.getEvent(event);
//指定位置
dragging.style.left = (event.clientX - diffX) + "px";
dragging.style.top = (event.clientY - diffY) + "px";
}
break;
case "mouseup":
dragging = null;
break;
}
};
//公共接口
return {
enable: function () {
EventUtil.addHandler(document, "mousedown", handleEvent);
EventUtil.addHandler(document, "mousemove", handleEvent);
EventUtil.addHandler(document, "mouseup", handleEvent);
},
disable: function () {
EventUtil.removeHandler(document, "mousedown", handleEvent);
EventUtil.removeHandler(document, "mousemove", handleEvent);
EventUtil.removeHandler(document, "mouseup", handleEvent);
}
}
}();
//啟用拖放
DragDrop.enable();
添加自定義事件
拖放功能還不能真正的應用起來,除非能知道什麼時候拖放開始了。從這點上看,前面的代碼沒有提供任何方法表示拖動開始、正在拖動或者已經結束。這時,可以使用自定義事件來指示這幾個事件的發生,讓應用的其它部分與拖動功能進行交互。
由於DragDrop對象是一個使用了模塊模式的單例,所以需要進行一些更改來使用EventTarget類型。首先,創建一個新的EventTarget對象,然後添加enable()和disable()方法,最後返回這個對象。看一下內容:
這段代碼定義了3個事件:dragstart、drag和dragend。它們都將被拖動的元素設置為了target,並給出了x和y屬性來表示當前的位置。它們觸發於dragdrop對象上,之後在返回對象前給對象增加enable()和disable()方法。這些模塊模式中的細小更改令DragDrop對象支持了事件,如下:
var EventUtil = {
getEvent: function (event) {
return event ? event : window.event;
},
getTarget: function (event) {
return event.target || event.srcElement;
},
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
function EventTarget() {
this.handlers = {};
}
EventTarget.prototype = {
constructor: EventTarget,
addHandler: function (type, handler) {
if (typeof this.handlers[type] == "undefined") {
this.handlers[type] = [];
}
this.handlers[type].push(handler);
},
fire: function (event) {
if (!event.target) {
event.target = this;
}
if (this.handlers[event.type] instanceof Array) {
var handlers = this.handlers[event.type];
for (var i = 0, len = handlers.length; i < len; i++) {
handlers[i](event);
}
}
},
removeHandler: function (type, handler) {
if (this.handlers[type] instanceof Array) {
var handlers = this.handlers[type];
for (var i = 0, len = handlers.length; i < len; i++) {
if (handlers[i] === handler) {
break;
}
}
handlers.splice(i, 1);
}
}
};
var DragDrop = function () {
var dragdrop = new EventTarget();
var dragging = null;
var diffX = 0;
var diffY = 0;
function handleEvent(event) {
//獲取事件和目標
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
//確定事件類型
switch (event.type) {
case "mousedown":
if (target.className.indexOf("draggable") > -1) {
dragging = target;
diffX = event.clientX - target.offsetLeft;
diffY = event.clientY - target.offsetTop;
dragdrop.fire({
type: "dragstart",
target: dragging,
x: event.clientX,
y: event.clientY
});
}
break;
case "mousemove":
if (dragging !== null) {
//獲取事件
event = EventUtil.getEvent(event);
//指定位置
dragging.style.left = (event.clientX - diffX) + "px";
dragging.style.top = (event.clientY - diffY) + "px";
//觸發自定義事件
dragdrop.fire({
type: "drag",
target: dragging,
x: event.clientX,
y: event.clientY
});
}
break;
case "mouseup":
dragdrop.fire({
type: "dragend",
target: dragging,
x: event.clientX,
y: event.clientY
});
dragging = null;
break;
}
};
//公共接口
dragdrop.enable = function () {
EventUtil.addHandler(document, "mousedown", handleEvent);
EventUtil.addHandler(document, "mousemove", handleEvent);
EventUtil.addHandler(document, "mouseup", handleEvent);
};
dragdrop.disabled = function () {
EventUtil.removeHandler(document, "mousedown", handleEvent);
EventUtil.removeHandler(document, "mousemove", handleEvent);
EventUtil.removeHandler(document, "mouseup", handleEvent);
}
return dragdrop;
}();
//啟用拖放
DragDrop.enable();
DragDrop.addHandler("dragstart", function (event) {
var status = document.getElementById("status");
status.innerHTML = "Started dragging " + event.target.id;
});
DragDrop.addHandler("drag", function (event) {
var status = document.getElementById("status");
status.innerHTML += "<br />Dragged " + event.target.id + " to (" + event.x + "," + event.y + ")";
});
DragDrop.addHandler("dragend", function (event) {
var status = document.getElementById("status");
status.innerHTML += "<br />Dragged " + event.target.id + " at (" + event.x + "," + event.y + ")";
});
這裡,為DragDrop對象每個事件添加了事件處理程序。還是用了一個元素來實現被拖動的元素當前的狀態和位置。一旦元素被放下了,就可以看到從它一開始被拖動之後經過的所有的中間步驟。
為DragDrop添加自定義事件可以使這個對象更健壯,它將可以在網絡應用中處理復雜的拖放功能。