好幾天沒有更新自己的博客了,這段時間,作業比較多,試驗報告比較多,老師要寫紙質試驗報告,還要電子檔,考試不按照她上課講的思路那就得不到幾分。。。她這觀點一出來,我就傻了,不能有自己的見解了。。。
廢話就到這裡,小小抱怨一下,o(∩_∩)o下面進入正題,這幾天忙著做了一個JavaScript的紙牌。與Windows的紙牌相似
規則如下:
1.有3個疊牌區域和4種牌,左上角疊牌區,右上角整理區,和中間的層疊區。
2.層疊區有兩種牌,掀開的紙牌和沒有掀開的紙牌。
3.游戲的目的是將所有牌放入右上角的整理區(將層疊區的暗牌全部掀開)。
4.左上角的疊牌區域可以選擇每次翻一張牌和翻三張牌。如果翻三張牌,只能移動翻開的三張中最上面的那一張。所以翻三張難度較大。
5.中間疊牌區域移動規則是:只有一張牌在順序上是翻開紙牌最上面的那一張的下一張並且顏色不同,才可以移動。順序是K,Q,J,10,9,8,7,6,5,4,3,2,A。
6.右上角的整理區移動規則是:只有一張牌在順序上是最上面的那一張的上一張並且花色相同,才可以移動。順序是A,2,3,4,5,6,7,8,9,10,J,Q,K。
7.最終將所有的牌移動到右上角算贏(只要將所有的紙牌都翻開後很容易就移到右上角)。
下面看具體的效果:點擊查看
說明:由於IE內核的浏覽器(包括IE9,除了IE10)對CSS3支持的並不是很好,所以建議使用IE10(當然除非你跟我一樣有Windows8啰,呵呵)或者其他非IE內核的浏覽器,比如Chrome/FireFox/Opera/Safari.
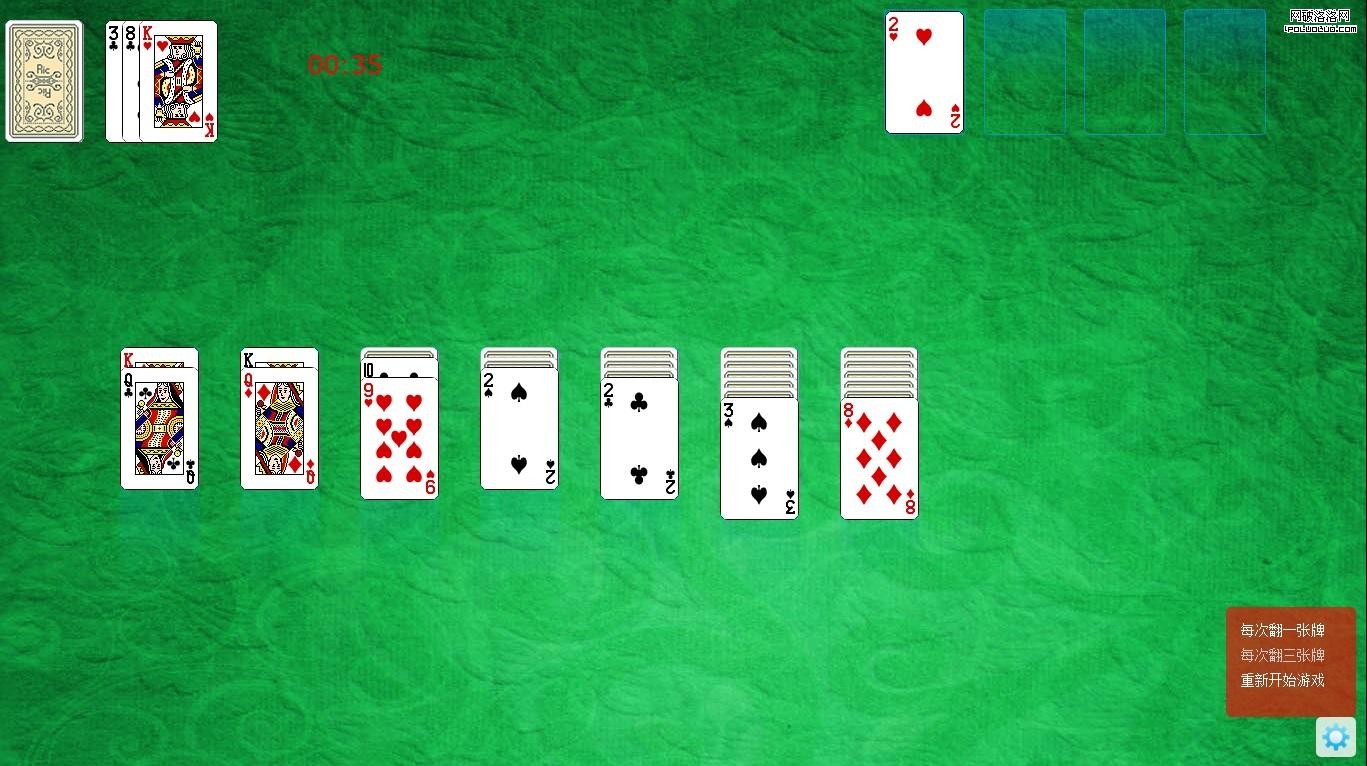
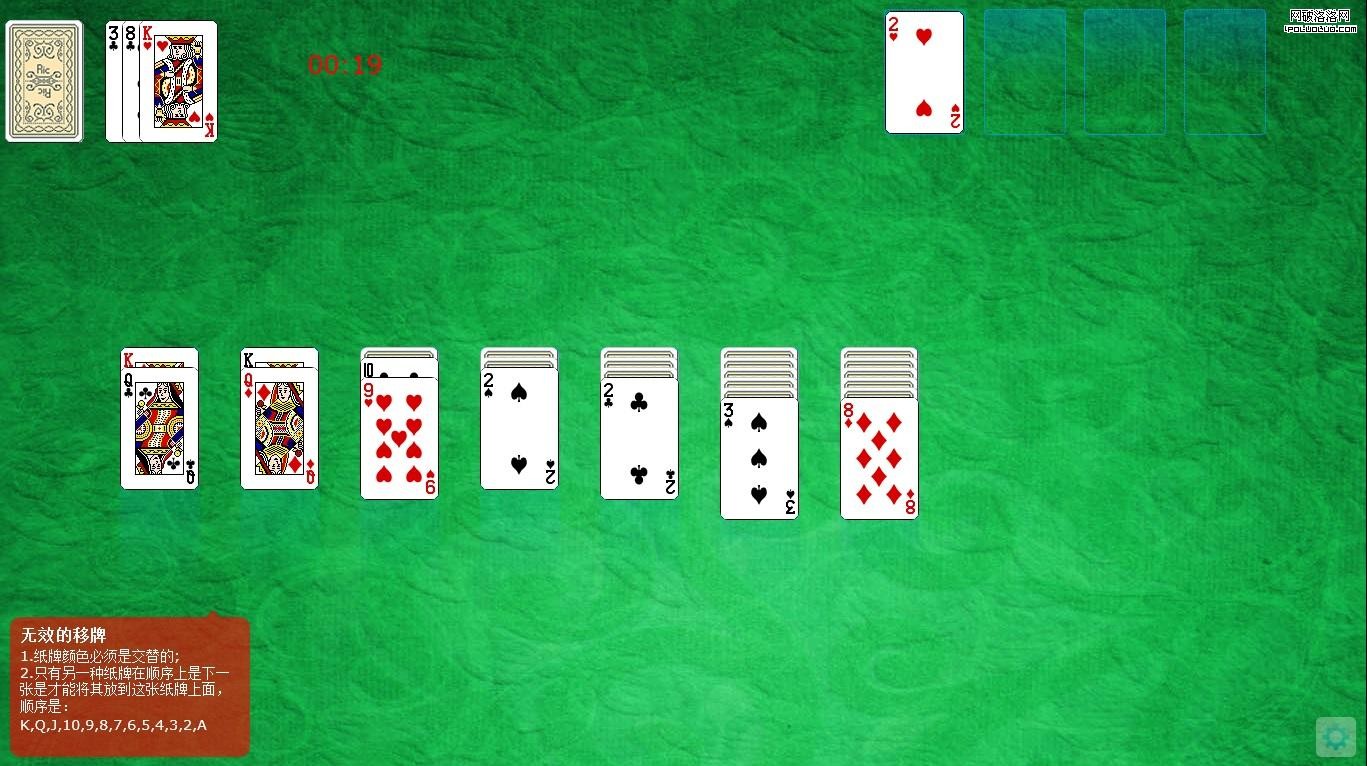
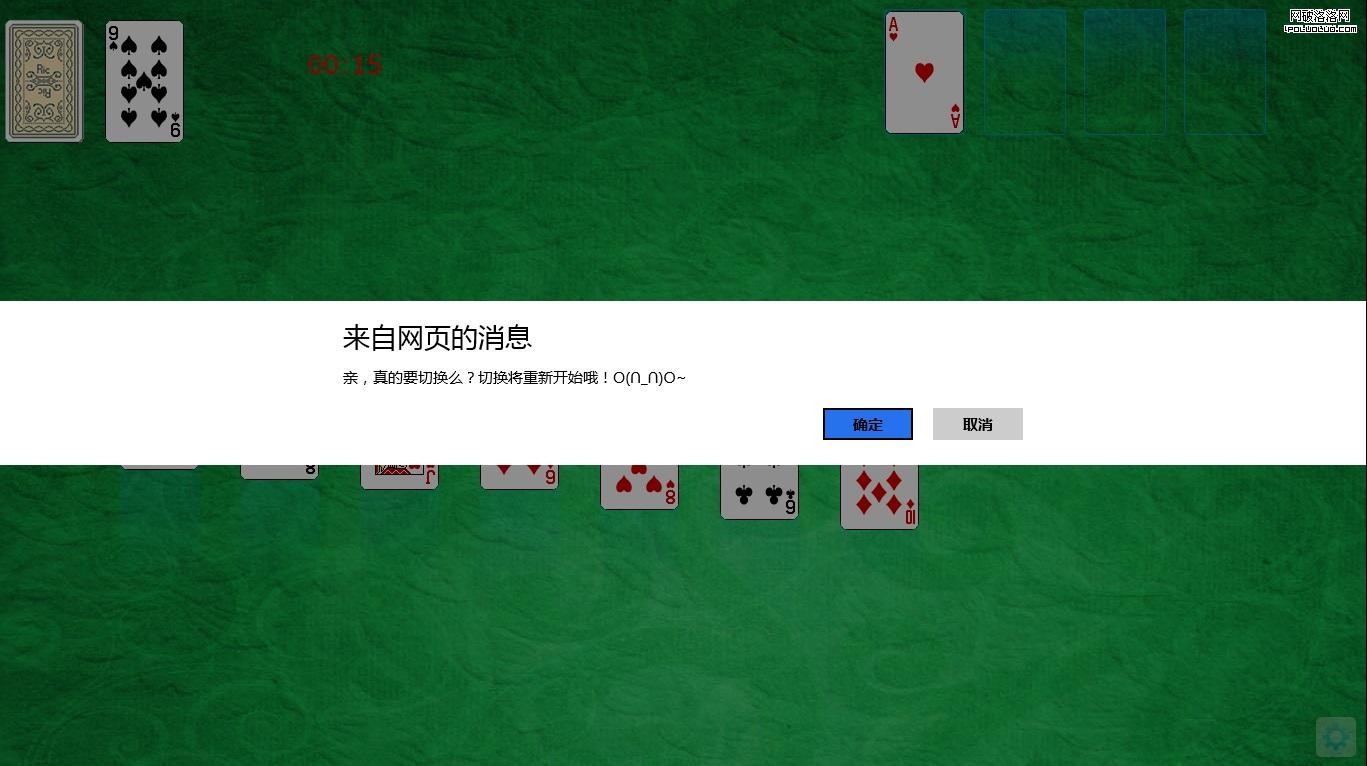
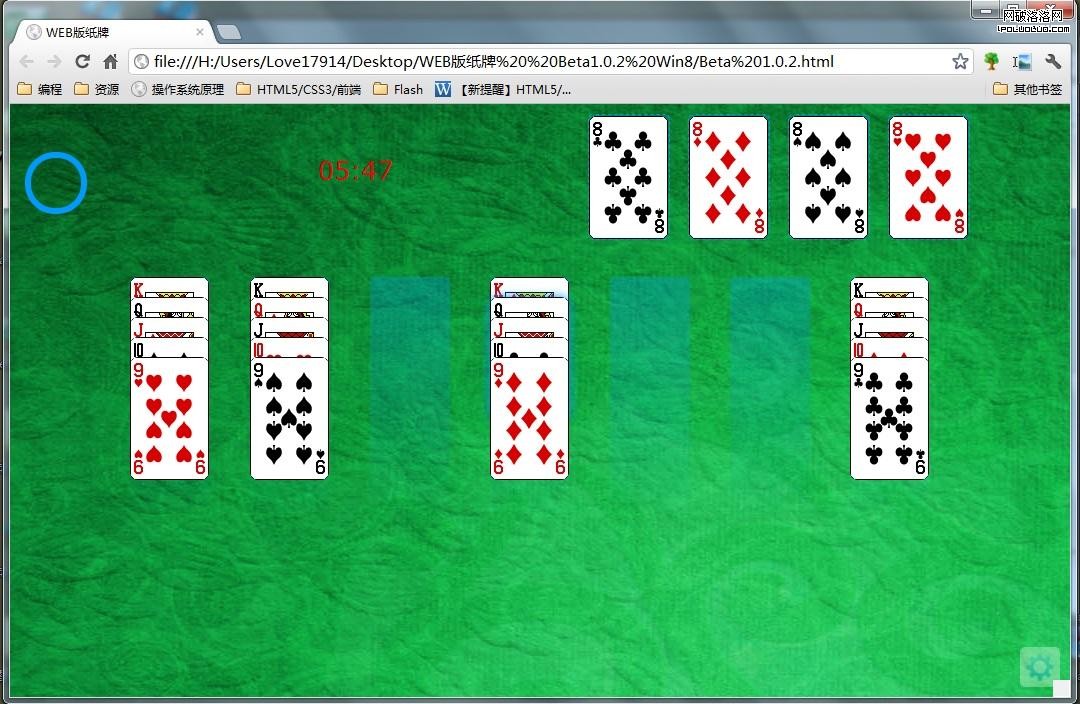
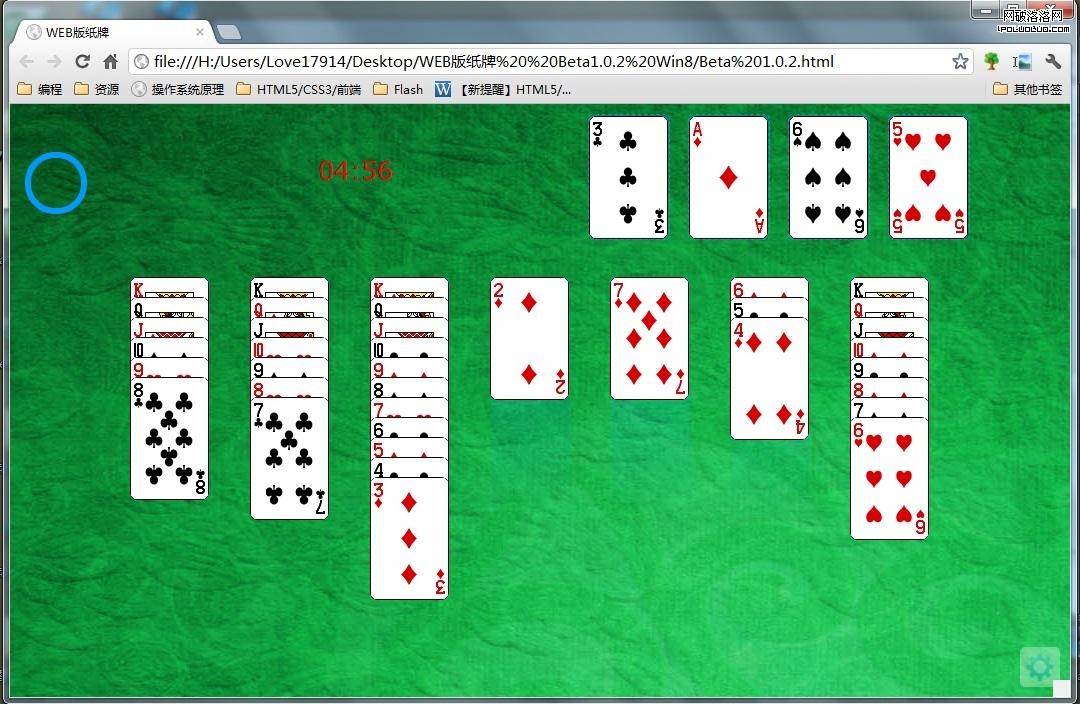
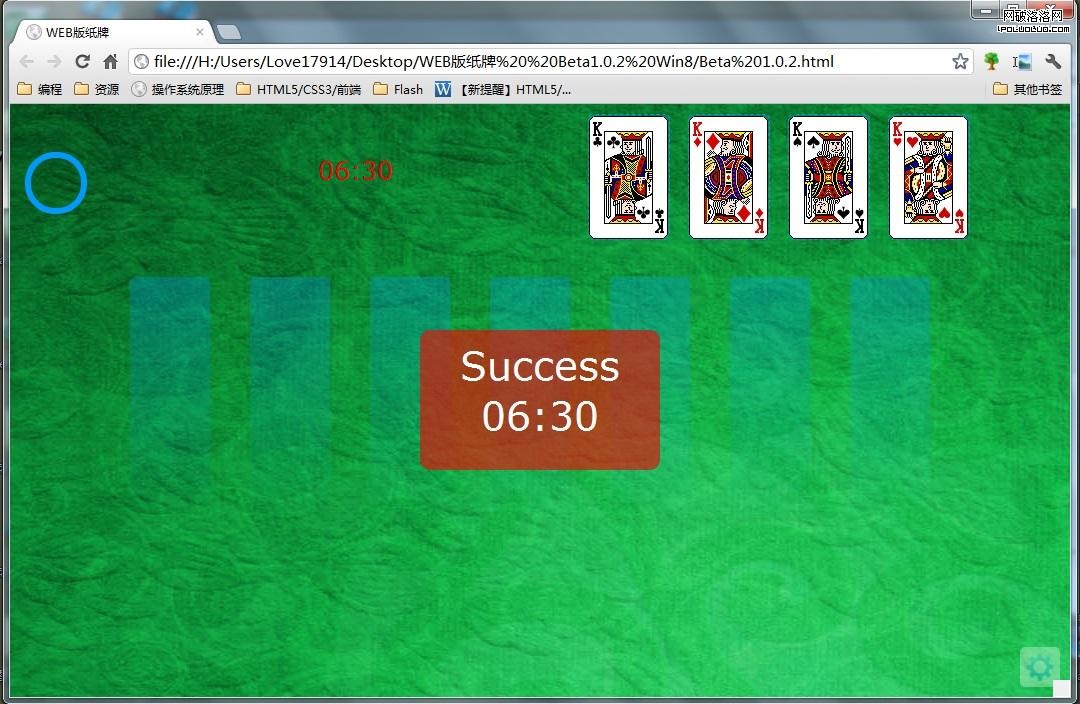
下面是測試的截圖:

Windows8+IE10測試

Windows8+IE10測試

Windows8+IE10測試

Windows7+Chrome測試

Windows7+Chrome測試

Windows7+Chrome測試
轉自我的博客:http://www.cnblogs.com/love17914