破洛洛文章簡介:JavaScript鼠標拖動+自動吸附實例。
學了幾天的JavaScript,自己動手做了一個簡單的鼠標拖動的實例,拖動過程中科自動檢測與目標容器的距離,在一定的距離范圍內可以自動將被拖動的元素加入到目標容器中,希望對開始學習javascript的童鞋有用……
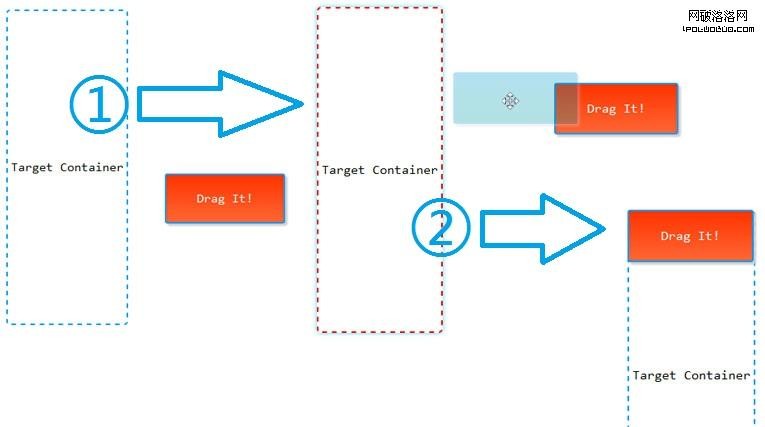
先看看效果圖(Chrome、FireFox、Opera、Safari、IE9測試通過):

效果圖(虛線框:目標對象 藍色填充透明框:臨時拖動對象 紅色填充框:被拖動對象)
主要思路:首先給要拖動的div添加一個鼠標按下(mousedown)事件、給document對象添加鼠標移動(mousemove)事件和鼠標彈起(mouseup)事件。鼠標開始移動的時候創建一個臨時的拖動對象(temp),移動過程中改變臨時拖動目標的位置,鼠標釋放時將被拖動的div(elem)的位置設置為臨時拖動目標temp的位置,然後移出臨時拖動目標。移動過程中,同時還檢測了拖動的對象和目標div的位置關系,如果碰撞(可以設置吸附的范圍),則自動吸附(將被拖動的對象加入到目標對象中),需要說明的是:這裡簡單起見,並沒有真正的把被拖動對象加入到目標對象中,只是設置了被拖動對象的位置。
鼠標按下時:獲取被拖動元素的位置和鼠標按下的位置,設置拖動的標志(isDrag)值為true。
elem.onmousedown = function(event){//鼠標按下
isDrag = true;
startX = parseInt(this.style.left||getCSSValue(this,'left'));
startY = parseInt(this.style.top||getCSSValue(this,'top'));
mX = event.pageX;
mY = event.pageY;
};
鼠標移動時:如果isDrag為true,並且temp對象不存在,則創建temp對象,並根據鼠標的位置計算並設置temp的位置。
document.onmousemove = function(event){//鼠標移動
this.innerHTML = 'Mouse Position('+event.pageX+','+event.pageY+')';
if(isDrag){//當前正在移動
if(temp == undefined){//temp臨時拖動目標不存在
temp = document.createElement('div');
temp.id = 'drag';
temp.className = 'temp';
document.body.appendChild(temp);//將temp臨時拖動目標添加到頁面中
}
//改變位置
temp.style.left = (startX + event.pageX - mX) + 'px';
temp.style.top = (startY + event.pageY - mY) + 'px';
//檢測是否在目標范圍內
if(checkIntersect(temp,$('target'),20)){
//在范圍內
$('target').style.border = '2px #F00 dashed';
$('target').style.webkitAnimationName = 'light';//閃爍動畫
$('target').style.webkitAnimationDuration = '1s';
$('target').style.webkitAnimationDelay = '0.5s';
$('target').style.webkitAnimationIterationCount = '100';
}else{
//不在范圍內
$('target').style.border = '2px #09F dashed';
$('target').style.webkitAnimationName = '';
}
}
};
說明:這裡的mousemove事件並不是添加到被拖動對象(elem)上面,如果添加到elem上面,那麼鼠標如果移動太快一旦鼠標離開了elem對象,那麼就會出現問題。
鼠標釋放時:檢測碰撞結果,根據情況設置被拖動對象(elem)的位置,如果以碰撞,則根據目標div的位置設置被拖動對象(elem)的位置,否則根據temp的位置來設置被拖動對象(elem)的位置;
document.onmouseup = function(){//鼠標釋放
isDrag = false;
if(checkIntersect(temp,$('target'),20)){
elem.style.left=$('target').offsetLeft+'px';
elem.style.top=$('target').offsetTop+'px';
}else{
elem.style.left=temp.offsetLeft+'px';
elem.style.top=temp.offsetTop+'px';
}
document.body.removeChild(temp);//移出臨時拖動目標
temp = null;
$('target').style.border = '2px #09F dashed';
$('target').style.webkitAnimationName = '';//取消閃爍
};
=======================================================
用到的其他函數:在設計過程中,我們需要或許某個元素樣式的一些值,如果我們采用行內式(即將樣式寫在元素標簽裡面的style屬性裡面),我們可以采用“obj.style.left”類似這樣的語法來或許,但是如果我們的樣式采用了內嵌式(將CSS寫在<head>與</head>之間,並且用<style>和</style>標記進行聲明)或者鏈接式(用類似這樣的<link href="css.css" type="text/css" rel="stylesheet">方式導入外部樣式表)、導入式(采用import語句),我們就無法從上面的方式中獲取樣式的相關值,但是我們可以用其他的方法:IE下元素有currentStyle對象,其他浏覽器采用document.defaultView.getComputedStyle()方法,這樣可以獲取樣式屬性的值。代碼如下:
function getCSSValue(obj,key){//獲取元素CSS值
if(obj.currentStyle){//IE
return obj.currentStyle[key];
}else{//!IE
return document.defaultView.getComputedStyle(obj,null)[key];
}
}
另外,檢測碰撞的函數;
function checkIntersect(obj1,obj2,distance){//檢測碰撞,distance為吸附的范圍var left1 = obj1.offsetLeft;
var top1 = obj1.offsetTop;
var left2 = obj2.offsetLeft;
var top2 = obj2.offsetTop;
var width1 = obj1.offsetWidth;
var height1 = obj1.offsetHeight;
var width2 = obj2.offsetWidth;
var height2 = obj2.offsetHeight;
return (
((left1-left2>=0&&left1-left2<width2+distance)||
(left2-left1>=0&&left2-left1<width1+distance))&&
((top1-top2>=0&&top1-top2<height2+distance)||
(top2-top1>=0&&top2-top1<height1+distance))
);
}
總結:這裡面主要用到了javascript鼠標事件,簡單的DOM節點操作,還有css3的一些新的東西,比如動畫(animation)、圓角(border-radius)、陰影(box-shadow)等知識。
完整代碼:點擊下載 下載一