一、賣的什麼葫蘆藥?
jquery.zSlide.js是我zhangxinxu最近折騰的一個jQuery插件,借助於CSS3和HTML5的一些新特性,在浏覽器中實現類似於powerpoint幻燈片展示。

二、為何需要?
無論是在公司內部,還是在一些技術會議上,我們做分享的時候,用的最多的想必是powerpoint。但是,powerpoint這個東西本身就是缺乏“自由”與“分享”精神的,因為其目前無法在線共享。要學習某技術會議上大牛分享的東西,多半要去找資源→download→整理或解壓或打開之類,資源不好還要清理等等。
oh, my! 像我這樣懶得抽筋的人,決不願意專門去做這種“燒水洗腳”的事情的!此時,我總不禁慨歎,要是可以直接在浏覽器中查看該多好啊——飯來張口,衣來伸手。
其實呢,是有專門的網站做這樣的事情的。例如國內的豆丁,風波的百度文庫,國外知名的slideshare,但是,考慮到產品兼容性,這些站點的文檔演示媒介都是flash,其實也沒什麼不好啦,就是巧克力裡面的堅果外面還包了一層殼,有點讓人不爽氣!
顯然,如果可以使用HTML+JS實現類似powerpoint演示文檔的頁面效果,即方便資源共享和技術的傳播,同時,又具有簡潔高效持久性。這就是zSlide誕生的意義所在。//zxx:以後一些分享我會附上zSlide幻燈片版本。
三、主要使用人群
zSlide插件下的演示文檔頁面的制作雖然簡單,但是,還是需要一定的CSS與HTML技術基礎的,因此,zSlide插件的主要使用人群就是web開發者了,尤其是web前端開發er們。
四、demo體驗與示例下載
demo
您可能狠狠地點擊這裡:演示文檔jQuery插件zSlide demo
下載
您可以狠狠地點擊這裡:上面示例demo源文件打包下載
插件本身用到的資源有:
jquery.zSlide.css,
jquery.js (官方最新)
jquery.zSlide.js
一個字符集字體以及一些HTML
沒有使用任何圖片
五、關於浏覽
浏覽方式有兩種:
其一為快捷鍵,PageUp鍵和PageDown,分別指往前和往後;
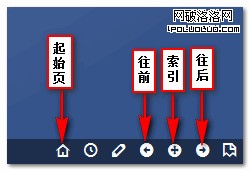
其二為按鈕(見右下角工具欄),有回到起始頁,前進,後退以及快速索引。如下圖:
zSlide插件下如果你要跨界浏覽時,頁面會提示“前面沒有”或是“已經播放結束”,如下截圖:
您可能注意到了,zSlide插件含有鼠標隱藏功能,即鼠標如果在上demo頁面主體區域保持不動超過3秒,鼠標就會隱藏,移動的時候又會出現。這是為了浏覽的時候更好的體驗,類似視頻浏覽~~
六、關於浏覽器支持
因為使用了不少CSS3和HTML5的技術,以及ES5的些東西。因此,支持的浏覽器為IE9+,最近版本的FireFox, Opera以及Chrome浏覽器。綜合來看,Chrome浏覽器下的交互效果最好。
順帶一提,本插件不少idea和做法借鑒了jQuery Mobile.
七、關於界面
1.頂部
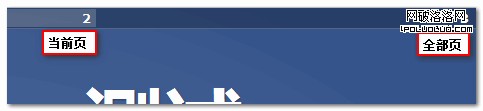
頂部為進度條,最右邊的數字是總頁面,會變的那個數字指當前所在頁數。
2. 主體
主體就是主體了,沒什麼好說的。
3. 底部
底部左側為版權信息,請保留。右側為工具欄,包含一些交互和自定義的功能。
提示:頂部進度條以及底部的工具條可以通過雙擊頁面的空白區域進行隱藏與顯示的切換顯示。
八、關於底部工具條
底部工具欄上幾個關於浏覽的按鈕上面已經展示了,不再贅述,現在著重講講其他兩個重要的交互按鈕。
1. 定時提醒功能
右下角鐘一樣的圖標代表的就是定時提醒功能。平時我們做文檔演示應該都是有時間限制的,例如45分鐘演講,15分鐘提問。可能我們講得過於投入一下子忘了時間久不太好了,這時如果演示文檔可以賣萌般地提下醒,那就很有意思地啦!
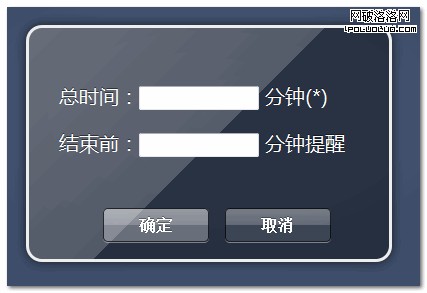
點擊後會有類似下圖的彈框:
其中總時間是必填的,小於720分鐘,也就是12小時,該時間是一定會提醒的。結束前多少時間提醒可以輸入多個以非數值分隔的時間值,插件會自動篩選其中合適的時間值(應小於總時間),點擊確定按鈕後進入定時提醒。
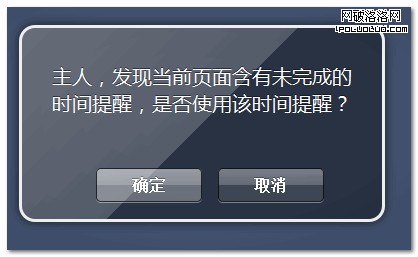
定時提醒功能使用了HTML5 localStorage存儲就是,也就是當你不小於關閉了該頁面,再次打開該頁面的時候,如果檢測到您本地有未過期的提醒時間,會提醒你是否使用該時間,如下截圖:
zSlide插件走的是賣萌路線,其所有的提示都是“主人,~”開頭,那時間提醒舉例,根據距離的時間不同,其賣萌的提示也會有所差異,其中就是一個:

2. 自定義背景功能
zSlide插件下的默認背景是我個人網站配色的深色基色#34538b加上一個徑向高亮漸變。您可以根據自己的喜好對其進行修改。
點擊如下所示圖標按鈕:
在打開的彈框中您可以設置自己喜歡的背景色(建議使用深色背景,例如#123456),或是自己喜歡的在線圖片地址,或者直接從本地選擇您喜歡的一張圖片(HTML5 File文件Ajax上傳本地預覽)。
所有背景的修改都是即時預覽的,且100%自適應於浏覽器窗體,當您點擊取消按鈕關閉的時候背景會從預覽狀態還原。
現在我們從本地隨便選取一張圖片(需小於500K),然後頁面背景就會:
如果點擊確定按鈕的時候“記住我的選擇”處於勾選狀態,則下次打開這個頁面的時候就會使用該背景圖,否則,浏覽器一旦關閉,背景還是舊的。
3. 使用幫助
這就是個鏈接了,就是最右邊的那個圖標按鈕,就是指向本文的。該功能不可自定義。
關於工具按鈕自定義
實際上,右下角的工具欄選項是可以自定義的。完整的工具欄選項如下:
$.zSlide.arrayTool = ["Home", "Time", "Background", "Prev", "Index", "Next"];
再初始化的之前,您可以通過改變該數組選項決定哪些工具欄項顯示,例如,我們現在把“回到初始頁”這個選項去掉,則如下代碼:
$(function() {
$.zSlide.arrayTool = ["Time", "Background", "Prev", "Index", "Next"];
$.zSlide.init();
});
九、關於代碼部分的使用
CSS部分
如下:
<link rel="stylesheet" href="css/jquery.zSlide-min.css" type="text/css" /> <ink rel="stylesheet" href="css/yourSlide.css" type="text/css" />
因為幻燈片內容千差萬別,因此,一般來講,每個幻燈片都對應一個特別的內容相關的CSS文件,對應上面的yourSlide.css。例如demo頁面中的demo.css,對動態載入的圖片進行了一些特殊的樣式設置。
提示:jquery.zSlide.css只對body標簽reset了一個margin屬性和微軟雅黑字體,然後a標簽的顏色和點擊樣式,pre標簽的樣式,其他所有的標簽都沒有reset。
JS部分
如下:
<script src="js/jquery-min.js"></script>
<script src="js/jquery.zSlide-min.js"></script>
<script src="js/yourSlide.js"></script>
<script>
$(function() {
/* 可以在初始化之前更改一些信息 */
$.zSlide.init();
});
</script>
與CSS類似,幻燈片中可能會有一些特殊的交互。例如demo頁面中為提高性能,對圖片所做的的動態延時加載。
提示:zSlide插件采用的是字面量的書寫風格,其中所有的參數,方法都是可以全局訪問的,然而,除了上面提到的arrayTool參數,其他屬性或方法不建議也沒有必要去修改。另外zSlide插件中還內置了一個針對這類無滾動頁面的彈出框插件zDialog,這個後面會進一步介紹。
HTML部分
HTML部分的頭部和尾部是固定不變的,請勿有任何修改。如下:
<div id="header" class="zsl_header" data-role="header"></div>
<<div id="footer" class="zsl_footer" data-role="footer">
<!-- 請保留版權信息 -->
© <a href="http://www.zhangxinxu.com/">zhangxinxu</a>
</div>
主體部分是有著特定格式的列表。正如前面提到的,本插件借助了一些jQuery Mobile的做法,例如並沒有采用HTML5的新標簽,標簽類似使用自定義屬性data-標示,且這個標示關系到交互行為,是必不可少的。
拿demo頁面中第一個很簡單的slide頁面舉例,如下HTML代碼:
<div id="slide1" class="zsl_slide slide" data-role="slide">
<h1 class="zsl_title">Fade列表測試</h1>
<div class="zsl_section">
<p class="zsl_fade fade" data-role="fade">這是data-role為fade的第1行元素</p>
<p class="zsl_fade fade" data-role="fade">這是data-role為fade的第2行元素</p>
</div>
</div>
首先,每個slide頁面需要包含在一個data-role="slide"的div標簽中,其中類名zsl_slide用做間距美化,slide為webkit核心浏覽器下頁面切換動畫效果所必須,id是必須且唯一的(可以沒有規律,當然有序的id便於識別)。
如果slide頁面中有需要逐步呈現的元素,需要給這些元素設置data-role="fade",同時應用這兩個類名zsl_fade和fade。
一般來講,zsl_title和zsl_section的結構使固定不變的。
在使用的時候,我們需要改動的就是<div class="zsl_section">之間的主體內容。且建議使用語義化的標簽(div標簽避免使用)。
特定的HTML,然後,其他所有的交互都交給zSlide完成,從使用上來講不可不謂簡單。只是,在制作演示文檔的時候要花點功夫,因為無法像powerpoint一樣可以拖動等可視化操作,但是,對於我們這類經常與浏覽器打交道的前端開發者而言,這些都是小菜了,因此,zSlide可以說是專門針對前端開發人員使用的演示文檔jQuery插件!
事件
add on 2012-01-04 內容太多,這個給忘了,補上。
您可以在data-role="slide"的元素上綁定一個slideload事件,當這個slide頁面載入的時候就會執行該方法。例如demo頁面中的圖片的動態載入,其相關代碼就是:
$("#slide3").bind("slideload", function() {
var that = $(this);
//為了清楚看到延時加載的效果,這裡設置了一個1秒的定時器
//...
});
相信該事件API會很有用的。
頁面間跳轉
add on 2012-01-04
您可以在頁面上使用a標簽做自定義的slide頁面間的跳轉,例如:
<a href="#slide3">跳跳跳</a>
點擊這個“跳跳跳”鏈接後,整個演示文檔就會指向id為slide3的slide頁面,實現了無刷新跳轉。如果這個id指向的元素不存在或是不是data-role="slide",則演示文檔會跳轉到第一頁,這個是需要注意的。
十、內置zDialog插件介紹
zSlide插件中還內置了一個zDialog插件,用來顯示一些提示文字或是工具欄的交互操作等。該插件可以全局訪問,您可以隨意使用,現在簡單介紹下。
zDialog概述
zDialog插件是個有針對性(專門針對這種無滾動頁面設計的)的插件,其UI應用了很多CSS3屬性,定位借助CSS完成(JS亦可調整,只在某些情況下),一次只能打開一個彈框,彈框關閉,裡面所有的元素都會被remove,因此不能直接load當前頁面上已經存在的元素,否則一次性玩完。
參數
與zSlide不同,zDialog提供了不少參數API,如下表:
基本使用如下:
$.zDialog.open({
url: 'ajax.php',
title: '測試',
closable: true,
onShow: function() {
alert('加載成功咯~~');
}
});
一些內置的API方法有:
1. $.zDialog.alert(message, callback, options);
例如上面這張圖的效果就是如下一行代碼搞定的:
$.zDialog.alert("主人,時間到了,喵~~");
callback參數為點擊確定按鈕時候執行的回調,options參數一般都是打醬油的。
2. $.zDialog.confirm(message, sureCall, cancelCall, options);
確認提示框,例如下面這個效果即使使用的這個方法:
各個參數的含義一目了然,我就不啰嗦了。options參數同樣一般都是打醬油的。
3. $.zDialog.remind(message, options);
直接提示框,沒有關閉按鈕,例如:
$.zDialog.remind("頁面跳轉中...");
4. $.zDialog.loading(options);
“加載中”效果提示框,例如ajax load頁面的時候,插件會自動調用該方法。
5. $.zDialog.position();
彈框的JS重定位。該方法用在彈框內容寬度超過最小寬度很多或是高度超過最小高度很多的時候使用,例如zSlide插件中的自定義背景效果的彈框——
$.zDialog.open({
url: 'some HTML',
ajax: false
}).position();
6. $.zDialog.close();
彈框關閉方法,調用該方法會觸發onClose回調,且Chrome等浏覽器下會有pop動畫效果。
7. $.zDialog.remove();
彈框移出方法,調用該方法不會觸發onClose回調,也沒有任何動畫效果,元素直接從頁面上bye bye.
十一、結語、唠叨及補充
首先關於命名,為何插件叫做zSlide呢,因為幻燈片的英文名就是slide,而且HTML5正好有個slide元素。但是,單單slide.js容器與其他命名沖突。需要加個名字頭,開始自己使用的是zsl(可以看到我CSS的類都是以這個前綴開頭的),也就是zslSlide,但是,顯然sl與Slide重復了,於是,一不做二不休,把sl給去掉了,於是就是zSlide了。至於為何要使用z很簡單了,就像佐羅喜歡用劍在敵人胸上畫”z”圖案一樣,因為它姓”佐”,姓氏拼音首字母為”z“,我的也是”z“。我記得以前我寫的插件使用zxx作為名字頭,但是,後來發現貌似不夠低調,於是現在xx都去掉了。
有了zSlide自然也就有了zDialog~~
雖然自己寫這個插件還是很用心的,各個細節都很盡力地雕琢,但是,水平有限,因此肯定還有N多大小問題,歡迎提出bug(盡量詳細點)或是改進意見。
自己還沒做過壓力性測試,僅僅三個slide頁面,所以,當slide頁面很多,例如上百張時的性能問題自己還沒譜,歡迎反饋,歡迎交流。