在您開始著手響應式站點的搭建之前,如果能擁有強有力的開發工具會讓您的世界另有一番風采。本文中Denise Javobs和Peter Gasston推薦了50種強大的工具來支持您建造響應式站點的過程。
在Ethan Marcotte的文章《響應式web設計》以及他的暢銷書中最早首創介紹了建設響應式站點需要的三個元素:
- 靈活布局、流式網格
- 響應式圖片
- 媒體查詢
另外也有很多文獻涵蓋了響應式web設計領域相關的主旨,
初期工具
在您開始編制站點之前,最好弄清楚整個頁面的元素框架以及它們如何自動適應不同的浏覽器窗口尺寸,因為不同的設備的分辨率和屏幕都不盡相同,而且要 避免腦海中原來那些關於桌面應用設計時的思維影響,以及不要事後再去考慮剩下的哪些響應式迭代(可以參考Stephanie Rewis的評論)。
(譯者注:為了方便讀者搜索相關資料,對關鍵字原文進行保留不譯了,每一種工具都附有截圖)
1. Responsive Web Desigh Sketch Sheets
這是一個響應式草案圖表的集合,由Jeremy P Alford設計,是一個優秀的啟點工具,可以幫助您規劃頁面的各個部分在不同解決方案時的轉換。

2. Responsive Design SketchBook
如果您更青睐於保持框架不動,那麼或許可以考慮一下這本包含了50個響應式草案圖紙的線裝本書,由App Sketchbook公司出品。

3. Responsive Wireframes
制作響應式站點的一個難點是,使用wireframe來顯示響應時設計如何工作。Adobe公司的James Meller把實驗工具集合在一起來為您展示復雜的布局如何通過響應式wireframe工作。

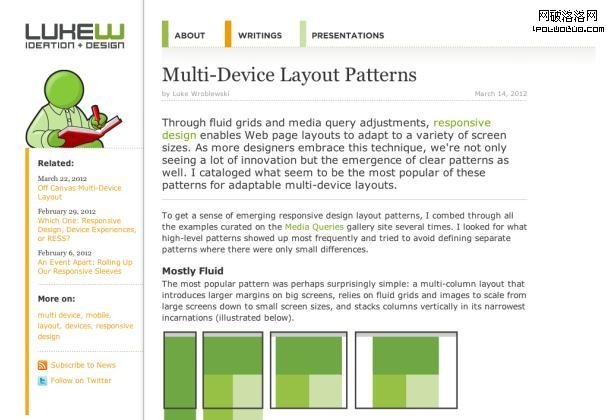
4. Multi-Device Layout Patterns
在籌劃一個響應式設計的時候,如果能看看別人以前都是怎麼做的,對您可能幫助十分大。所以Luke Wroblewski的多設備布局方式,列出了很多流行的方式,還連接到了樣例,是對您可能有極大幫助的。

5. Style Tiles
Samanatha Warren的Style Tiles在響應式設計時代提出了一種新技術,而不是使用混合的設計模型。使用了類似調色板的東西來顯示設計的進展概要而並不需要深入粒度細節。
靈活的/流動的網格相關工具
正如之前所說的那樣,響應式設計需要的第一個組件是Flexible/fluid Grid.以下介紹了一些已經預構建的東西,您只需要下載就可以迅速在它們的基礎上設計更有響應式功能的站點了。

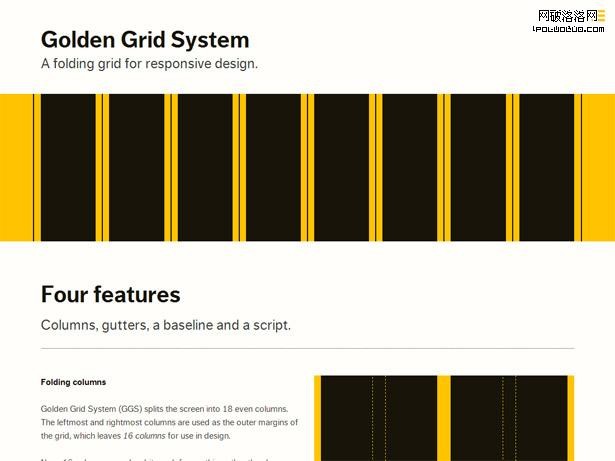
6. Golden Grid System
Joni Korpi是開發了Less Framework的那位,近期已經發布了這個可靠的Grid系統的新版本。因為其易於適應從16個到8個到4個欄,被視為“折疊式”。Golden Grid System還具有另一個特色,可以在測試時用一個小型浏覽器覆蓋您所制作的頁面上的Grid。

7. Foldy960
Paravel公司才華橫溢的男人們發布了960.gs的修改版並用它來做響應式工程的基礎。

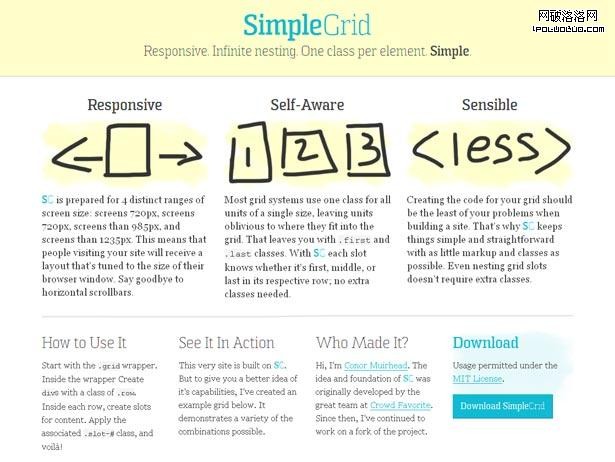
8. SimpleGrid
由Conor Muirhead設計,基於火熱的響應式技術,因此易於學習並應用到您的響應式站點工程中。

9. 1140px CSS Grid
另外一個偉大的響應式Grid系統是1140px CSS Grid,由Melboume 的設計師Andy Taylor制作,可以從寬的桌面解決方案縮小到移動應用。

10. Columnal CSS Grid System
Columnal CSS Grid System由Pulp+Pixels aka的富有創造力的主管Nick Gorsline出品,基於1140px grid system,但是又有一些額外的優點,例如帶草圖框架的開發包和wireframing模板,以及CSS調試方式。

11. Semantic Grid System
像Sass和LESS的預處理的CSS擴展應用越來越流行了,Tyler Tate做的Semantic grid system使用了它們來最大地渲染grid系統,並宣稱沒有不需要的類或者元素。詳情請訪問這個鏈 接:http://coding.smashingmagazine.com/2011/08/23/the-semantic-grid- system-page-layout-for-tomorrow/
12. SUSY
像Semantic Grid System一樣,Oddbird的SUSY創建了一個Grid系統並不適用額外的標記語言或者特殊的類來實現。不過SUSY的目標用戶只有Sass.

13. Gridpak
Erskine Design公司出品的Gridpak是最新的響應式grid生成器之一,它允許你設置你的欄,並且約束了一系列的斷電,然後輸出CSS,JavaScript或PNG文件,來保障您的整個團隊都能從同樣的出發點展開工作

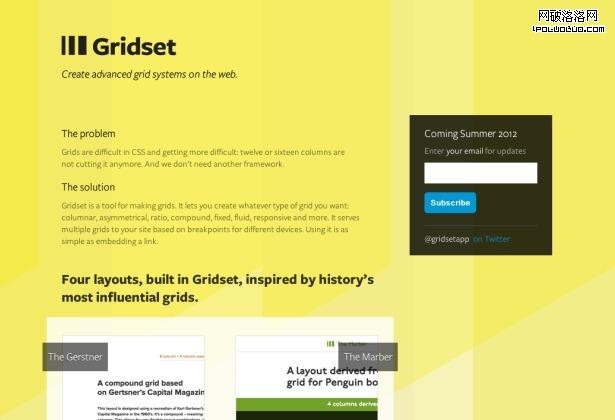
14. Gridset
似乎Gridset籠罩著一層迷霧,因為在作者寫這篇文章的時候它實際上還沒有發布。但是這一款由Mark Boulton Design制作的工具是一款承諾定制的,非規范性的Grid系統,可以在線保存並管理Grid。

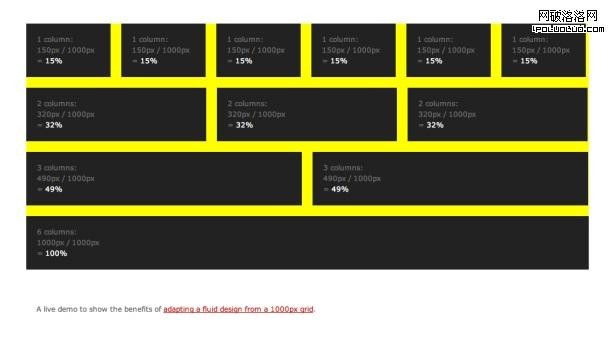
15. A Better Photoshop Grid for RWD
Ellot Jay Stocks建議放棄舊的960像素的Grid事實標准並使用基於1000像素的標准,這樣能讓百分比計算容易處理。如果你同意,他做了一個PSD你可以用它展開工作了。

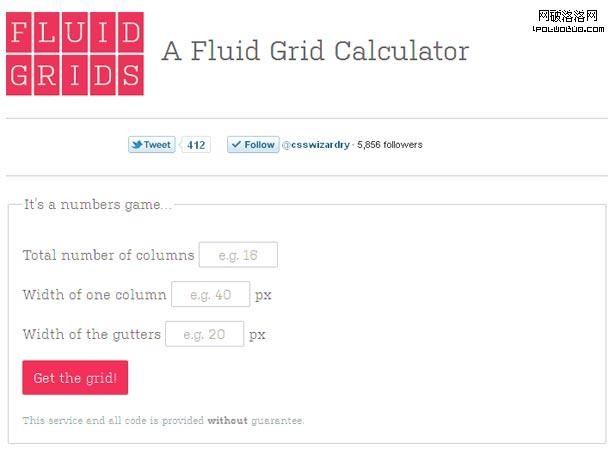
16. Fluid Grids
如果你的設計高度專業化,您需要創建自己的自定義網格,您可以使用獲取.net新人提名獎的傑出青年哈利羅伯茨的流體網格計算器。

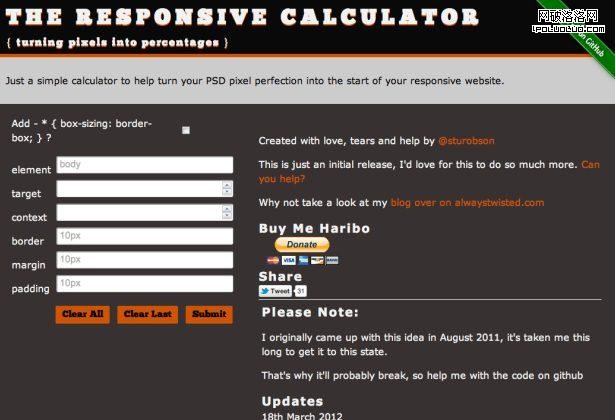
17. Responsive Calculator
另一個像素百分比計算器,但是這個由Stu Robson做的計算器比其他人做的更近了一步,可以為您生成CSS規則,這意味著你只需復制黏貼到你的樣式表就可以了。

響應式圖文的設計工具
響應式web設計的另一個關鍵組件。實現獲取流體圖像的技術是直接,優化性能和為不同設備頁面加載,這似乎是在響應式web實際中最大的挑戰了,以下是一些相關的資源。
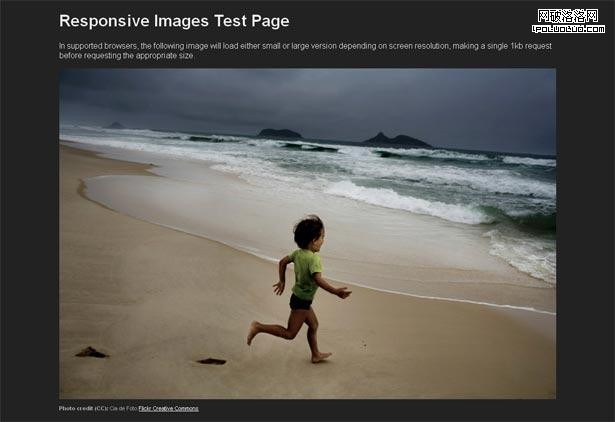
18. Responsive Images
Filament工作組想出了一個辦法發送合適的尺寸的圖片,基於屏幕的解決方案。這個實驗使用移動優先的尺寸相應,並且響應式調用兩個不同的圖片尺寸參考。

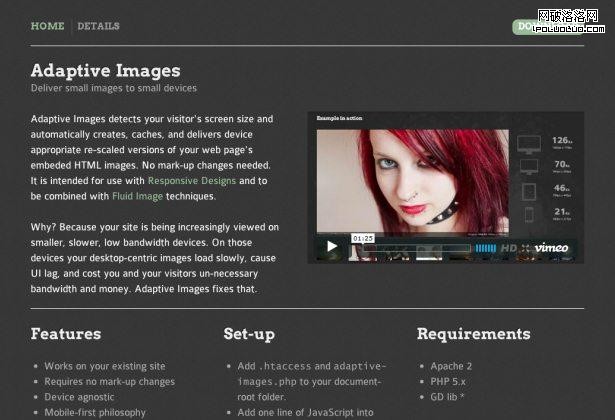
19. Adaptive Image
Matt Wilcox收到了Responsive Images工具的啟發,創造了Adaptive Images使用PHP和一些小的JavaScript來為用戶設備伺服圖片,並不需要額外的標記語言。

20. Sencha.io Src(原來叫 Tinysrc)
Sencha提供了一個雲服務,從雲端發送適合用戶設備尺寸的圖片。如果您想看如何使用,請點擊鏈接。

docs.sencha.com/io/src/
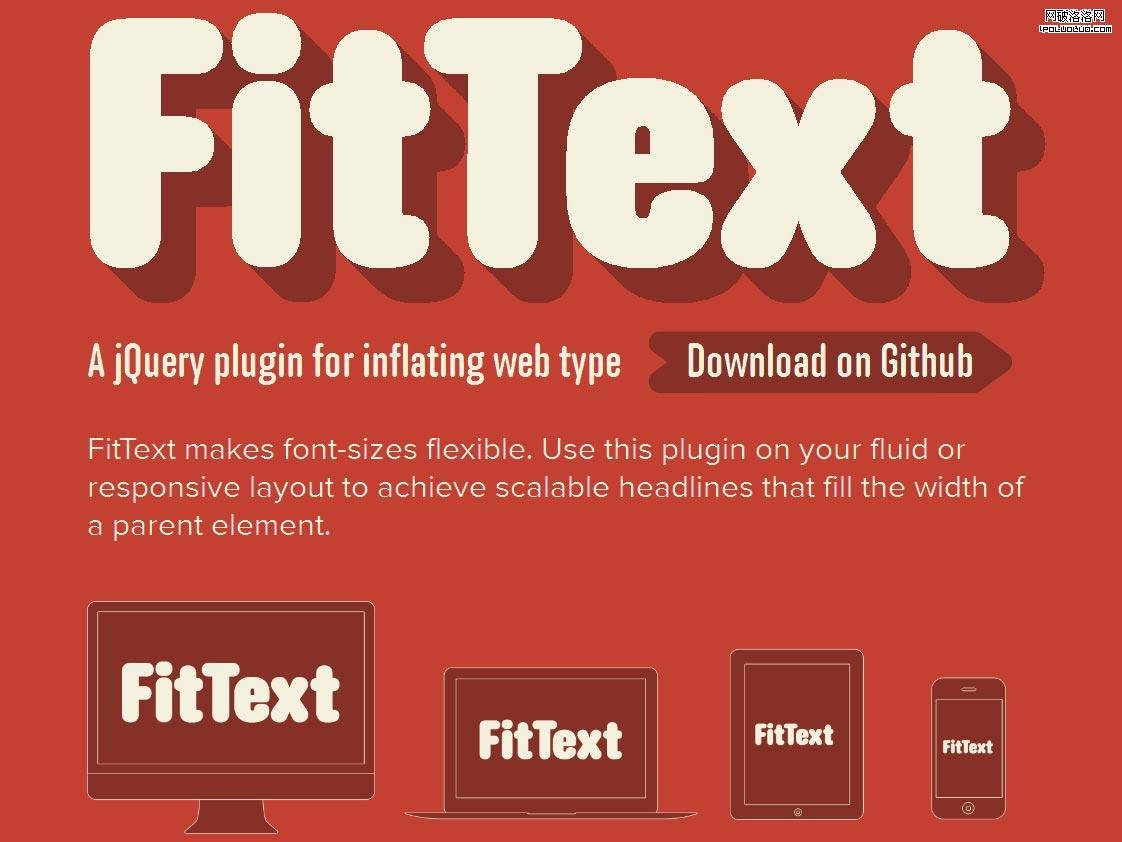
21. FitText
Paraval公司的另一個寶貝是FitText.js,是一個JQuery插件,使用頭版頭條風格的web響應式設計來設計並適應用戶設備的尺寸。細節請看鏈接。trentwalton.com/2011/05/10/fit-to-scale/

22. slabText
受到了FitText和SlabType算法的啟發,Brian McAllister做的slabText是一個jQuery插件,讓粗體文本塊響應式重新調整尺寸的同時還能報賬定義的寬度。

Media Query的工具
估計現在您已經有了應對不同設備訪問時頁面布局的策略,流體Grid和流體圖像,現在您需要Media Queries來把頁面元素改成響應式的狀態了。
23. Respond.js
響應式設計的一個問題是,有些浏覽器太落伍,不能讀取媒體查詢。或許這並不是你的目標受眾的問題,但這仍然是一個適用舊版本浏覽器的用戶的好的實踐 方法,Respond.js是由Scott Jehl制作的,只需要支持屬性的最大最小寬度即可。需要了解更多請點擊鏈接。http://filamentgroup.com/lab /respondjs_fast_css3_media_queries_for_internet_explorer_6_8_and_more/

24. CSS3-Mediaqueries.js
這個工具是由Wouter van der Graaf制作的,使得老版本IE或其他浏覽器用戶能夠有效地測試和應用各種media queries.

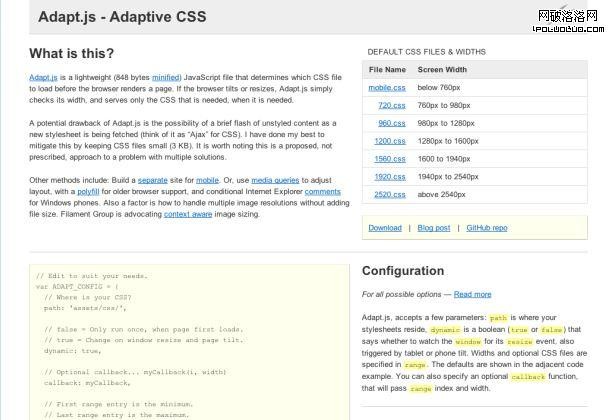
25. Adapt.js
Nathan Smith,是960.gsgrid系統最初版本的作者,他編寫了Adapt.js是一個能檢測浏覽器規模的腳本,並且能夠伺服所需要的樣式表,就像 Media queries一樣但不使用Media Queries,意味著可以在老版本浏覽器上也照樣能運行。

26. Categorizr
這個設備檢測是使用完全相反的視角來進行。Brett Jankord的Categorizr腳本假定了用戶都是移動設備,除非檢測到桌面浏覽器或平板電腦。這樣是你的服務資源對各種浏覽器更加和諧了。

響應式設計(以及移動開發)的模板工具
有效率的響應式設計的工作流的靈魂就是讓模板來方便整個設計過程,讓工作流從設計浏覽器時更早地移動到下一個緩解。大部分模板工具都結合了上述的那些工具整合進一個package中:一個靈活的GRID,使用腳本語言加強,同時來實現移動優先,內容輸出的哲學思想。
27. 320 and Up
Andy Clarke的320 and Up是一款移動優先的模板工具,它繼承了很多流行的web設計工具,比如LESS和Bootstap等。這款工具是個輕量級的敏捷方法,能迅速讓一個站點 建立並運行起來。您也可以點擊鏈接看一下我們對Andy的訪談(http://www.netmagazine.com/interviews /andy-clarke-new-320-and),這篇文章他更多地對我們講解了新版本的性能。

28. Gridless
Gridless是一個HTML5與CSS3的模板工具,可以作為您的響應時設計的服務基礎,它更關注拓撲以及跨浏覽器的整合性能。

29. Skeleton
與之前描述的兩種模板工具不同,Skeleton開發工具的起點是最小化的解決方案。這款工具由Dave Gamache設計,基於960.gs Grid system把規模減小到移動領域。Skeleton同時自诩是一個偉大的樣式框架並適合在其之上構建系統。

30. Bootstrap
由Twitter構建,並且現在已經是開源的了,這是一款框架和一系列的組件,適合快速在線構造一個站點,他的第二個版本各個核心部分都已經是響應式工作的了。

插件,shim和polyfill
(譯者注:shim與polyfill暫保留原文,為不影響關鍵詞的理解)
盡管現在的浏覽器和軟件都趨於變得更加適應響應式設計,但是有時候我們也不得不使用一些額外的工具來保障用戶的一致性體驗。
31. Responsive Plugin
Marios Lubinski寫了一個WordPress插件,能保障任何當前的WP主題方案變成響應式的。這個插件如何工作做著目前也不清楚,因為在本文的撰寫時這個插件還沒有編寫完,但是如果它真的如它所說的那樣,做出來之後一定很有用。

32. Overthrow
對於桌面浏覽器來說內容一處的處理已經做得不錯了,但是舊版本的移動浏覽器做的卻還不行。這一款叫做Overthrow的Polyfill是由勤勉的Filament工作組為不同設備的訪問制作,能確保所有移動用戶在可能的情況下能夠獲得最好的體驗。

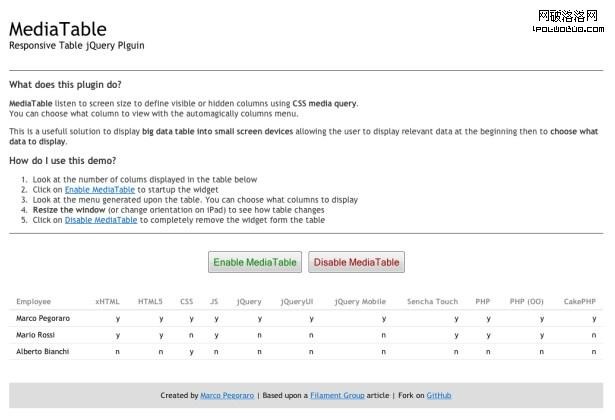
33. MediaTable
這個是Marco Pegoraro制作的jQuery插件,與Respond.js一起工作,可以幫助您處理大數據量表格如何在小尺寸屏幕設備上顯示的問題,可以讓欄更加響應式,增加了顯示/隱藏功能來增強適應性。

測試,測試:123…
另外一個響應時設計工作流的重要方面就是您需要知道您的目標設備以及解決方案並且測試一下了。下面開始介紹一些測試工具。
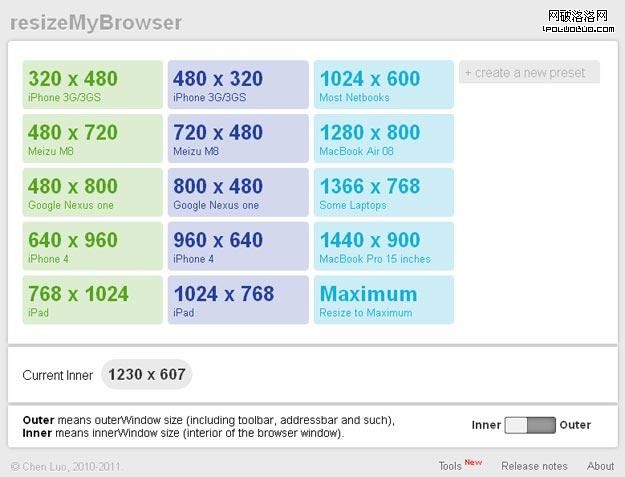
34. resizeMyBrowser
這是一個由前端開發人員Chen Luo(看名字像是華裔了)制作的測試工具,帶有許多事先預定好的浏覽器尺寸以方便您測試各種浏覽器,當然,如果沒有合適的尺寸您也可以自己創建所需要的像素。

35. responsivepx
與之前說的resizeMyBrowser很相似,這個responsivepx是由Remy Sharp制作的,它可以用一個窗口加載你的頁面,並且你可以指定測試的寬度和高度來試試你的媒體查詢生成的情況,還可以在設計時加入斷點。

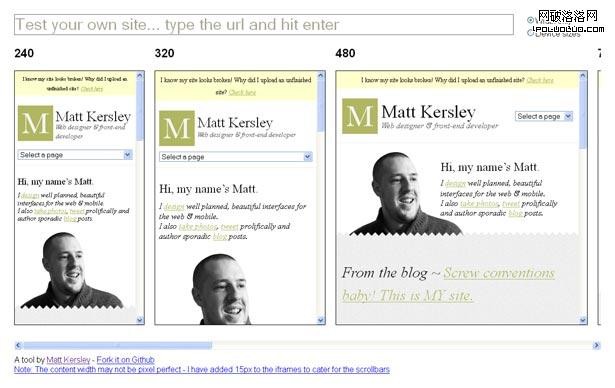
36. Responsive Design Testing
這是一個由設計師/開發人員Matt Kersley制作的測試工具,強大到讓人難以置信:您只需要簡單地輸入您所設計的響應式站點的URL,這個工具就能看到各種不同的浏覽器尺寸的顯示結果了。

37. The Responsinator
只需要輸入一個URL,這個響應式機器人就會為您顯示在許多常見的設備尺寸中的顯示效果,以一個無感情的機器人一般的效率。Tama Pugsley和Andy Hovey現在負責這一款工具。

38. Responsive.js
另外一款頁內設備仿真模擬器,Responsive.js讓您只需要輸入一個URL就可以迅速的重構各種不同的尺寸,這一款工具是即將出現的Typercast app的制作團隊研發的。

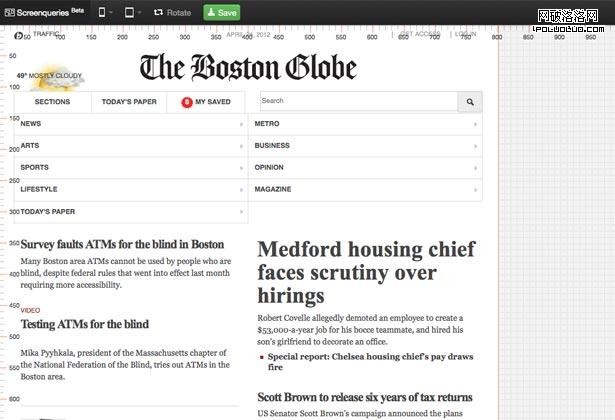
39. Screenqueri.es
這也是一個浏覽器尺寸測試工具,但是這款工具是Mandar Shirke制作的,不同的地方時它擁有擴展的手機和平板電腦的集合,並且想網格標尺一樣讓測量更加容易。

40. Aptus
這是一個測試站點的app,可以使用很多預定的尺寸,但是Aptus是基於Mac系統的,可以輕松地通過Mac App Store獲得,增加了很多額外的特點,例如方便的截屏和線下支持等。

41. Responsive Design Bookmarklet
Victor Coulon制作了一款簡單有效的書簽工具,它就放進工具欄裡面,您可以在任何也免激活它然後您就可以從普通屏幕尺寸和不同的預設尺寸之間切換並且查看區別了。

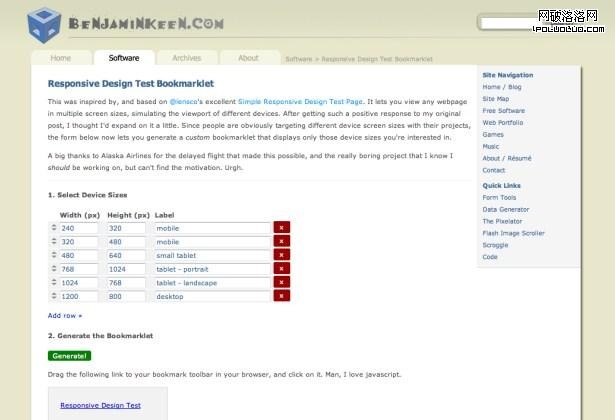
42. Responsive Design Test Bookmarklet
這個書簽工具是由Benjamin Keen制作,支持更加自定義風格的策略,可以讓您定義自己的設備尺寸以及其他您希望的尺寸。激活它之後它就可以顯示各種您選定的尺寸進行顯示以方便您比較。

43. Screenfly
這是由QuirkTools公司出品的工具,使用它您就可以測試在不同解決方案時的站點效果,可以包含桌面,平板,移動設備以及電視。桌面測試目前還局限於Safari,平板和移動設備的浏覽器有很多的選擇,不過電視訪問的浏覽器也只支持Opera。

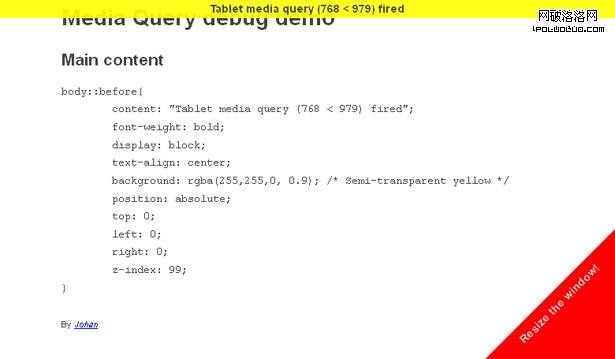
44. Media Query Indicator
Johan Brook提供了一個純CSS的方式來測試媒體查詢,以浏覽器方式出發。這款工具很好用,可以設施斷點進行測試和運行。

45. Shim
重新設計波士頓環球報時使用的工具之一,RWD運動的海報男孩(這可能是個典故,譯者並不清楚所指是什麼)Shim是一個Node.js,他可以在同一個Wifi網絡中運行一個頁面還支持很多不同的設備,使得跨設備測試更加容易。

46. Drive-In
如果您並沒有Node.js服務器部署以支持Shim,那麼這款由Scott Jehi做的叫做Drive-in的簡單版本在功能上和Shim一樣,不過它使用PHP,Apache和一個.htaccess文件。

47. Adobe Shadow
Adobe公司繼續推進web技術,退出了這一款遠程調試工具。安裝Shadow之後還需要Chrome浏覽器在Mac或者Windows平台上擴展,現在還增加了Android和iPhone的客戶端,然後您就可以在不同的設備之間分享頁面體驗了。

48. Opera Mobile Emulator+Remote Debug
安裝Opera以及OperaMobile Emulator是一個十分簡單的方式以便調試移動頁面,二者之間使用遠程調試選項通訊。其建立過程簡單快捷,測試起來比webkit更加有效。

未來的啟發
想知道別人都怎麼設計響應式功能麼?
49. MediaQueri.es
可能您還沒見過它,但是這個MediaQueri.es站點的訪問量在持續增長,已經要超越響應式站點了。

50. @RWD
Ethan Marcotte運營著一個推特賬戶,發布最新的)RWD響應式頁面設計)新聞和工具,以及Showcase案例