先分享4款返回頂部JS代碼下載
1、彈性返回頂部JS代碼
2、仿QQ音樂返回頂部和返回底部代碼下載
3、jquery小火箭返回頂部代碼下載
4、我喜歡右側微信返回頂部
-------------------------------------------------------------------------------------------
之前寫過關於創建人性化的返回頂部鏈接的文章,討論了返回頂部鏈接需要具備哪些特點才能稱得上人性化。一直以來我都覺得停留在視覺區域內的返回頂部連接更為完美一些,但由於對javascript不熟悉,所以一直不知道如何在技術上實現,只能使用別人做好的javascript代碼。最近一段時間學習了jQuery,發現其實用jQuery來寫的話很簡單,所以在這片文章裡我會介紹一下如何自己動手創建簡單而且很酷的返回頂部鏈接效果,讓我們開始。
jQuery返回頂部(查看示例)
一、HTML(基本結構)
<body id="top">
<p id="back-to-top"><a href="#top"><span></span>返回頂部</a></p>
</body>
有了上面的html後,當我們點擊”返回頂部”這個鏈接時,就會自動跳轉到body標簽的位置,也就是頁面的頂部。
二、CSS(樣式化)
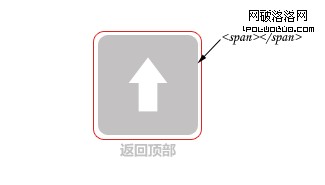
之所以在上面html代碼的< a>標簽中添加一個空的< span>標簽,目的是為了創建我們預想的返回頂部鏈接樣式,如下圖:

接下來我們需要使用position : fixed;屬性將跳轉鏈接固定到頁面上,這樣它就可以隨時停留在視線范圍內。以下是全部CSS代碼:
p#back-to-top{
position:fixed;
bottom:100px;
left:80px;
}
p#back-to-top a{
text-align:center;
text-decoration:none;
color:#d1d1d1;
display:block;
width:80px;
/*使用CSS3中的transition屬性給跳轉鏈接中的文字添加漸變效果*/
-moz-transition:color 1s;
-webkit-transition:color 1s;
-o-transition:color 1s;
}
p#back-to-top a:hover{
color:#979797;
}
p#back-to-top a span{
background:#d1d1d1 url(images/arrow-up.png) no-repeat center center;
border-radius:6px;
display:block;
height:80px;
width:80px;
margin-bottom:5px;
/*使用CSS3中的transition屬性給<span>標簽背景顏色添加漸變效果*/
-moz-transition:background 1s;
-webkit-transition:background 1s;
-o-transition:background 1s;
}
#back-to-top a:hover span{
background:#979797 url(images/arrow-up.png) no-repeat center center;
}
三、jQuery(動態效果)
使用jQuery要實現的效果是:當頁面初次載入,浏覽器滾動條處於最頂部的時候,跳轉鏈接處於隱藏狀態。當滾動條向下滾動後,跳轉鏈接逐漸顯出,當點擊跳轉鏈接後,頁面逐漸滾動至頂部,跳轉鏈接逐漸消失。以下是jQuery代碼:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js">
<script type="text/javascript">
$(document).ready(function(){
//首先將#back-to-top隱藏
$("#back-to-top").hide();
//當滾動條的位置處於距頂部100像素以下時,跳轉鏈接出現,否則消失
$(function () {
$(window).scroll(function(){
if ($(window).scrollTop()>100){
$("#back-to-top").fadeIn(1500);
}
else
{
$("#back-to-top").fadeOut(1500);
}
});
//當點擊跳轉鏈接後,回到頁面頂部位置
$("#back-to-top").click(function(){
$('body,html').animate({scrollTop:0},1000);
return false;
});
});
});
</script>
四、兼容性
這裡我們給body標簽添加了id=”#top”,目的是當浏覽器不支持javascript的時候,也可實現返回頂部的效果。實際上jQuery可以讓滾動條定位於任何位置,所以這裡我們保留了對浏覽器的兼容性。
(來源:飛魚的聲納)