附:導航菜單代碼
導航欄是一個網站最常使用的部分之一,用戶可以通過它有序地訪問網頁並返回到主頁。這就要求導航欄一定要簡單、易用,不要讓用戶在浏覽網站過程中迷失。接下來我們要談的是其下的導航菜單設計。導航菜單不宜設計成過分花哨,產生令人厭煩的感覺。但也要追求賞心悅目,同時一定要做到方便查找。現在,您可以利用Javascript和jQuery技術設計出不同的導航菜單,本篇文章收集了一些相關教程。
最後,值得提醒的是不要過分使用動態菜單,不要過分復雜,這樣會使人產生煩燥的情緒。在設計導航菜單時力求簡潔,尤其是導航欄更是如此。
Using jQuery for Background Image Animations

Fading Menu – Replacing Content

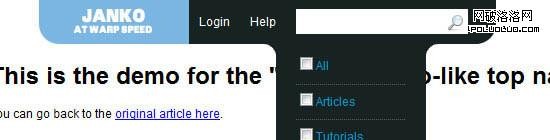
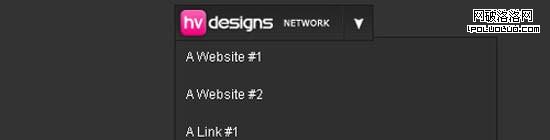
Create Vimeo-like top navigation

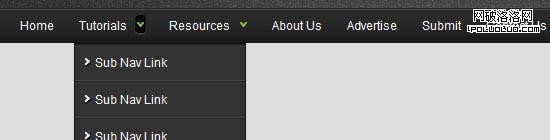
Sexy Drop Down Menu w/ jQuery & CSS

Create an apple style menu and improve it via jQuery

Animated Menus Using jQuery

Animated Jquery Image Menu

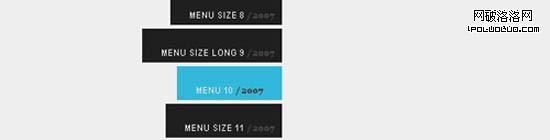
Lava Lamp for Jquery Lovers

Create a Cool Animated Navigation with CSS and jQuery

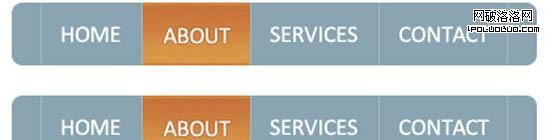
How to Make a Smooth Animated Menu with jQuery

Animated Navigation with CSS & jQuery

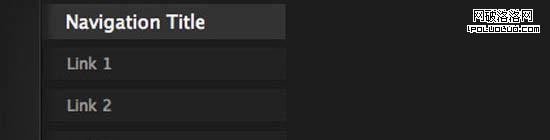
Vertical Scroll Menu with jQuery Tutorial

Vertical Sliding jQuery Menu

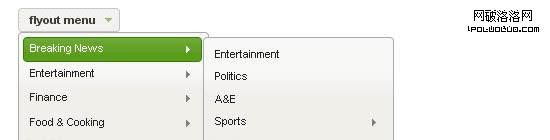
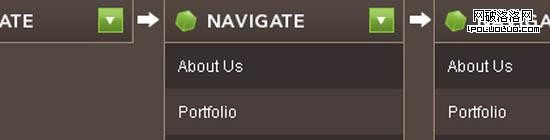
iPod-style Drilldown and Flyout Menu

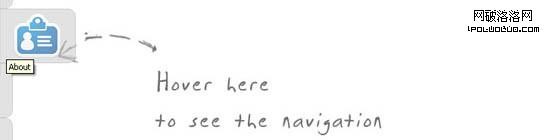
Beautiful Slide Out Navigation

JQuery/CSS Dock Menu

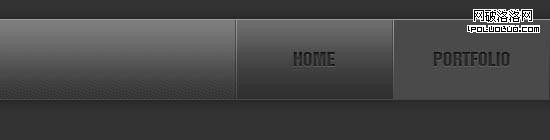
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery

CSS Sprites2 – It’s JavaScript Time

Animated Drop Down Menu with jQuery

編譯來源:無名之道
原文來自:Excellent jQuery CSS Animated Navigation Menu Tutorials