jQuery國際化插件可以讓你在JavaScript代碼中輕松地處理不同文化之間的數字、貨幣和日期格式。例如,你可以使用這個插件正確地顯示一個國家的貨幣符號
上個月,我寫了一篇關於微軟如何在向jQuery貢獻代碼的文章,也談到了在第一批貢獻的代碼中的一些功能:jQuery模板和數據鏈接支持.
今天,我們發布了一個新的jQuery國際化插件的原型,你可以在你的JavaScript程序中引用這個插件添加國際化功能。插件涵蓋了超過350種文化的國際化信息,從蘇格蘭蓋爾語、佛裡斯蘭語、匈牙利語、日語到加拿大英語等。插件將以開源的形式發布。
你可以從我們的Github代碼庫下載插件的原型版本:
http://github.com/nje/jquery-glob
另外也可以在這裡下載一些示例了解簡單的用法。
理解國際化
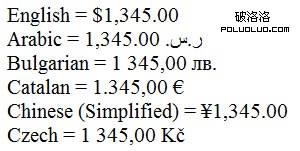
jQuery國際化插件可以讓你在JavaScript代碼中輕松地處理不同文化之間的數字、貨幣和日期格式。例如,你可以使用這個插件正確地顯示一個國家的貨幣符號:

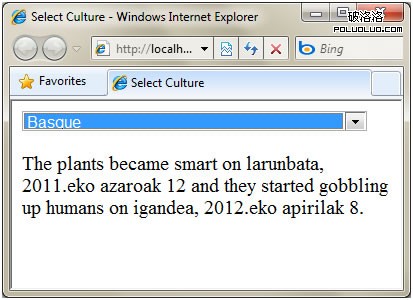
你也可以用這個插件編排日期格式,這樣日期和月份會以正確的順序顯示,而日期和月份的名稱也能夠得到正確的翻譯:

請注意上圖阿拉伯的日期格式中,年份顯示成了1431。這是因為年份已經按照回歷的方式轉換過了。
一些文化差異比較明顯,例如使用不同的貨幣或者不同的月份名稱等。但另外一些差異卻細微而又出人意料。例如,在有一些文化裡,數字不是以均衡的方式分組的。在語言標記為“te-IN”的文化中(印度東部的泰盧固語),數字先按3位數字分組,然後再每2位數字分組。因此象數字一百萬(1000000)就會被寫成“10,00,000”。而有些文化就根本不對數字進行分組。所有這些細微的差異都能夠被jQuery國際化插件自動處理。
要得到正確的日期可能非常需要技巧。不同的文化采用不同的歷法,比如公歷和回歷。同一種文化也可能會采用多個歷法,比如日本就同時采用公歷和以天皇年號推算的紀年歷。插件提供了函數將日期在所有這些歷法中相互轉換。
使用語言標記
jQuery國際化插件依據RFC 4646和RFC 5646標准裡定義的語言標記來識別文化(參見 http://tools.ietf.org/html/rfc5646),語言標記通常由連字符將多個輔標簽組合而成,比如:
語言標記 語言名稱 (中文)
en-AU 英文(澳大利亞)
en-BZ 英文(伯利茲)
en-CA 英文(加拿大)
Id 印度尼西亞文
zh-CHS 中文(簡體) — 標記不再使用
Zu 祖魯文
請注意單一語言例如英語可以同時有多個語言標記。同是英語國家,加拿大采用的數字、貨幣和日期格式就不同於澳大利亞或者美國。你可以使用下面的語言輔標簽查找工具來獲取某個文化的語言標記:
http://rishida.net/utils/subtags/
jQuery國際化插件裡一個叫做globinfo的文件夾包含了這350種文化的信息。實際上,這個文件夾裡有700多個文件,因為它包括了每個文件的最小化(minify)和原始版本。
比如說,在globinfo文件夾,文件jQuery.glob.en-AU.js對應英文(澳大利亞),jQuery.glob.id.js對應印度尼西亞文,而jQuery.glob.zh-CHS對應簡體中文。
示例:指定某種文化
假如你要創建一個德文的網站,並且希望在客戶端的JavaScript腳本裡使用德語習慣顯示所有的日期、貨幣符號和數字。那頁面的源代碼也許與下面的HTML類似:

注意上面的span標簽,它們標識了所有需要用國際化插件進行格式化的區域:商品的價格、上架的日期以及庫存量。
要在網頁裡使用jQuery國際化插件,需要添加三個JavaScript文件:jQuery庫,jQuery國際化插件和指定的文化習慣信息:

在上例中,我將包含了德語文化習慣的jQuery.glob.de-DE.js文件靜態地加入到網頁中,”de-DE”是語言標記,表示在德國使用的德語。
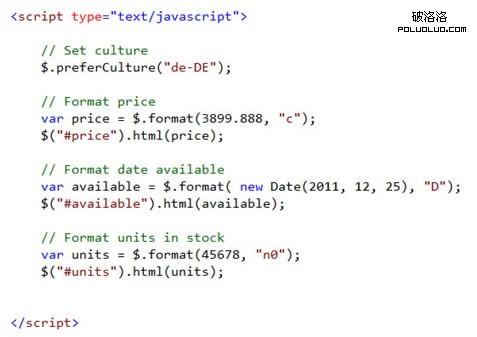
既然已經引入了必要的腳本文件,就可以使用下面的客戶端JavaScript代碼調用插件來顯示價格、上架的日期以及庫存量等值:

jQuery國際化插件為jQuery函數庫添加了一些新的函數—包括preferCulture()和format()等新函數。你可以通過preferCulture()函數設置插件其他函數調用時使用的默認文化。preferCulture()函數接受一個語言標記作為參數,這個函數會使用最接近這個語言標記的文化。
$.format()函數才是真正用來編排貨幣、日期和數字格式的。$.format()函數的第二個參數是格式分類符。例如,傳入“c”表示按貨幣的樣式編排參數值。在githum的ReadMe文件裡詳細描述了所有格式分類符代表的意思:http://github.com/nje/jquery-glob
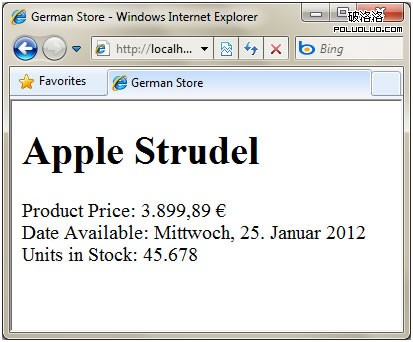
當我們在浏覽器打開這個頁面的時候,所有的東西都是按照德語習慣正確顯示。貨幣符號采用的是歐元符號,日期采用德語的日期和月份名稱,並且,數字分隔符用的是點號(.),而不是逗號(,)。

你可以通過運行示例下載中的3_GermanSite.htm文件來了解上述方法。
示例:用戶動態選擇一個區域設置
在前面的例子中,我們顯式指定使用德語文化習慣(通過引用jQuery.glob.de-DE.js文件)。我們現在來看看動態設置文化習慣的幾個例子。
比如說我們打算在頁面上加一個包含所有350種文化的下拉框,當用戶在下拉框裡選擇了一個文化,頁面上所有的日期都按照這個文化的習慣顯示。

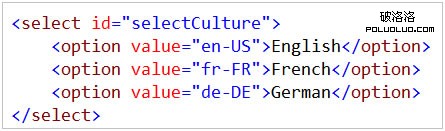
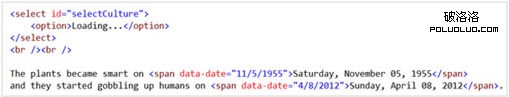
這是網頁的HTML源代碼:

請留意所有包含了日期的<span>標簽都有一個data-date屬性(data-*屬性是HTML 5裡的新功能,同時在老的浏覽器上也可以使用)。當用戶在下拉框裡選擇了一個文化信息後,我們的代碼將會格式化data-date屬性裡保存的日期。
為了顯示所有可能的文化信息,我們要象下面這樣添加一個叫jQuery.glob.all.js 的文件。

jQuery國際化插件裡有一個叫做jQuery.glob.all.js的文件,這個文件包含了所有插件支持的350多種文化的國際化信息。即使經過最小化處理,還是有367k字節。由於文件很大,除非你的確需要一次性使用所有這些文化信息,我們建議你只添加所使用到的文化信息對應的JavaScript文件。下一個例子中,我會演示如何在網頁中動態地加載某個語言對應的JavaScript文件。
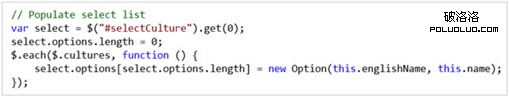
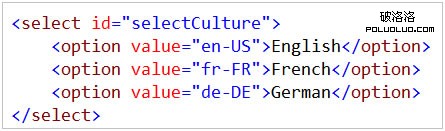
下一步,把所有支持的文化名稱添加到下拉框的列表裡。可以用$.cultures這個屬性獲取它們:

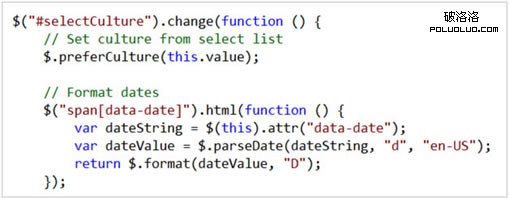
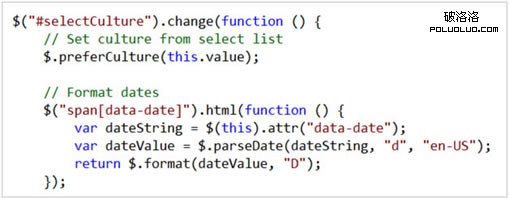
最後,再寫幾行代碼把每個span標簽裡的data-date屬性的日期都抓出來並編排格式:

jQuery國際化插件裡面的parseDate()函數將一個字符串的日期轉換成JavaScript日期,而format()函數則用來編排這些日期的格式。“D”這個格式分類符說明使用長日期格式編排日期。
現在,只要頁面浏覽者選擇這350種語言其中之一,內容都會被正確的國際化。你可以通過運行示例下載中的4_SelectCulture.htm文件來了解上述方法。
示例:動態加載國際化文件
在上一節說過,你應該盡量避免在頁面中引用jQuery.glob.all.js文件, 因為它實在是太大了。相反,你可以動態地加載你所需要的國際化信息。
比如說,你要創建一個下拉列表顯示下面這些語言:

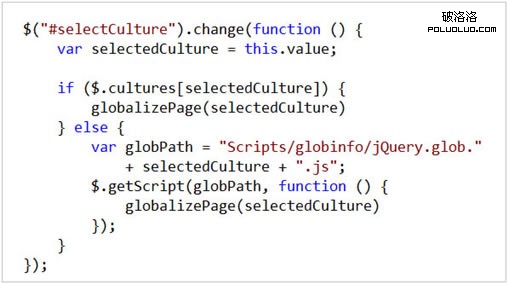
下面的代碼會在用戶從下拉框中選擇一個新的語言後執行。這段代碼會先判斷選中的語言對應的國際化腳本文件是否已經加載了。如果還沒有加載,則使用jQuery的$.getScript()函數動態加載國際化腳本文件。

當國際化腳本文件被浏覽器加載以後,就會調用globalizePage()函數,繼而執行客戶端的代碼完成國際化。
這個方法的優點是可以讓你避免加載整個jQuery.glob.all.js文件—只要加載使用到的文件,而且只加載一次。
示例下載中的5_Dynamic.htm文件演示了這個方法。
示例:自動檢測用戶的常用語言設置
大多數網站通過檢測用戶的浏覽器設置來得到其常用語言,然後根據這種語言文化習慣來國際化網站內容。用戶可以在浏覽器中設置一個常用語言。這樣,用戶在請求頁面時,常用語言設置會包含在請求Http消息頭的Accept-Language字段中。
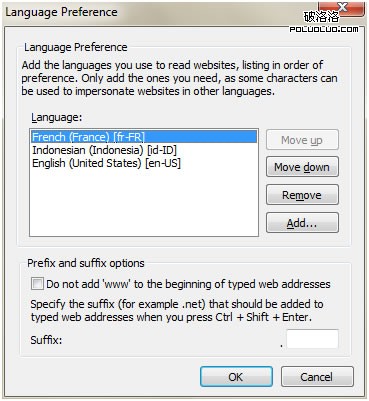
如果使用的是微軟的IE浏覽器,可以通過以下步驟設置你常用的語言:
1. 在菜單欄裡選擇工具,Internet 選項。
2. 選擇常規標簽。
3. 在外觀裡點擊語言按鈕。
4. 點擊添加在語言列表裡增加新的語言。
5. 然後把你最常用的語言放在列表的最頂端。

你可以在這個對話框中設置多門常用語言。所設置語言的順序關系將會體現在HTTP請求的Accept-Language字段中,如:
Accept-Language:fr-FR,id-ID;q=0.7,en-US;q=0.3
比較奇怪的是,用戶不能夠通過客戶端的JavaScript腳本得到Accept-Language的內容。微軟的IE和Firefox浏覽器都支持一系列語言相關的屬性,這些屬性可以通過Window.navigator進行訪問,例如windows.navigator.browserLanguage和window.navigator.language,不過這些屬性中的語言一般指的是操作系統中設置的語言或者是浏覽器的語言版本。你不能通過這些屬性來得到用戶設置的常用語言。
得到用戶語言偏好(也就是Accept-Language字段中的內容)的唯一可靠方法就是編寫服務器代碼。例如,下面的ASP.NET頁面就利用了服務器的Request.UserLanguages屬性把用戶的語言偏好設置賦給了客戶端JavaScript的acceptLanguage變量(然後就可以通過客戶端JavaScipt訪問這些值了):

為了使這段代碼能夠正常工作,頁面中必須包含與acceptLanguage對應的文化信息。例如如果你的常用語言是fr-FR(法語-法國),那就必須在這個頁面中引用jQuery.glob.fr-FR.js或者jQuery.glob.all.js這兩個JavaScript腳本之一,否則沒辦法得到文化信息。關於這個方法的應用可以示例下載中的”6_AcceptLanguages.aspx”。
如果對於頁面中用戶的常用語言沒有對應的腳本包含其文化信息,那麼$.preferCulture()方法就會引用中立(neutral)的文化信息(例如,使用jQuery.glob.fr.js,而不是jQuery.glob.fr-FR.js)。如果中立文化信息也不可用,那麼$.preferCulture()方法就會回滾到使用默認文化(英語)。
示例:利用國際化插件使JQuery UI DatePicker實現國際化
國際化插件的目的之一就是使開發能適應各種不同文化的jQuery小工具的變得更為簡單。
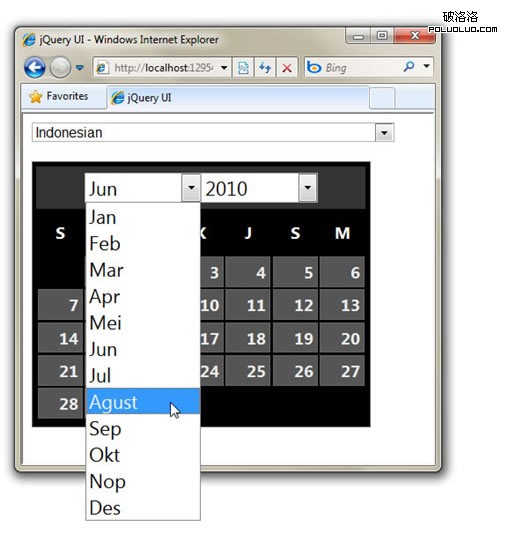
我們希望確保jQuery的國際化插件能夠與現有的jQuery的UI插件如DatePicker共存並正常工作。為了實現這個目標,我們創建了DatePicker插件的一個整合版本,使它可以在渲染日歷的時候利用我們的插件來提供國際化支持。下圖演示了把jQuery的國際化插件和整合後的DatePicker插件一起加入到頁面並選擇印度尼西亞語的效果。

注意:一周中每一天的名稱都以印度尼西亞語的縮寫形式顯示。 此外,月份的名字也以印度尼西亞語顯示。
你可以從我們的github網站下載整合版的JQuery UI DatePicker。你也可以使用示例下載中文件7_DatePicker.htm所使用的版本。
總結
很高興我們能夠為jQuery社區提供持續的貢獻。這個國際化插件已經是我們發布的第三個插件了。
感謝大家對我們年初發布jQuery模板(Templating)和數據鏈接(data-linking)的原型提供的很多非常有價值的反饋和設計方面的建議。最後我想趁這個機會感謝jQuery和jQuery UI團隊在創建這些插件時所提供的幫助。
希望這能對您有所幫助。
原文:http://blog.joycode.com/scottgu/archive/2010/06/25/116006.joy