artDialog:輕巧且高度兼容的javascript對話框組件
編輯:關於JavaScript
javascript對話框(彈出層)組件artDialog
artDialog是一個輕巧且高度兼容的javascript對話框組件,可讓你的網頁交互擁有桌面軟件般的用戶體驗。
- 演示地址:http://www.planeart.cn/downs/artDialog/
- 項目主頁:http://code.google.com/p/artdialog/
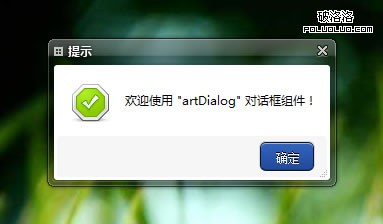
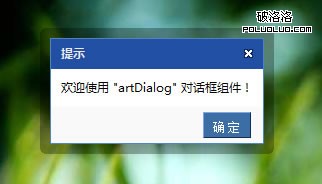
artDialog2采用全新的UI

功能: 支持鎖定屏幕(遮罩)、模擬alert和confirm、多窗口彈出、靜止定位、支持Ese鍵關閉對話框、定時關閉、自定義位置、拖動、鼠標調節窗口大小、換膚、穿越框架
優點:
- 兼容主流浏覽器:支持IE6和IE6+, Firefox, chrome, Opera, Safari
- 自適應內容:無需預設高寬, 對話框自適應消息內容的大小 (包括按鈕),並且支持消息框大小拖動調節
- 智能消息對齊:如果設置了對話框寬度,文本會自動居中或者居左對齊
- 容錯:如果定義的寬度高度小於內容大小不會出現錯位,
- 智能定位:使用自定義坐標的時候智能修正位置,確保其在可視范圍 (適用於彈出菜單)
- 拖動流暢:不會粘住鼠標也不會拖出浏覽器視口導致無法控制
- 輕巧: js壓縮後不到8KB (在js內嵌了核心兼容布局CSS的情況下)
- 制訂皮膚:九宮格布局, 鉤子完善,制作皮膚相當簡易, 內置IE6 png 32透明和定位解決方案。
- IE6無抖動靜止定位:在IE6下可實現與現代浏覽器一樣完美靜止定位效果
- IE6遮蓋下拉控件支持:支持 IE6 下覆蓋下拉控件 (注:半透明皮膚不支持)
附帶皮膚:

google chrome[支持ie6覆蓋下拉控件]

facebook[只用了一張不到1k的背景圖]
更新列表
下一版計劃逐步實現背景預加載和Opera BUG修復..
v2.0.5
- 解決頁面載入即彈出的情況造成水平對齊不正常的BUG(主要是dom ready事件綁定)
- 增加parent參數,支持對話框穿越框架在父頁面彈出
v2.0.5
- 剔除yesClose參數,如果要點擊確定或者取消按鈕不自動關閉對話框,讓回調 函數返回false即可
- 更改x參數名為left,y為top,為後續版本拓展right與bottom參數需要
- 修改皮膚aero和chrome的圖標布局,讓回行消息文本留出圖標的寬度
v2.0.4
- 修改一小處兼容框架樣式,防止調用頁面body設置了文本對齊導致對話框標題文本也居中
v2.0.3
- 增加id參數,可以方便外部腳本控制整個對話框,同時可防止對話框重復彈出
- 增加yesClose參數,用於阻止對話框點擊確定後自動關閉
v2.0.0 ...
- artDialog 2.06 下載
- 默認皮膚aero提供psd源文件
其他各版本下載:http://code.google.com/p/artdialog/downloads/list
小編推薦
熱門推薦