默認狀態下的Textarea文本的功能確實有限,它甚至不能支持常用的HTML代碼,所以,在多數情況下,我們通過其他控件或別的辦法來增強Textarea的可操作性,以下就是7個跟提高Textarea操作性能相關的優秀的jQuery插件介紹。
1,Mark It Up

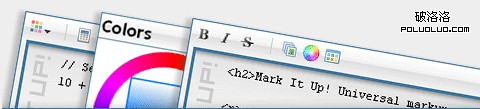
Mark It Up 是一款功能強大的jQuery文本編輯插件,使得你頁面中的Textarea文本框可以進行常用的HTML,BBCode,Textile以及WiKi plus等編輯出來,而且它的使用非常也是簡單,調用代碼如下:
$('#html').markItUp(myHtmlSettings);
插件網址:jaysalvat.com
插件下載:markitup pack 1.1.5
2,ReType
![]()

ReType 是一個使用非常簡單的可支持多語言鍵盤切換的文本編輯器,無需用戶安裝不同語言的輸入法,即可實現強大的多語言軟鍵盤輸入。
插件網址:myyn.org
插件下載:jquery-retype
3,Modal Preview

Modal Preview 是一個jQuery文本框內容預覽插件,支持HTML、動畫和透明效果等效果預覽,調用代碼如下:
$(<code>'form textarea'</code><code>).modalpreview(options);</code>
插件網址: devkick.com
插件下載:ModalPreview
4,Text Input Limiter
Text Input Limiter 是一個限制文本框內容輸入字數的jQuery插件,同時支持字數統計功能。
插件下載: textlimit.js
5,HTMLBox

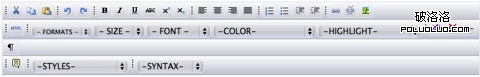
HTMLBox 是一個和Mark It Up 功能類似的文本編輯增強插件,擁有更多細致的HTML等可視化操作。
插件網址: remiya.com
插件下載: HTMLBox 2.8
6,Resize

Resize 是一個用來在頁面中,即時調整文本框大小的jQuery插件,調用代碼如下:
$('textarea.resizable:not(.processed)').TextAreaResizer();
插件網址: itsavesyou.com
插件下載: TextAreaResize
7,TypeWatch
TypeWatch 是一個用戶監控用戶對當前文本區域內容的輸入操作是否完成的jQuery插件,調用代碼如下:
var options = {
callback:function(){ alert("changed search text"); },
wait:750,
highlight:true,
enterkey:true,
}
$("#search").<strong>typeWatch</strong>( options );
插件網址: dennydotnet.com
插件下載: typewatch.js
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- BootStrap中Datepicker控件帶中文的js文件
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- jQuery源碼解讀之extend()與工具方法、實例方法詳解