網上基於jQuery的表單驗證插件已有很多,但是這個輪子我還是繼續做一個,因為這個表單驗證插件是從我以前的個人JavaScript框架移值過來的(我已慢慢投入jQuery的懷抱),並且它的驗證規則書寫方式也許會讓你眼前一亮。
網上的各類表單驗證插件的驗證規則都是寫在腳本裡的,但我的插件的驗證規則卻是寫在表單元素的屬性裡的。如下面的例子:
<input name="name" type="text" id="name" size="30" jvpattern="^.+$" jverrortip="請輸入正確的姓名." jvtipid="spt_name" jvmethod="checkname" /><span id="spt_name" class="normaltips" jverrorclass="errortips" jvcorrectclass="correcttips"></span>
注意看上面代碼中以“jv“開頭的各種屬性名,這些都是表單驗證插件需要用的屬性值。其中各屬性代表的意思請閱讀以下表:
1、form表格控件元素可使用的屬性:
屬性名 說明 jvpattern 用來驗證控件值是否正確的正則表達式。(可不定義此屬性) jvcompareid 需要與當前控件進行值相等比較的其它控件id。(可不定義此屬性) jvrequired 表明當前控件值是否是必須的,也即是否允許當前控件值為空。如不定義此屬性則默認為不可空,如果值為false或0則允許為空。(可不定義此屬性) jvmethod
定義需要進行額外驗證的方法。(可不定義此屬性)
此屬性值如果定義,則不需要輸寫“括號”,並且函數原型為:
xx function(item){
//代碼
//true表示驗證成功,false表示驗證失敗。
return true/false;
//或者帶錯誤消息的返回
return {result:true/false, message:'錯誤消息'};
}
其中item參數是當前控件對象的jQuery實例。
jvtipid顯示驗證提示信息的控件id。(可不定義此屬性)
注:如果不定義此屬性,並且未定義onerror或oncorrect函數則默認為alert提示
jverrortip 當驗證失敗時要顯示的提示信息。(可不定義此屬性) jvcorrecttip 當驗證成功時要顯示的提示信息。(可不定義此屬性) jvfocuson 當驗證失敗後是否需要將光標移到控件上。(可不定義此屬性)控件上必須定義:jvpattern、jvmethod、jvcompareid 三者之中的一個或多個,否則插件將不對對應的控件進行驗證。
2、tip提示控件元素可使用的屬性:tip提示控件即是某個表單控件jvtipid指定的控件。
屬性名 說明 jvnormalclass 正常情況下顯示提示信息時采用的css樣式的classname。(可不定義此屬性) jvcorrectclass 驗證成功後顯示提示信息時采用的css樣式的classname。(可不定義此屬性) jverrorclass 驗證失敗後顯示提示信息時采用的css樣式的classname。(可不定義此屬性)
當控件規則設置好後就可以直接激活調用jValidate,以便當表單進行submit提交前,進行驗證檢查。
示例:
$('form').jValidate();
或者帶參數的調用:
$('form').jValidate({blurvalidate : true,
isbubble : false,
onerror : function(item,form){
$.jMessageBox.show('錯誤', item.attr('jverrortip'));
}
});
可設置的參數請閱讀下表:
參數名 說明 isbubble
是否允許“冒泡”,也即是否允許逐個檢查各控件值,如果值為true,則會逐一檢查驗證所有已設置驗證規則的控件;如果值為false則當有一個控件值驗證失敗(不符合條件)後,將退出後續控件的檢查。默認值為false
注:如果提示信息是以彈出窗口方式顯示的,建議將此值設置為false,以免一下子彈出較多提示,引起用戶反感。
blurvalidate 設置當個個控件失去焦點後是否需要即時檢查驗證。默認值為false。 emptytip 是否允許空提示。也即是當沒有提示信息可顯示時,是否還允許提示控件改變css類。默認值為false oncorrect當控件值驗證成功時調用處理的方法,如果未定義則采用默認行為。函數原型:
function(item, form){
//代碼
}
其中參數item: 表示當前控件的jQuery實例; form : 表示控件所在的表單實例
onerror當控件值驗證失敗時調用處理的方法,如果未定義則采用默認行為。函數原型:
function(item, form){
//代碼
}
其中參數item: 表示當前控件的jQuery實例; form : 表示控件所在的表單實例
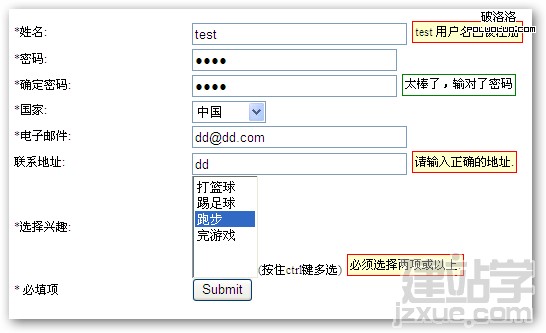
示例截圖:

源碼下載:(壓縮包附帶jMessageBox示例,關於jMessageBox請參考此文)
/Files/kingthy/jvalidate.zip