網頁制作Poluoluo文章簡介:jQuery 1.4官方文檔中文版.
為了慶祝jQuery的四周歲生日, jQuery的團隊榮幸的發布了jQuery Javascript庫的最新主要版本! 這個版本包含了大量的編程,測試,和記錄文檔的工作,我們為此感到很驕傲。
我要以個人的名義感謝 Brandon Aaron, Ben Alman, Louis-Rémi Babe, Ariel Flesler, Paul Irish, Robert Kati?, Yehuda Katz, Dave Methvin, Justin Meyer, Karl Swedberg, and Aaron Quint。謝謝他們在修復BUG和完成這次發布上所做的工作。
下載(Downloading)
按照慣例,我們提供了兩份jQuery的拷貝,一份是最小化的(我們現在采用Google Closure作為默認的壓縮工具了),一份是未壓縮的(供糾錯或閱讀)。
- jQuery壓縮 (23kb Gzipped)
- jQuery常規 (154kb)
另外,Google也在他們的服務器上放置了一份jQuery的拷貝。這份拷貝會自動的最小化然後壓縮 – 並且放在Google最快的緩存服務器上。
- http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js
你可以在你的站點上直接引用上面的URL,這樣就可以享受迅速加載jQuery的性能優勢了。
就jQuery1.4來說,我們努力的減少大規模升級中的麻煩 – 通過保持所有public函數的簽名。即使如此,還請通讀可能會造成問題的變更列表,這樣能夠了解哪些變更可能會給你的應用造成問題。
(功能) Features
下面的內容概括了jQuery1.4裡加入的變更和功能。另外所有的變更都已經在jQuery 1.4 的文檔裡記錄了。
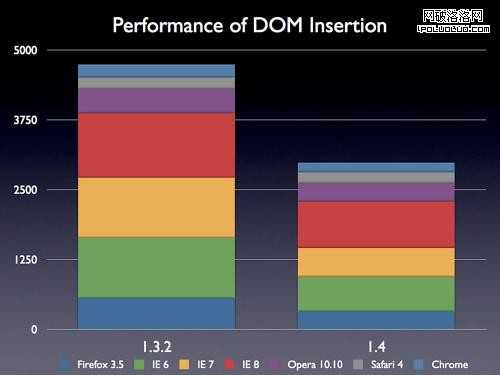
熱門方法經過了性能上的大”檢修”
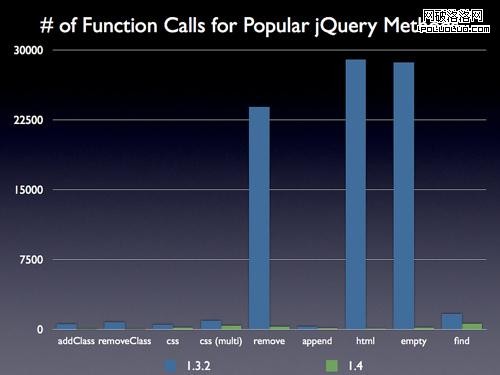
不少比較熱門的和常用的jQuery方法在1.4裡被重寫了。(譯注:重寫了方法的內部,外部調用沒有大幅度改變) 我們分析源碼的時候發現我們能夠獲得大幅的性能提升,通過把jQuery和自己比較: 查看內部函數被調用了多少次,然後努力降低源碼的復雜度(譯注:計算機算法中的Complexity)

View the cropped chart.
在1.4版裡我們顯著的降低了大部分熱門jQuery方法的的復雜度。
更易用的設置函數 (Easy Setter Functions)
算來已經有一陣了,你們已經可以給.attr()傳遞一個函數,然後這個函數的結果會被用來賦給相應的HTML屬性(attribute)上。這個功能現在被移植到所有的設置函數了: .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .before(), .after(), .replaceWith(), .wrap(), .wrapInner(), .offset(), .addClass(), .removeClass(), 以及 .toggleClass().
另外, 對於下面幾個方法,當前的值會被作為第2個變量傳遞給這個函數。.css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .offset(), .addClass(), .removeClass(), 以及 .toggleClass().
這樣代碼就可以這樣寫:
// 找出所有A標簽裡的'&'字符,然後用一個span標簽包圍
$('a').html(function(i,html){
return html.replace(/&/gi,'&');
});
// 給一些鏈接的title屬性加些信息
$('a[target]').attr("title", function(i,title){
return title + " (新窗口打開)";
});
Ajax
嵌套參數的序列化 (jQuery.param() 文檔, Commit 1, Commit 2)
jQuery 1.4在jQuery.param方法裡加入了嵌入參數序列化的支持,借用了PHP編程裡興起的,而後又被Ruby on Rails推廣開來的方式。
舉例來說,
{foo: ["bar", "baz"]} 會被序列化為 “foo[]=bar&foo[]=baz”.
在jQuery 1.3版裡, {foo: ["bar", "baz"]} 曾被序列化為 “foo=bar&foo=baz”. 但是,這樣做沒用辦法將只含有一個元素的陣列編碼。如果你需要舊的序列化方式,你可以設置傳統Ajax設置來進行切換。(使用jQuery.ajaxSettings.traditional進行全局切換,或者根據情況單獨切換。
總共有3種方式可以切換到舊的序列化方式:
// 全局改變序列化方式 (使用舊的)
jQuery.ajaxSettings.traditional = true;
// 指定情況使用舊的序列化方式
jQuery.param( stuff, true );
// 針對一個單獨的Ajax請求使用舊的序列化方式
$.ajax({ data: stuff, traditional: true });
更多信息參見: jQuery.param() 文檔, jQuery.ajax() 文檔, Commit, Code
JSON和腳本類型通過”content-type”自動識別。 (jQuery.ajax 文檔, Commit 1, Commit 2)
如果一個Ajax請求的回復的媒體類型是JSON(application/json), dataType默認設為”json”(如果dataType沒有被指明)。另外,如果回復的媒體類型是 Javascript(application/javascript), dataType默認設為”script”(同樣,如果dataType沒有明確指明), 這種情況下,腳本會自動運行。
加入了Etag的支持 (jQuery.ajax() 文檔, Commit)
默認設置下, jQuery會忽略Ajax請求的”Last-Modified”頁頭。這樣做是為了忽略浏覽器的緩存。設置ifModified:true就可以使 jQuery使用可用的緩存。jQuery1.4還會發出”If-None-Match”的頁頭如果你設置了ifModified選項。
嚴格JSON模式,本地的JSON.parse方法 (jQuery.ajax() 文檔, Commit 1, Commit 2, Commit 3)
jQuery 1.3和以前的版本曾使用Javascript的eval對引入的JSON解析。1.4版則會使用本地的JSON解析器,前提是如果有本地的解析器可用。它也會對引入的JSON進行校驗。所以在jQuery.getJSON方法裡,或當一個Ajax請求的dataType是”json”的時候,jQuery會拒絕不合標准的JSON(例如{foo: "bar"})。
序列化HTML5的元素 (jQuery.param() 文檔, Commit)
新的HTML5輸入方法 (比如’datetime’和’range’)在序列化.serialize()一個表單的時候會被包括在內。
Ajax請求的環境 (jQuery.ajax() 文檔, Commit)
你可以附加一個”環境”到Ajax請求上,所有的回調函數裡都會擁有同樣的”環境”設置(這樣可以簡化你的代碼,盡可能避免使用閉合,或是其他對象)。
jQuery.ajax({
url: "test.html",
context: document.body,
success: function(){
jQuery(this).addClass("done");
}
});
請求成功回調函數的第三個參數會被設為原始的XHR對象 (jQuery.ajax() 文檔, Commit)
所有的Ajax請求的成功回調函數現在都會收到原始的XMLHttpRequest對象,作為第三個參數。之前這個XHR對象只能通過$.ajax一類方法的返回值來獲取。
明確設置”Content-Type” (jQuery.ajax() 文檔, Commit)
在1.3版,如果沒有實際數據發送,jQuery.ajax的contentType會被忽略。1.4版裡,contentType將總是和請求一同發送。這修復了某些後台憑靠”Content-Type”頁頭判斷回復類別所造成的問題。
明確設置JSONP回調函數的名字 (jQuery.ajax 文檔, Commit)
你可以使用jQuery.ajax()方法的jsonpCallback選項,通過名字來指定JSONP的回調函數。
防止啟動前跨域XHR (Commit)
跨域Ajax(針對提供支持的浏覽器)將更易用,因為默認設置下,啟動前XHR被阻止了。(TODO)
jQuery.ajax()現在使用”onreadystatechange”事件替換了計時器 (Commit)
使用”onreadystatechange”替換了輪流探詢,Ajax請求現在將使用更少的資源
元素屬性 (Attributes)
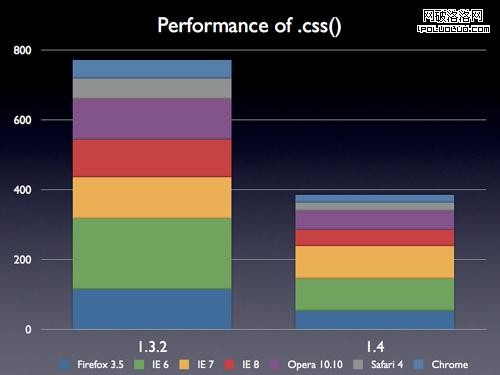
.css()和.attr() 的性能被優化了。
<
.attr()方法多了一個設置函數作為參數 (.attr() 文檔)
你不但可以將一個函數用在.attr()裡,還可以在這個函數裡使用屬性的當前值。
jQuery('<img src="enter.png" alt="enter your name" />')
.attr("alt", function(index, value) {
return "Please, " + value;
});
.val( Function ) (.val() 文檔)
<input class="food" type='text' data-index="0" /> <input class="food" type='text' data-index="1" />
jQuery("input:text.food").hide();
jQuery("<ul class='sortable'><li>Peanut Butter</li><li>Jelly</li></ul>"
)
.sortable()
.bind("endsort", function() {
$(":text.food").val(function() {
return $("ul.sortable li:eq(" + $(this).attr("data-index") + ")").text();
});
});
text和CDATAHTML元素也支持.text()方法了 (.text() 文檔, Commit)
核心 (Core)
快捷元素創建 (jQuery() 文檔, Commit)
現在當你需要使用jQuery函數創建一個元素的時候,你可以同時附遞一個對象來指定屬性值和事件:
jQuery("
", {
id: "foo",
css: {
height: "50px",
width: "50px",
color: "blue",
backgroundColor: "#ccc"
},
click: function() {
$(this).css("backgroundColor", "red");
}
}).appendTo("body");
對象裡的鍵值的名字與相關的jQuery的方法的名字是對應的,對象的值會被作為參數傳遞給jQuery的方法。
(譯注:譬如$("<a>link</a>", {css:{background:"#ccc"}});相當於$("<a>link</a>")).css("background", "#ccc");
.eq(-N), .get(-N) (負指數) (.eq() 文檔, .get() 文檔, Commit)
你現在可以在.get()和.eq()方法裡使用負數。譬如,你要選擇倒數第2個div元素,或者是倒數第2個DOM對象:
$("div").eq(-2);
$("div").get(-2);
新的.first()和.last()方法 (.first() 文檔, .last() 文檔, Commit)
方便起見, 新增的.first()和.last()方法等同於.eq(0)和.eq(-1).
新的.toArray()方法 (.toArray() 文檔, Commit)
.get()方法自始就是從jQuery集合裡返回一個陣列。為了能夠更明確, 你可以用.toArray()來達到一樣的效果。(譯注:這裡應該是為了以後的版本留出空間,譬如以後可能會加入.toList()方法,到時候就會易於區分。) 不過,和.get()不一樣的是,.toArray()不接受參數。
jQuery()返回一個空集 (jQuery() 文檔, Commit)
在jQuery 1.3中,jQuery()方法返回僅包括document的jQuery集合。這個可以用來創建一個空集,然後動態加入一些元素。注: jQuery().ready()方式在1.4中依然有效,但是被指示陳舊了。請使用jQuery(document).ready()或者jQuery(function(){})。
jQuery(“TAG”) (Element Selector 文檔, Commit)
當使用單個標簽名字的時候jQuery會使用更快捷的路徑。
jQuery(“<div>”), jQuery(“<div/>”) 和 jQuery(“<div></div>”) (jQuery() 文檔, Commit)
現在這三個方法都使用同一個代碼路徑了(document.createElement), 來優化jQuery("<div></div>")的性能。注意,如果你指定了屬性,將會使用浏覽器本身的語法分析(通過設置innerHTML)。
樣式 (CSS)
.css()方法在性能是以前的2倍。

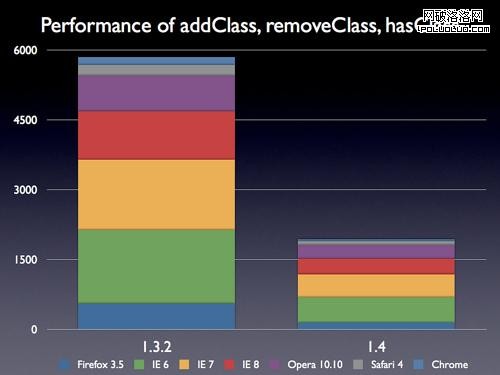
.addClass(), .removeClass(), 和 .hasClass()這幾個方法在性能上是以前的3倍

.toggleClass()可以切換多個css類了 (.toggleClass() 文檔, Commit)
你可以通過.toggleClass()調用多個css類的名字來切換他們。
$("div").toggleClass("current active");
數據
.data()返回對象, .data(Object)設置對象 (.data() 文檔, Commit 1, Commit 2)
有時候你可能需要在一個元素上附加一個復雜的對象。一個常見的例子是你需要從一個元素身上復制所有的數據到令一個元素上。在jQuery 1.4裡, 不使用任何參數調用.data()時,.data會返回一個復雜對象。(譯注: 包含所有鍵-值對的對象。) 調用.data(Object) 則會設置這個對象。注意這個對象還包括了元素上綁定的事件,所以用的時候要小心。
除非需要, 不然不會創建數據緩存。 (Commit 1, Commit 2, Commit 3)
jQuery使用一個獨特的自定義屬性來獲取特定元素上附加的數據。當查找數據,但是沒有新加的數據的時候,jQuery會盡量避免創建這個自定義屬性。這樣可能會提高性能,同時還會在這種情況下避免污染DOM。
效果 (Effects)
單個屬性緩進緩出 (Per-property Easing 文檔, Commit)
除了能夠給一個動態效果指定緩進出函數外,你現在可以指定每個屬性的緩進出函數了。James Padolsey的blog上有更進一步的信息和演示。
$("#clickme").click(function() {
$("div").animate({
width: ["+=200px", "swing"],
height: ["+=50px", "linear"],
}, 2000, function() {
$(this).after("<div>Animation complete.</div>");
});
});
事件 (Events)
新方法: jQuery.proxy() (jQuery.proxy() Documenation, Commit 1, Commit 2)
如果你需要保證一個函數內的”this”恆定地保持某個值, 你可以用jQuery.proxy獲得一個相同作用域的函數。
var obj = {
name: "John",
test: function() {
alert( this.name );
$("#test").unbind("click", obj.test);
}
};
$("#test").click( jQuery.proxy( obj, "test" ) );
多個事件綁定 (.bind() 文檔)
你可以通過遞入一個對象來一次性綁定元素的多個事件。
$("div.test").bind({
click: function(){
$(this).addClass("active");
},
mouseenter: function(){
$(this).addClass("inside");
},
mouseleave: function(){
$(this).removeClass("inside");
}
});
‘change’和’submit’事件規范化 (Change 文檔, Submit 文檔)
普通的或是即時的change和submit事件可以在各種浏覽器上穩定工作了。我們覆蓋了IE裡的change和submit, 替換為與其他浏覽器相同的事件。
新的事件: ‘focusin’ and ‘focusout’ (.focusin() 文檔, .focusout() 文檔, Commit)
focusin和focusout在一般情況下等同於focus和blur, 但是多了向父元素傳遞的作用。如果你自己編寫你的事件代理模式(TODO), 這個功能將對你有很大幫助。請注意對focus和blur使用live()方法將不會起作用; 在設計的時候我們根據 DOM事件規范決定不使其向父元素傳遞事件。
$("form").focusout(function(event) {
var tgt = event.target;
if (tgt.nodeName == "INPUT" && !tgt.value) {
$(tgt).after("nothing here");
}
});
所有的事件都可以成為即時事件 (.live() 文檔)
除了ready, focus (用focusin), 和 blur (用focusout)以外, 所有能用.bind()綁定的事件都可以成為即時事件。
在live()所支持的事件裡,我們對能夠支持下面這幾個額外的事件感到尤其驕傲。通過.live()裡的事件代理, 1.4版實現了對change, submit, focusin, focusout, mouseenter, 以及mouseleave事件的跨浏覽器支持。
注: 如果你需要即時的focus事件,你應該用focusin和focusout, 而不要用focus和blur, 因為就像前面提到的, focus和blur不向上傳遞。
還有, live()也接受數據對象作為參數了, 同bind()方法一樣 (Commit)
live/die也支持環境變量了 (Commit)
現在可以在綁定事件的時候給選擇符指定一個環境。如果環境被指定了, 只有屬於這個環境下的元素才會被綁定事件。在創建即時事件的時候, 元素本身不需要已經被定義, 但是環境必須被創建。
確定ready事件至少含有body元素 (Commit)
jQuery現在會檢查body是不是存在,如果不存在,會對body進行輪流探詢。
在不需要手動處理內存溢出的非IE浏覽器中, 卸載的速度提高了。 (Commit)
DOM操作 (Manipulation)
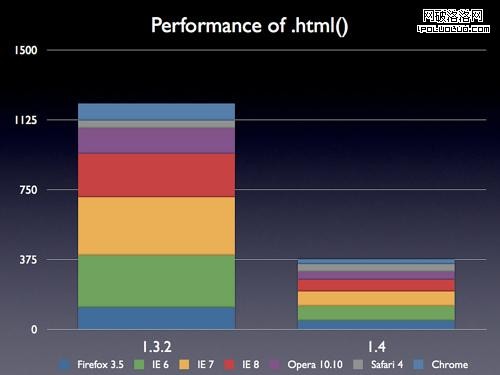
在jQuery 1.4裡一系列的DOM操作方法的性能都有巨大的提升。
.append(), .prepend(), .before(), and .after()的性能提高了。

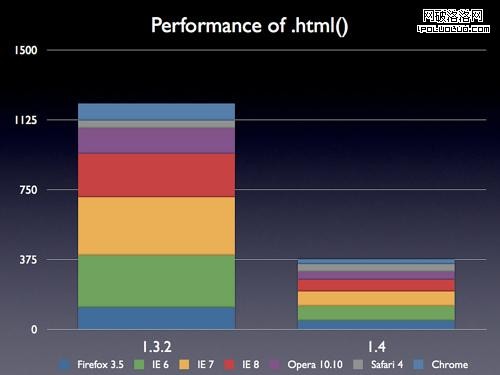
.html()的性能提高到以前的3倍。

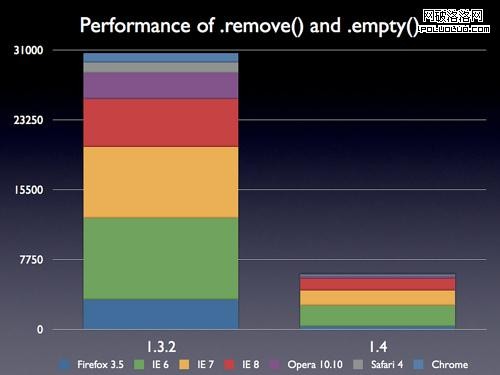
.remove()和.empty()的速度則達到以前的4倍.

新方法: .detach() (.detach() 文檔, Commit)
detach()將一個元素從DOM裡移除, 但是並不卸載關聯的事件處理函數。這個方法可用於暫時性的將一個元素移除,執行相關操作,然後返回。
var foo = $("#foo").click(function() {
// 相關操作
});
foo.detach();
// foo保留了相關處理函數
foo.appendTo("body");
新的unwrap()方法 (documentation, commit)
unwrap()方法拿到一個已知的父元素的子元素,然後將父元素用子元素替換。(譯注: 將子元素從”包裹”裡拿出來, 因名unwrap)。如此這般:
<body> <div> <p>annie</p> <p>davey</p> <p>stevie</p> </div> </body>
$('div').unwrap();
<body> <p>annie</p> <p>davey</p> <p>stevie</p> </body>
domManip方法裡的緩存 (commit)
jQuery會將jQuery("<div>")和.after("<div>")一類方法創建的節點記入緩存。這樣, 對於利用這些方法, 使用字符串進行DOM操作的頁面,性能將有極大的提高。
無連接的節點間的before, after, replaceWith操作 (commit)
現在你可以對還沒有放置到DOM Tree上的節點進行before, after, 和replaceWith的操作了。意味著你可以先對節點進行復雜的操作, 待完成後再放到合適的DOM位置上。這樣也能盡量避免操作過程中造成重新排版。
jQuery("<div>").before("<p>Hello</p>").appendTo("body")
.clone(true) 也會復制關聯數據 (clone 文檔, commit)
1.3版中, .clone(true)雖然也是深度復制, 但是沒有復制關聯的數據。1.4版裡,它則會復制數據, 同時還包括所有的事件。這點上和jQuery.extend在語義想同的, 所以普通對象和陣列會被復制, 但是自定義的對象則不會。
位移 (Offset)
.offset( coords | Function ) (.offset() 文檔, commit)
現在可以設置元素的位移了! 和所有的設置函數一樣, offset也可以接受一個函數作為第二個參數。
隊列 (Queueing)
隊列經歷了一次大修, 使用隊列會比使用默認的fx更易掌握。
新的 .delay() 方法 (.delay() 文檔, commit)
.delay()方法會根據參數滯後若干毫秒執行隊列裡剩下的對象。默認的它會使用”fx”隊列。但你可以選擇性的通過delay方法的第二個參數選擇其他隊列。(譯注:每個隊列都以一個名字識別。)
$("div").fadeIn().delay(4000).fadeOut();
隊列裡的next (.queue() 文檔, commit)
jQuery 1.4版裡, 當隊列裡的一個函數被調用的時候,第一個參數會被設為另一個函數。當後者被調用的時候, 會自動排除隊列裡的下一個對象, 以此來推動隊列到下一步。
jQuery("div").queue("ajax", function(next) {
var self = this;
jQuery.getJSON("/update", function(json) {
$(self).html(json.text);
next();
};
}).queue("ajax", function() {
$(this).fadeIn();
});
.clearQueue() (clearQueue 文檔, commit)
隊列可以被清空了。這個方法會移除隊列裡所有未執行的函數, 但不會移除正在運行的函數。無參數的情況下調用.clearQueue()方法將會清空默認的”fx”隊列。
選擇符 (Selectors)
“#id p”效率更高 (commit)
所有以ID開頭的選擇符都得到了優化, 能夠在瞬間得到返回值。所有以ID為開頭的選擇符速度將一直快於其他選擇符。
頁面遍訪 (Traversing)
.index(), .index(String) (index 文檔, commit)
.index() 方法經過重寫, 變得更加直觀和靈活。
你可以獲得一個元素相對於同父元素的指數:
// 計算第一個 <li class="current"> 元素在它所有的同父元素中的指數:
$("li.current").index()
你也可以獲得一個元素在一個jQuery元素集合中的指數, 這個集合可以用一個選擇符或者是一個DOM元素來指定:
// 計算這個 <h3 id="more-info"> 元素在頁面上所有 <h3> 元素裡的指數:
$("#more-info").index("h3")
新的.has()方法 (has 文檔, commit)
這個方法相當於選擇符裡的:has()過濾法。它拿到一個jQuery集合,返回含有指定選擇符的元素。
新的 .nextUntil(), .prevUntil(), .parentsUntil() 方法 (.nextUntil() 文檔, .prevUntil() 文檔, .parentsUntil() 文檔, commit)
新的”until”方法類似於.nextAll(), .prevAll(), 和.parents()。區別是可以用一個選擇符來停止元素探索。
.add(String, Element) (.add() 文檔, commit)
可以給.add()方法指定環境了。這個功能可以用於在一個調用鏈中加入和操作額外元素(比如Ajax請求裡返回的新元素)。
.closest(filter, DOMElement) (.closest() 文檔, commit)
可以通過closest方法的第2個參數設置一個DOMElement環境。給closest設置一個環境一般能夠提高這個方法的運行速度。這個優化也適用live(), 因為這個方法內部調用了closest()。
常用工具 (Utilities)
jQuery.isEmptyObject() (jQuery.isEmptyObject() 文檔, commit)
如果對象,em>沒有任何屬性, 該方法將返回true。jQuery.isEmptyObject()方法不對參數進行任何檢查, 所以請保證參數是一個對象。
jQuery.isPlainObject() (jQuery.isPlainObject(), commit )
如果一個對象是通過字符創建的(譯注:{}),jQuery.isPlainObject()返回true; 如果對象是其他類別的對象(譯注:如new Object())或者是基本類型, 則返回false。
jQuery.contains() (jQuery.contains() 文檔, commit)
如果兩個參數都是DOM節點,並且第二個節點是嵌套在第一個節點內部的話, jQuery.contains()返回true。反之返回false。
jQuery.noop (jQuery.noop() 文檔, commit)
是個空的函數, 可以用在必須要有一個函數的情況下。(譯注: noop是No Operation的意思。)
jQuery.unique() (jQuery.unique() 文檔)
jQuery 1.4版中, jQuery.unique()方法返回結果裡的元素是按照他們在頁面裡的順序排序的。由於在創建jQuery集合的時候jQuery使用jQuery.unique()方法, 所以jQuery方法返回的集合也是按照他們在頁面裡的順序排列的。
其他 (Miscellaneous)
jQuery.browser以浏覽器引擎為中心 (jQuery.browser 文檔, commit)
例如, 你可以通過jQuery.browser.webkit探測引擎是否是Webkit。
改進了對applets的處理 (commit 1, commit 2)
jQuery不再試圖在Java applets上綁定事件或是數據了(綁定事件或是數據會出現錯誤)。
不再使用arguments.callee (commit)
為了順應Caja的要求, 同時也因為即將開始應用的ECMAScript 5規范裡將其標記為陳舊, 我們將jQuery核心中所有用到arguments.callee的代碼都移除了。
用Closure Compiler替換了YUI Min (commit)
中文API文檔支持
您可以在Ajax之家(http://www.ajaxa.cn/)下載最新的API文檔
內部重組 (Internal Reorganization)
在1.4版的開發過程中的一個重點是要建立一個更易讀, 更易懂的代碼庫。為了達到這個目標我們樹立了一系列編寫代碼規范的向導。
下面是一些主要的變化:
- 舊的’core.js’文件被分成了’attribute.js’, ‘css.js’, ‘data.js’, ‘manipulation.js’, ‘traversing.js’, and ‘queue.js’.
- ready事件被移入了’core.js’ (因為它是jQuery的一個基本組成之一)。
- 大部分核心代碼都符合新的代碼規范.
- css和屬性的邏輯被劃分開來, 不再如以往相互纏繞。
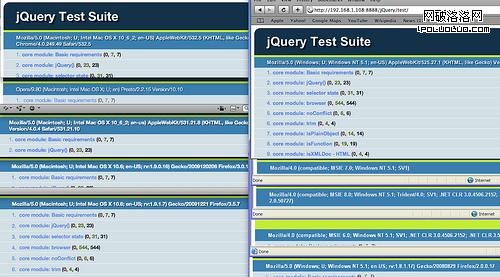
測試 (Testing)
jQuery 1.4版發布過程中我們修復了207個問題 (比較之下1.3版裡有97個修復)。
jQuery 1.4.此外, 測試的數量從jQuery 1.3.2中的1504例升到了1.4中的3060例。
所有測試都在主要浏覽器裡完全通過了。(Safari 3.2, Safari 4, Firefox 2, Firefox 3, Firefox 3.5, IE 6, IE 7,
IE 8, Opera 10.10, and Chrome)

我們盡量試圖減小jQuery 1.4對大規模升級可能造成的麻煩 – 保持所有公開函數的簽名不變。即使如此, 請通讀下面的列表以保證你對可能對你的應用造成問題的變更。
- .add()不再簡單的將結果串聯到一起, 結果將會被混合到一起, 然後根據他們在頁面裡的順序排列。
- .clone(true)將復制事件和數據, 而不僅是事件。
- jQuery.data(elem) 不再返回
id, 取而代之的是元素的對象緩存。 - jQuery() (無參數) 不再自動轉換成jQuery(document)了。
- 通過.val(“…”)獲得一個
option或一個checkbox的值不再有歧義(將總是根據value屬性選擇, 而不是根據text的值)。(Commit) - jQuery.browser.version現在將返回引擎的版本.
- 現在起將對引入的JSON更嚴格, 如果JSON的格式不符將會報錯。如果你需要對不符合JSON嚴格格式的Javascript進行估值, 你必須設置請求的文件類型為純文本, 然後用
eval()來對內容估值。 - 參數序列化默認會按照PHP/Rails的風格進行。你可以通過
jQuery.ajaxSettings.traditional = true;來切換到舊的序列化方式。你也可以針對個別請求進行切換, 在調用jQuery.ajax的時候遞入{traditional: true} - 內部的jQuery.className被移除了。
- jQuery.extend(true, …)不再擴展復雜對象或是陣列。(TODO)
- 如果一個Ajax請求沒有指定dataType, 而返回的數據類型是”text/javascript”, 那麼回復將會被執行。之前, 必須明確的指定dataType。
- 設置Ajax 請求的”ifModified”屬性會將ETags納入考慮。
我們還針對1.4版中可能造成問題的變更編寫了一個向後兼容的插件。如果你升級到1.4以後出現問題, 可以在引入1.4版的文件之後引入這個插件。
如何使用這個插件:
<script src="http://code.jquery.com/jquery.js"></script> <script src="http://code.jquery.com/jquery.compat-1.3.js"></script>
原始數據和測試頁面
性能測試中我們使用了下列測試套包:
- Attributes
- Class
- DOM Manipulation
- Empty/Remove
- Function Call Profiling: 1.3.2 1.4.
結果的原始數據 (所有的數據都是 1.3.2 vs. 1.4):
函數調用的次數 547 3 760 3 500 200 896 399 23909 299 307 118 28955 100 28648 201 1662 593 DOM嵌入 558 317 1079 624 1079 516 1155 829 436 332 196 194 243 169 HTML 116 46 281 78 313 78 234 63 134 43 43 42 91 27 CSS/屬性 703 370 1780 1250 1765 1250 1157 749 629 498 346 184 333 161 CSS 114 52 203 93 118 93 109 47 116 54 58 24 54 22 CSS類 553 138 1578 546 1515 501 1033 327 769 298 229 80 173 41 移除/清空 3298 286 9030 2344 7921 1703 5282 1266 2898 303 1166 140 1034 122
原譯者署名:coolnalu
來源: jQuery 1.4官方文檔中文版發布