jQuery入門[3]-事件
編輯:關於JavaScript
- bind()--為事件綁定處理程序,如:
$("p").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
}); - unbind()--注銷綁定在事件上的處理程序,如:$(document).unbind('ready');,如不給參數,則清除所有事件處理程序。
$("#unbind").click(function () {
$("#theone").unbind('click', aClick);
}); - trigger()--觸發某類事件。
$("button:first").trigger('click'); - triggerHandler()--觸發某類事件,但不觸發默認的事件處理邏輯,比如a的定向。
$("input").triggerHandler("focus"); - one()--為事件綁定只能被觸發一次的處理程序。
$("div").one("click", function(){
}); - ready()/click()/change()/toggle(fn,fn)/dblclick()……各種常規事件的快捷方式,xxx(fn)為綁定處理程序,xxx()為觸發事件
jQuery 1.2的事件支持命名空間,
$("div").bind("click", function(){ alert("hello"); });
$("div").bind("click.plugin", function(){ alert("goodbye"); });
$("div").trigger("click!"); // alert("hello") only
DEMO:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
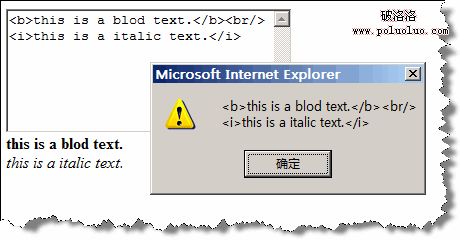
運行效果如下:
Reference:http://docs.jquery.com/Events
- 上一頁:jQuery入門[2]-選擇器
- 下一頁:jQuery入門[4]-鏈式代碼
小編推薦
熱門推薦