學習jQuery之旅--jQuery的經典實例應用
編輯:關於JavaScript
在平時的開發中,我們可能經常會用到jQuery。這裡總結了一些經典的實例應用。分享給大家。
>>>>>jQuery=輕松實現表單驗證:
在我們的開發中,常會有注冊或是添加信息的時候,難免的我們就會需要對表單進行驗證。jQuery對此作出了很好的支持。
jQuery代碼:
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.validate.js" type="text/javascript"></script>
<script type="text/javascript">
$.validator.setDefaults({
submitHandler: function() { alert("submitted!"); }
});
$().ready(function() {
$("#signupForm").validate({
rules: {
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
}
},
messages: {
username: {
required: "請輸入用戶名",
minLength: "用戶名至少2個字符"
},
password: {
required: "請輸入密碼",
minLength: "密碼長度至少為5位"
},
confirm_password: {
required: "請確認密碼",
minLength: "密碼長度至少為5位",
equalTo: "請輸入一致的密碼"
},
email: "請輸入正確格式的郵件地址"
}
});
});
</script>
HTML代碼:
<form class="cmxform" id="signupForm" method="get" action="">
<p>
用戶名:<input id="username" name="username" />
</p>
<p>
密碼:<input id="password" name="password" type="password" />
</p>
<p>
重復密碼:<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
Email:<input id="email" name="email" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form> 代碼很如意理解,簡單說下:
這裡需要將Form的id="signupForm",然後就可以對需要盡心驗證的控件進行規則的設定:
username: {required: true, minlength: 2}。username是空間的id,required意思是不能為空,最小值不能小於2。從下面的message的設定中,大家也應該知道是什麼意思了。
恩,就是這麼簡單。這樣就可以實現對表單進行驗證。jquery.validate.js
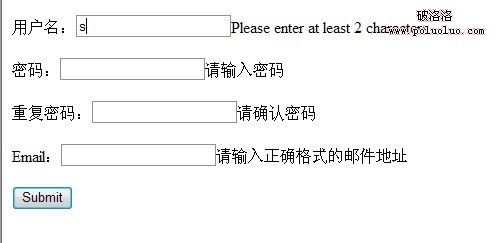
運行效果:

>>>>>jQuery + HttpHandler =圖片裁剪
大家可能在園子中看過這個不錯的Demo。這裡也強烈的推薦一下,很實用的功能。
jQuery為我們提過了一個很好的圖片區域選取的插件:jquery.bitmapcutter.js。但是美中不足的是我沒有找到區域圖片截取的功能。剛好有大牛幫我們完善了這一點。
這裡我們需要引入用於剪切圖片的dll,並在config中聲明:
<httpHandlers>
<add path="scissors.axd"
verb="*"
type="BitmapCutter.Core.HttpHandler.BitmapScissors,BitmapCutter.Core"
validate="false"/>
</httpHandlers>
jQuery代碼:
<script src="js/jquery-1.3.1.min.js" type="text/javascript"></script>
<script src="js/jquery.bitmapcutter.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
$.fn.bitmapCutter({
src: 'Photo/P1010005.JPG',
renderTo: '#container',
cutterSize: { width: 220, height: 220 },
onGenerated: function(src) {
alert(src);
},
rotateAngle: 90,
lang: { clockwise: '順時針旋轉{0}度.' }
});
})
</script>
運行效果:
詳細的開發說明參看:http://www.cnblogs.com/fromearth/archive/2009/05/27/1490833.html
上一頁12 下一頁
- 上一頁:利用jQuery實現頁面漸顯效果
- 下一頁:jQuery性能優化指南
小編推薦
熱門推薦