網頁制作poluoluo文章簡介:以前寫過一個jQuery的圖片放大效果,但是存在著一些小問題,然後最近有時間重寫了一遍,做了很詳盡的改進.改進了大部分bug,而且不采用jQuery.
效果:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
以前寫過一個jQuery的圖片放大效果,但是存在著一些小問題,然後最近有時間重寫了一遍,做了很詳盡的改進.改進了大部分bug,而且不采用jQuery.
程序說明
主要為magnifier類,裡面的主要方法有:
- init:運行方法
- start:則是鼠標移入div的事件處理
- move:則是鼠標在div中移動的事件處理
- end:鼠標移出後的事件處理
程序介紹
主要思維:當鼠標移入圖片的時候,放大層的DIV出現,然後根據鼠標移動狀況,改變放大層內圖像的top值和left值,使得2個地方保持一致的現實。而2個圖像跟據比例進行設置,width和height值,使之產生放大的效果,下面進行詳細的解釋:
在init方法中,主要處理浏覽框div層的大小,放大框的大小和放大的圖像大小。
浏覽框div的width和height跟據,原始圖片的大小/比例值可以獲得,見代碼:
css(m.cont.getElementsByTagName('div')[0],{ //m.cont.getElementsByTagName('div')[0]為浏覽框
'display' : 'none', //開始設置為不可見
'width' : m.cont.clientWidth / m.scale - borderWid + 'px', //原始圖片的寬/比例值 - border的寬度
'height' : m.cont.clientHeight / m.scale - borderWid + 'px', ////原始圖片的高/比例值 - border的寬度
'opacity' : 0.5 //設置透明度
})
放大框的大小則設置為於原始圖像相同大小,代碼如下:
css(m.mag,{
'display' : 'none',
'width' : m.cont.clientWidth + 'px', //m.cont為原始圖像
'height' : m.cont.clientHeight + 'px',
'position' : 'absolute',
'left' : m.cont.offsetLeft + m.cont.offsetWidth + 10 + 'px', //放大框的位置為原始圖像的右方遠10px
'top' : m.cont.offsetTop + 'px'
})
放大的圖像大小為,原始圖像大小*比例值,代碼如下:
css(m.img,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) + 'px', //原始圖像的寬*比例值
'height' : (m.cont.clientHeight * m.scale) + 'px' //原始圖像的高*比例值
})
由於放大是根據比例進行放大,所以在浏覽框上和放大圖像上需要仔細計算,這也就是該程序的主要思維之一。
網頁制作poluoluo文章簡介:以前寫過一個jQuery的圖片放大效果,但是存在著一些小問題,然後最近有時間重寫了一遍,做了很詳盡的改進.改進了大部分bug,而且不采用jQuery.
在第一次寫的程序裡,直接省去了onmouseover,因為直接使用onmousemove就可以滿足功能。而這次使用onmouseover是為了避免在使用過程中遇到select,在IE6下,select無法設置z-Index值,使得放大框的突然出現卻無法覆蓋select。詳細下面在討論,
在move方法中,最重要的就是如果做到鼠標移動過程中,浏覽框隨著鼠標移動的同時,放大圖像也跟著運動,,使得放大圖像所顯示的范圍與浏覽框所在原始圖像位置一致。
先說說浏覽框跟隨鼠標移動,主要代碼如下:
top:pos.y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2
left:pos.x - this.offsetLeft - parseInt(this.getElementsByTagName('div')[0].style.width) / 2
由於是,對m.cont綁定事件,所以這個時候this指向m.cont。

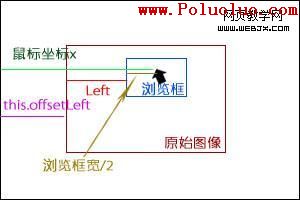
由圖像可以得知left=鼠標x - this.offsetLeft - 浏覽框寬/2,所以跟據該幾何思想可以得出而代碼,而top的值也是根據一樣的道理所得,這裡就不做詳細解釋了。接下來就是在鼠標運動的同時,放大圖像也要跟著改變top和left值,代碼如下:
css(magnifier.m.img,{
'top' : - (parseInt(this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) + 'px',
'left' : - (parseInt(this.getElementsByTagName('div')[0].style.left) * magnifier.m.scale) + 'px'
})
代碼很清晰的可以得出,只需要在浏覽框的top和left值上*比例就可以了。而加上負號的原因是默認坐標為(0,0),而在移動過程中,始坐標只會向負方向移動。
在該方法中有2個需要注意的地方:
1.
this.getElementsByTagName('div')[0].style.display = '';
應該放在設置this.getElementsByTagName('div')[0]的top與left之前,原因是如果display為none的話,無法獲取其寬和高。如果把display = ''放在設置top與left之後,會出現一個奇怪的現象,大家可以試下,該問題一直困擾了我很久,在多次嘗試中才發現問題再這上面。奇怪現象如下:

2.
'top' : Math.min(Math.max(pos.y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2,0),this.clientHeight - this.getElementsByTagName('div')[0].offsetHeight) + 'px';
這麼長的代碼可能讓人很困惑,我只是用Math.max()和Math.min()去避免了采用if語句,自己偷了點懶,就是為了實現浏覽框不會超出原始圖像而已,仔細看看就清楚啦。
end方法很清晰,就是浏覽框和放大框進行隱藏。
網頁制作poluoluo文章簡介:以前寫過一個jQuery的圖片放大效果,但是存在著一些小問題,然後最近有時間重寫了一遍,做了很詳盡的改進.改進了大部分bug,而且不采用jQuery.
[覆蓋select]
在為了在IE6下可以覆蓋select,我加入了2個放法createIframe和removeIframe。分別是在onmouseover事件裡創建一個iframe和在onmouseout裡銷毀iframe。
createIframe:function(elem){
var layer = document.createElement('iframe');
layer.tabIndex = '-1';
layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth + 'px';
layer.style.height = elem.offsetHeight + 'px';
}
首先需要使用負的tabIndex值把iframe排除在tab序列之外,否則用戶可能會使用鍵盤導航到它,這就亂了套了,所以需要將tabIndex值設置為負的。另外,還要設置src,設置該值是為了避免在SSL頁面上出現問題.在IE中,沒有設置src的iframe將會自動裝載about:blank。IE將此視為不安全頁面,而且會產生一個警告對話框,內容是“該頁面包含安全和非安全的內容”。為了避免這個問題,可以將src設置為“javascript:false;”。(該段摘自<<JavaScript精髓>>)
而避免iframe在頁面所造成的混亂,所以在onmouseout中將iframe銷毀,而不對其進行隱藏。
使用說明
由於時間上的問題,所以沒有封裝的太好,主要是在CSS上,最好根據我所設置的那樣設置,感覺有些亂。希望大家能夠理解,而修改也不會太難.因為我自帶一個css()函數,只要稍加設置就可以了。使用例子:
magnifier.init({
cont : document.getElementById('magnifier'),
img : document.getElementById('magnifierImg'),
mag : document.getElementById('mag'),
scale : 3
});
cont為container縮寫,指的是裝載原始圖像的div;
img則是放大的圖像;
mag則為magnifier縮寫,是指放大框;
scale為比例值,設置的值越大放大越大,但是這裡有個問題就是如果不可以整除時,會產生些很小的白邊,目前不知道如何解決;
至於浏覽框和原始圖像為m.cont.getElementsByTagName('img')[0]和m.cont.getElementsByTagName('div')[0],所以建議在裝載圖像的div中最好只放一個div和img。
PS:剛剛給源碼也加了注釋了,有些沒有的,大概在下面的代碼說明會有.this指針搞的好混亂~希望大家能看的明白什麼回事..越用this越覺得不太好用啊..诶.>~搞了1個下午,累,休息下先哈。