網頁制作POLUOLUO文章簡介:拼裝html字符串的最快方法.Fastest way to build an HTML string
第一種:逐個字符串相加
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
or (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr[i] + '';
}
list = '<ul>' + list + '</ul>';
這種最常見的,但是效率最低!代碼邏輯相對來說復雜。
第二種:逐個 push 進數組
var arr = ['item 1', 'item 2', 'item 3', ...],
list = [];
for (var i = 0, l = arr.length; i < l; i++) {
list[list.length] = '<li>' + arr[i] + '';
}
list = '<ul>' + list.join('') + '</ul>';
比上一種方法稍微快一些,但還是不夠好…
第三種:直接join()
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
使用原生的方法(比如 join()),不管它後面是怎麼實現的,一般都比其他方法快很多,而且代碼非常簡潔。
浏覽器性能
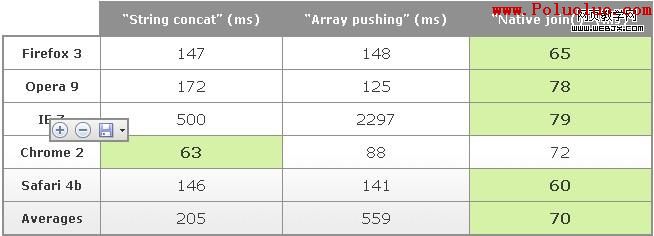
每種方法是使用一個長度為 130 的數組來測試,其中每個元素的長度是多種多樣的,防止浏覽器對一定長度的字符串做特殊的優化;每種方法測試了 1000 次;下面的結果顯示,執行完這 1000 次需要的時間: